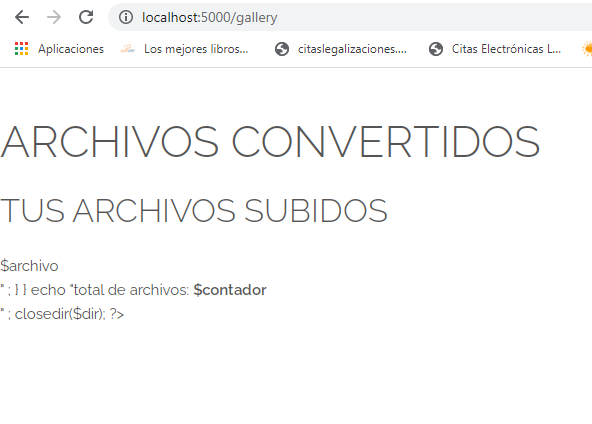
estoy usando php y html para mostrar como una galería de archivos, donde el usuario entre y pueda ver que archivos están dentro de una carpeta llamada converted_files que esta en una ruta distinta al código php que estoy usando y el problema es que no me muestran los archivos y en mi localhost también aparece lo siguiente:
como ven parece que no esta tomando bien las variables $archivo y $contador
<?php
$directorio = "C:\Users\pc1\Desktop\Codes\Ozone\prueba1\converted_files"; #carpeta con archivos
$contador = 0;
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="{{ url_for('static', filename='assets/css/main.css') }}" />
<title>Mis archivos</title>
</head>
<body>
<h1>Archivos convertidos</h1>
<div class="section">
<h2>Tus archivos subidos </h2>
</div>
<div class="caja">
<?php
$dir = opendir($directorio);
while ($archivo = readdir($dir)){
if ($archivo != "." && $archivo != ".."){ #muestro los archivos mas el contador
$contador++;
echo "nombre: <strong> $archivo </strong></br>" ;
}
}
echo "total de archivos: <strong> $contador </strong></br>" ;
closedir($dir);
?>
</div>
</body>
</html>
no se si es necesario usar php o si se podrá con javascript pero todo lo que conseguia de mostrar archivos de una carpeta era en php

gallery? Si no se llamagallery.phpo, en general, no tiene extensión.phpserá enviado al navegador sin interpretar.