Buen dia a todos. Me pueden ayudar de favor a encontrar esta solucion: No puedo enviar saltos de linea desde un formulario que pasa por javascript y al final a whatsapp. He intentado muchas maneras con \n y los saltos de javascript pero no logro hacerlo.
Aqui paso los datos de la variable que se muestra antes de ser enviado a whatsapp en un formulario que es la vista previa
<div class="box-input">
< <span style = "color: #9b9b9b;">Pedido</span>
<input name="pedido" id="pedido" type="text" value='<?php echo $productoo;?>' readonly="readonly" required>
</div>
Aqui paso el pedido a whatsapp
formulario.addEventListener('submit', (event) => {
event.preventDefault()
buttonSubmit.innerHTML = '<i class="fas fa-circle-notch fa-spin"></i>'
buttonSubmit.disabled = true
setTimeout(() => `introducir el código aquí`{
let nombre = document.querySelector('#nombre').value
let apellidos = document.querySelector('#apellidos').value
let email = document.querySelector('#email').value
var pedido = document.querySelector('#pedido').value
let total = document.querySelector('#total').value
let envio = document.querySelector('#envio').value
let mensaje = 'send?phone=' + telefono + '&text=*_Pedido_*%0A*Nombre:*%0A' + nombre + '%0A*Apellido:*%0A' + apellidos + '%0A*Direccion:*%0A' + email + '%0A*Pedido:*%0A' + pedido + '%0A*Costo de envio:*%0A' + envio + '%0A*Total:*%0A' + total + ''
if(isMobile()) {
window.open(urlMobile + mensaje, '_blank')
}else{
window.open(urlDesktop + mensaje, '_blank')
}
buttonSubmit.innerHTML = '<i class="fab fa-whatsapp"></i> Enviar WhatsApp'
buttonSubmit.disabled = false
}, 3000);
});
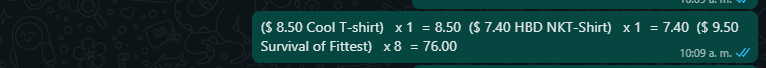
El resultado que envia mi codigo es este
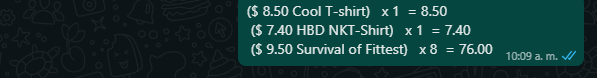
Resultado deseado con los saltos de linea