No tengo muy claro qué es lo que te extraña del comportamiento, así que vamos a analizarlo paso a paso:
1 !async function() {
Declaras una función anónima que devolverá una promesa
2 let arrayNumbers = [1, 2, 3, 4, 5];
3 let numbersToFind = [7, 4, 5];
Vale, tenemos dos arrays normales con números...
4 let result = arrayNumbers.filter(async e => {
Uh-oh, primera cosa rara: el método filter permite filtrar los elementos de un array. Para hacerlo usa la función que le pasas como parámetro y la llama para cada elemento del array. Si la función devuelve verdadero, se queda con el elemento y si no lo descarta. ¿Por qué he puesto verdadero en cursiva? Bueno, porque para Javascript cualquier valor que no sea null, undefined, false, 0 o una cadena vacía ('') se puede interpretar como verdadero:
console.log("un objeto es verdadero?", !!{});
Al declararse la función que filtra como asíncrona, está devolviendo un objeto de la clase Promise, por lo tanto siempre será procesado como verdadero... es decir, que no estamos filtrando nada, como veremos más adelante.
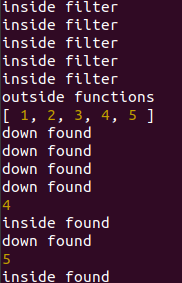
5 console.log('inside filter')
En cada iteración del filtro, escribimos un texto, nada especial aquí... pero es bueno resaltar que claramente se ve que las promesas se intentan cumplir inmediatamente y en este caso se consigue porque no hay que esperar nada.
6 let found = await numbersToFind.find( a => {
7 return a === e;
8 });
Aquí usar await no aporta nada, es una función no asíncrona, pero provoca que la resolución se quede "en espera", provocando que se muestren otros logs antes.
let asyncFn = async () => {
let array= [1,2,3,4];
let found = await array.find(e=> e===3);
console.log('1',found);
};
let asyncFn2 = async () => {
let array= [1,2,3,4];
let found = array.find(e=> e===3);
console.log('2',found);
};
asyncFn()
asyncFn2()
9 console.log('down found');
10 if(found) {
11 console.log(found);
12 console.log('dentro de encontrado')
13 return e;
14 }
15 });
16 console.log('outside functions');
17 console.log(result);
18}();
El resto de código no tiene nada de especial, muestra los datos que se esperaban.
Ahora imaginemos que tenemos que filtrar valores de un array y el resultado depende de una llamada AJAX, por ejemplo. ¿Cómo podríamos hacerlo? Pues en dos pasos:
async function esPar(n) {
return n%2 ===0;
}
//Simplemente probamos que funciona
esPar(3).then(resultado => {
console.log('El número 3 es par?', resultado);
});
let array = [1,2,3,4];
//guardamos el resultado de aplicar la función esPar a cada elemento
let resultadosP = array.map(esPar);
console.log('Promesas!', resultadosP.toString());
Promise.all(resultadosP).then(resultados => {
//Nos quedamos con los elementos donde esPar devolvió "true"
let filtrados = array.filter((elem,indice) => {
return resultados[indice];
});
console.log(filtrados);
});