Si quieres que el texto "cambie" al medida que el usuario ingresa caracteres en el input text, si bien lo puedas hacer con CSS solo cambiará la visualización en el input pero el valor del texto seguirá tal cual lo ingreso el usuario.
Aqui tienes dos opciones
- Puedes dejarlo con CSS y del lado del servidor realizar la misma tarea (con tu codigo del lado del servidor realizar este capitalizacion de cada palabra del texto). Esto es mas liviano en el cliente
- Realizar el cambio en el input con javscript (no con CSS)
Aquí dejo un ejemplo para la opcion 2 con puro javascript, deberias agregarlo a tus componentes y funciones de angular.
Te dejo un ejemplo para ir cambiandolo en javascript ya sea directo con un atributo onkeyup (muy intrusivo) o agregando un evento con addEventListener (menos intrusivo)

Seria algo así
var app = app || {};
app.toCapitalizeWords = function(text){
return text.replace(/\w\S*/g, function(txt){
return txt.charAt(0).toUpperCase() + txt.substr(1).toLowerCase();
});
}
app.inputKeyUp = function(e){
var value = e.target.value;
e.target.value = app.toCapitalizeWords(value);
}
app.inputKeyUpDirect = function(input){
input.value = app.toCapitalizeWords(input.value);
}
var inputsToCapitalizeWordsCollection = document.getElementsByClassName("toCapitalizeWords");
for (let i = 0; i < inputsToCapitalizeWordsCollection.length; i++) {
const element = inputsToCapitalizeWordsCollection[i];
element.addEventListener("keyup", app.inputKeyUp);
}
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div class="container">
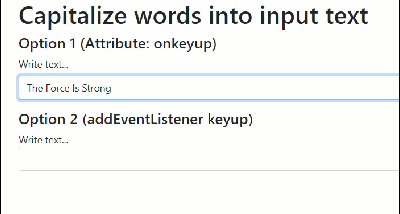
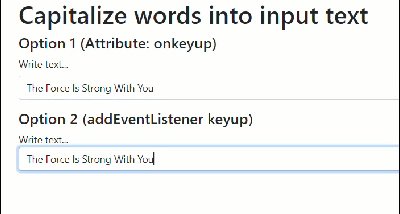
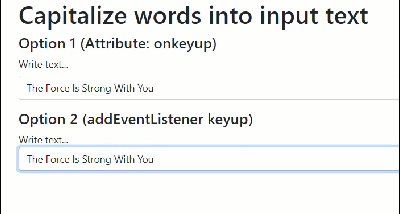
<h1>Capitalize words into input text</h1>
<div class="row">
<h4>Option 1 (Attribute: onkeyup)</h4>
<div class="mb-3">
<label class="form-label">Write text...</label>
<input type="text" name="txtPhase1" id="txtPhase1" value="" class="form-control" onkeyup="app.inputKeyUpDirect(this);" />
</div>
</div>
<div class="row">
<h4>Option 2 (addEventListener keyup)</h4>
<div class="mb-3">
<label>Write text...</label><br>
<input type="text" name="txtPhase2" id="txtPhase2" class="form-control toCapitalizeWords" value="" />
</div>
</div>
</div>
Espero que te sirva de ayuda o guía