Tengo una tabla como la siguiente, estoy utilizando la extensión de jQuery DataTables.
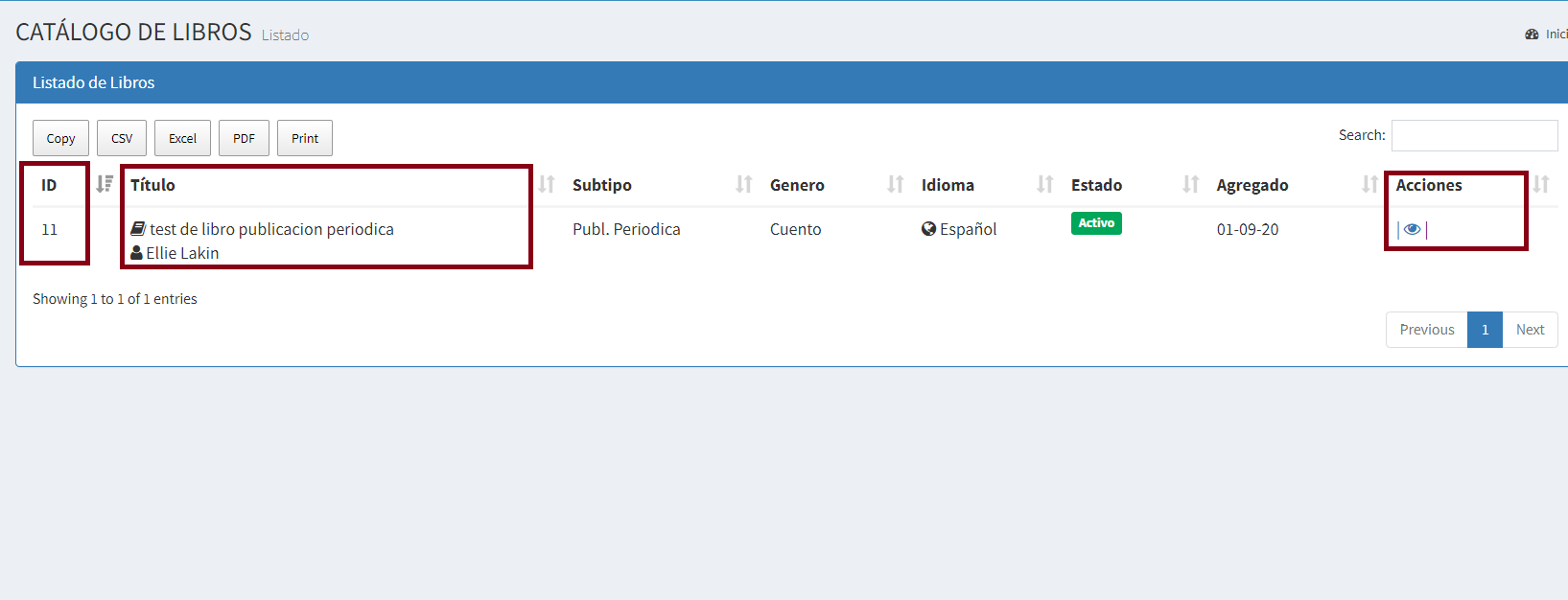
Intento hacerla responsive, es decir en primera instancia en pantalla completa se deberia ver todas las columnas, ahora a medida que se valla reduciendo el tamaño de mi tabla deseo que siempre se muestren las columnas que he marcado en la imagen (ID,Título y Acciones), las demás pueden estar ocultas.
He intentado lo siguiente: (Configuración de mi tabla)
<script>
$('#datatable').DataTable({
responsive: {
details: {
type: 'column',
targets: -1,
}
},
columnDefs: [ {
className: 'control',
orderable: false,
targets: -1,
} ],
...
...
<script>
Con esto en pantalla completa no me aparece la columna acciones. Por favor alguien que me ayude, para que mi tabla sea responsiva en todos lo tamaños y poder mostrar las columnas indicadas en la imagen (ID,Título y Acciones).