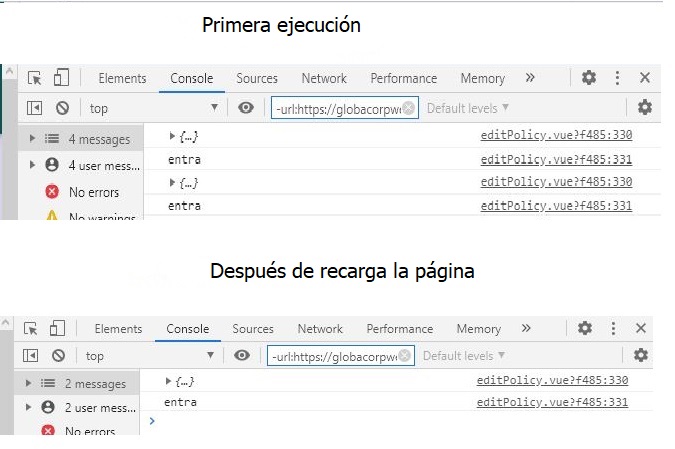
necesito ayuda... Cuando inicio sesión, voy a una lista de items y selecciono editar alguno, el app hace un $router.push a la vista de editar, el problemas es que renderiza dicho componente dos veces, me di cuenta de esto colocando un console.log() en el mounted().. Sin embargo si me devuelvo a la lista items, recargo la página y vuelvo a dar clic en editar el item entonces renderiza la pagina de editar correctamente, solo una vez.
Este es el código asociado:
//listItemsView script
editItem(item) {
this.$router.push({ name: 'editPolicy', params:{policyTest: item}})
},
//editItemView script
export default {
props:{
policyTest:{
type: Object,
required: true,
}
mounted(){
console.log(this.policyTest);
console.log('entra');
},
}
//router script
{
path: '/editPolicy/',
name: 'editPolicy',
component: () => import('../views/policies/editPolicy.vue'),
props: true,
meta:{requireAuth:true}
}
router.beforeEach((to, from, next) => {
const user = auth.currentUser;
if(user !== null){
user.getIdTokenResult(true)
.then(function ({
claims
}) {
if (to.name === 'NewClient' && !claims.permissions.includes('Agregar Cliente')) {
next({name: 'notFoundPage'});
}else{
//En este caso se ejecuta este next()
next()
}
})
} else {
if (to.matched.some(record => record.meta.requireAuth)) {
next({name: 'SignIn'});
} else {
next()
}
}
})//html
<td class="text-left">
<v-icon small class="mr-2" @click="editItem(item)">fas fa-edit</v-icon>
</td>