Estoy trabajando con la siguiente estructura de HTML:
<li class="item">
<a class="item-content" href="#"
><i class="item-icon fas fa-map-marker-alt"></i><span>Ubicaciones</span
><i class="down fas fa-sort-down"></i
></a>
<ul class="sub-menu">
<li class="sub-item">Ubicacion1</li>
<li class="sub-item">Ubicacion2</li>
<li class="sub-item">Ubicacion3</li>
<li class="sub-item">Ubicacion1</li>
<li class="sub-item">Ubicacion2</li>
<li class="sub-item">Ubicacion3</li>
</ul>
</li>
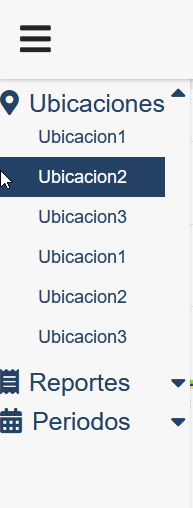
La cual es un sidebar como el de la siguiente imagen:
Acabo de empezar a trabajar por el lado del frontend, comunmente trabajo por lado del backend. Queria saber si mi funcion de javascript para desplegar los sub menu del sidebar puede mejorar y hacerce mas limpia.
Esta es la funcion de javascript que tengo actualmente:
var items = document.querySelectorAll('.item')
items.forEach(item =>{
var childrens = Array.from(item.children)
var itemContent = childrens.find(x => x.classList.contains('item-content'))
itemContent.addEventListener('click', () =>{
var down = Array.from(itemContent.children).find(x => x.classList.contains('down'))
down.classList.toggle('active')
var subMenu = childrens.find(x => x.classList.contains('sub-menu'))
subMenu.classList.toggle('active')
})
})
He trabajado con Jquery, pero en este caso quiero hacerlo solo con js puro

childrensi puedes llegar a los otros elementos directamente:let itemContent = item.querySelector('.item-content');y, en el caso del submenú, solo agregas closest para referenciar al padre:let subMenu = itemContent.closest('li').querySelector('.sub-menu');