**Cómo llenar de forma dinámica los campos de un Pie Chart en chartJS utilizando php y mysql ** ¡saludos a todos desarrolladores!espero que alguien pueda orientarme ya busqué documentacion y videotutoriales pero nada. tengo un ejemplo de la librería ChartJS pero en ella los datos son estáticos mi pregunta es como hacerlo de forma dinámica p. ejemplo: que se creen las particiones necesarias de acuerdo al número de registros encontrados. ya lo logré con grafico de barras y grafico lineal pero no entiendo como hacerlo con "grafico de pastel" comparto el ejemplo de la librería.
<html>
<head>
<title>Pie Chart</title>
<script src="../Chart.js"></script>
</head>
<body>
<div id="canvas-holder">
<canvas id="chart-area" width="300" height="300"/>
</div>
<script>
var pieData = [ //pienso que aqui va la consulta y despues convertirla en array
// despues borrar todo lo de abajo donde estan las características de las piezas y
//hacerlo con un ciclo for o algo asi
{
value: 300,
color:"#F7464A",
highlight: "#FF5A5E",
label: "Red"
},
{
value: 50,
color: "#46BFBD",
highlight: "#5AD3D1",
label: "Green"
},
{
value: 100,
color: "#FDB45C",
highlight: "#FFC870",
label: "Yellow"
},
{
value: 40,
color: "#949FB1",
highlight: "#A8B3C5",
label: "Grey"
},
{
value: 120,
color: "#4D5360",
highlight: "#616774",
label: "Dark Grey"
}
];
window.onload = function(){
var ctx = document.getElementById("chart-area").getContext("2d");
window.myPie = new Chart(ctx).Pie(pieData);
};
</script>
</body>
llene algunos datos para probar, mi consulta quedó de la siguiente manera:
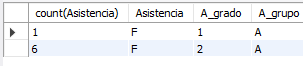
select count(Asistencia),pasalista.Asistencia, alumnos.A_grado, alumnos.A_grupo from pasalista inner join alumnos on pasalista.A_Ncontrol=alumnos.A_Ncontrol where asistencia="f" group by asistencia,A_grado,A_grupo;
y este fue el resultado:
entonces la grafica deberia dividirse automaticamente en solo dos partes una con el porcentaje respectivo de cada valor