Me gustaría ver si hay alguna forma de implementar un contador o alguna solución que haga que la página se actualice solo una vez después del evento 404.
En la línea 90 del código que compartiré con ustedes al final tengo el problema ya que se forma un bucle con el error 404 y la página se actualiza indefinidamente.
Línea 90:
} else if (this.status === 404) { location.reload(); console.log("Error 404")}
Código completo:
this.refreshCover = function (songIt = '', artistIt) {
// Default cover art
var urlCoverArt = DEFAULT_COVER_ART;
// URL of proxy for lyrics Api CORS Allow Origin *
var proxy_URL = PROXYURL;
var itunes_api = 'https://itunes.apple.com/search?term=';
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
var coverArt = document.getElementById('currentCoverArt');
var coverBackground = document.getElementById('bgCover');
var backgroundDefault = 'img/background.jpg';
// Get cover art URL on iTunes API
if (this.readyState === 4) {
if (this.status === 200) {
var data = JSON.parse(this.responseText);
var artworkUrl100 = (data.resultCount) ? data.results[0].artworkUrl100 : urlCoverArt;
// Se retornar algum dado, alterar a resolução da imagem ou definir a padrão
urlCoverArt = (artworkUrl100 != urlCoverArt) ? artworkUrl100.replace('100x100bb', '512x512bb') : urlCoverArt;
var urlCoverArt96 = (artworkUrl100 != urlCoverArt) ? urlCoverArt.replace('512x512bb', '96x96bb') : urlCoverArt;
var urlCoverArt128 = (artworkUrl100 != urlCoverArt) ? urlCoverArt.replace('512x512bb', '128x128bb') : urlCoverArt;
var urlCoverArt192 = (artworkUrl100 != urlCoverArt) ? urlCoverArt.replace('512x512bb', '192x192bb') : urlCoverArt;
var urlCoverArt256 = (artworkUrl100 != urlCoverArt) ? urlCoverArt.replace('512x512bb', '256x256bb') : urlCoverArt;
var urlCoverArt384 = (artworkUrl100 != urlCoverArt) ? urlCoverArt.replace('512x512bb', '384x384bb') : urlCoverArt;
coverArt.style.backgroundImage = 'url(' + urlCoverArt + ')';
coverArt.className = 'animated bounceInLeft';
// If song cover art = default cover art change background default
if(coverArt.style.backgroundImage == 'url("img/103-logo.png")') {
coverBackground.style.backgroundImage = 'url(' + backgroundDefault + ')'
} else { coverBackground.style.backgroundImage = 'url(' + urlCoverArt + ')'
}
setTimeout(function () {
coverArt.className = '';
}, 2000);
if ('mediaSession' in navigator) {
navigator.mediaSession.metadata = new MediaMetadata({
title: songIt,
artist: artistIt,
artwork: [{
src: urlCoverArt96,
sizes: '96x96',
type: 'image/png'
},
{
src: urlCoverArt128,
sizes: '128x128',
type: 'image/png'
},
{
src: urlCoverArt192,
sizes: '192x192',
type: 'image/png'
},
{
src: urlCoverArt256,
sizes: '256x256',
type: 'image/png'
},
{
src: urlCoverArt384,
sizes: '384x384',
type: 'image/png'
},
{
src: urlCoverArt,
sizes: '512x512',
type: 'image/png'
}
]
});
}
} else if (this.status === 404) { location.reload(); console.log("Error 404")}
}
}
xhttp.open('GET', proxy_URL + itunes_api + artistIt + ' ' + songIt + '&media=music&limit=1.', true);
xhttp.send();
}
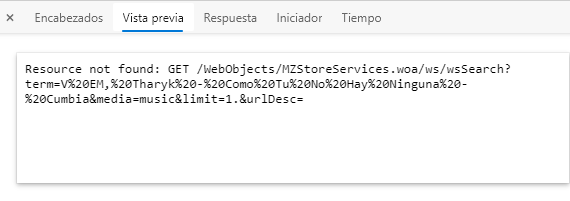
Aclaro que el error 404 es un error interno de la API de Itunes, no es porque no se encuentre la caratula solicitada.
En el código ya está prevista la situación de que la API no encuentre la imagen solicitada y funciona perfectamente usando una imagen por defecto.
// Default cover art var urlCoverArt = DEFAULT_COVER_ART;
var artworkUrl100 = (data.resultCount) ? data.results[0].artworkUrl100 : urlCoverArt;
Cuando la API no encuentra la imagen solicitada devuelve 0 y si la encuentra devuelve 1, pero siempre en estado 200.
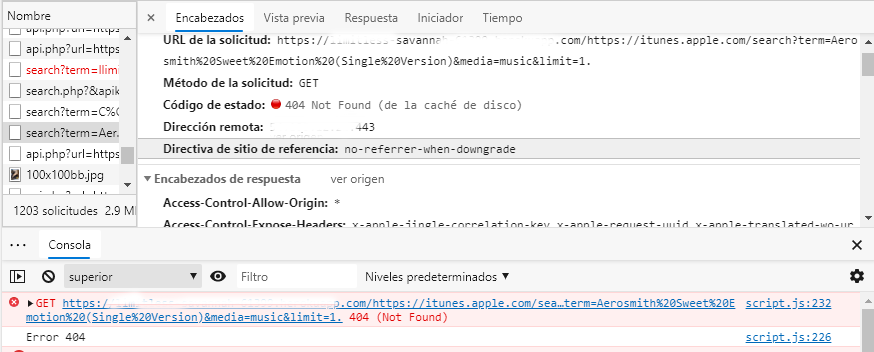
Error 404:
El error 404 se da de forma poco frecuente por otros motivos internos de la API, y ante ese error permanece la imagen de la canción anterior, ni siquiera pone la que he configurado por defecto, pero si refresco la página al menos obtengo la imagen por defecto en ese momento y el usuario no tiene que hacer nada.
No me gustaría que el usuario tuviera que interactuar con la página refrescando su navegador, busco una solución automática desde el front end.
Quizá usando algún contador para que que luego de 1 refresh no lo realice nuevamente.
Se que la solución no es nada fácil desde el front end, pero no creo en los imposibles en informática, si alguien piensa como yo y tiene los conocimientos o la inteligencia de encontrar una solución para este caso le estaría muy agradecido. :)