quisiera agregar un botón en el menú de navigation drawer , estube intentando crear un nuevo item en el nav_header_main y dandole la propiedad de un button pero no resulto ,¿Como agregaría un botón en mi menú desplegable?
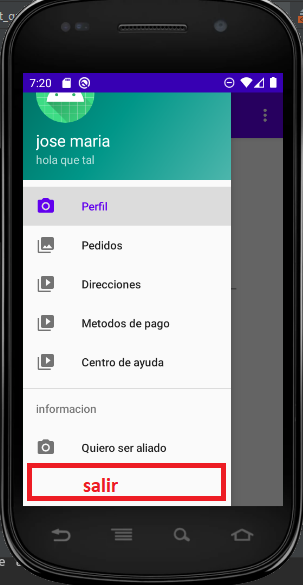
algo así
agregue un item nuevo
<item
android:id="@+id/salir"
android:title=""
android:actionLayout="@layout/button_salir"
app:showAsAction="ifRoom"/>
creé un xml button pero , al agregarlo en el item no me muestra el botom
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:layout_width="match_parent"
android:text="Login"
android:layout_height="50dp"/>
y donde iría su código. Gracias por la ayuda :)