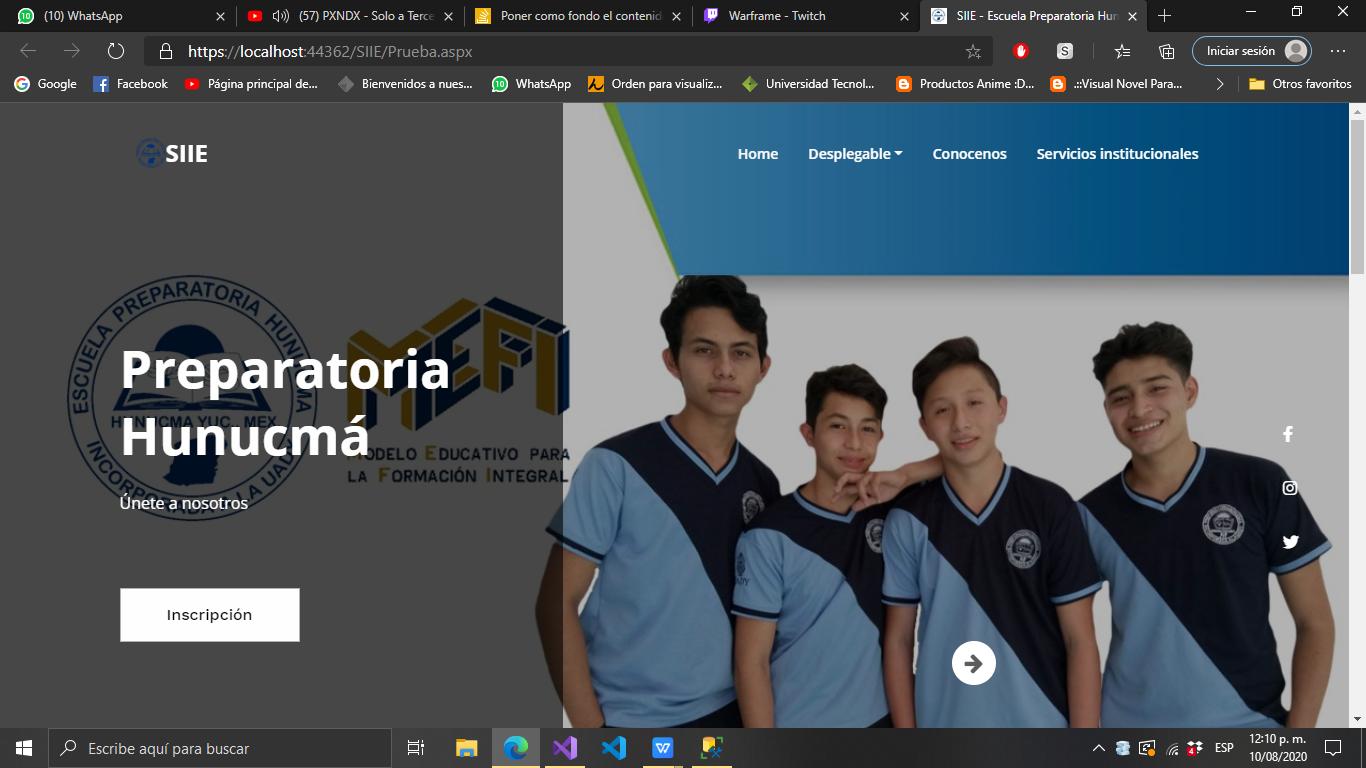
tengo el siguiente problema, estoy haciendo una pagina web que debe ser editable eso incluye la imagen de fondo de un carrusel, asi es como se debe de ver

Y ese es el codigo que uso en el carrusel
Pero ahora, para que la imagen sea editable uso este codigo
<div class="single-hero-slides bg-img">
<asp:Repeater ID="Repeater2" runat="server">
<ItemTemplate>
<img style="background-image:inherit" src="data:image/jpg;base64,<%# Convert.ToBase64String((byte[]) DataBinder.Eval(Container.DataItem,"Prueba_C_Imagen1") )%>" />
</ItemTemplate>
</asp:Repeater>
Se encima la imagen al texto que deberia de mostrar, ya intente meter el codigo anterior como background image pero no funciona y ponerle propiedades transparentes pero no funciona tampoco
Este es el codigo del carrusel completo
<div class="caviar-hero-slides owl-carousel">
<!-- Single Slides -->
<div class="single-hero-slides bg-img">
<asp:Repeater ID="Repeater2" runat="server">
<ItemTemplate>
<img style="background-image:inherit" src="data:image/jpg;base64,<%# Convert.ToBase64String((byte[]) DataBinder.Eval(Container.DataItem,"Prueba_C_Imagen1") )%>" />
</ItemTemplate>
</asp:Repeater>
<div class="container h-100">
<div class="row h-100 align-items-center">
<div class="col-11 col-md-6 col-lg-4">
<div class="hero-content">
<h2>
<asp:Label runat="server" id="lbl_titulo1_carr" apodo="Titulo del carrusel 1"></asp:Label>
</h2>
<p>
<asp:Label runat="server" id="lbl_cont1_carr" apodo="Contenido del carrusel 1"></asp:Label>
</p>
<button type="button" class="btn caviar-btn" data-toggle="modal" data-target="#myModal"> Inscripción </button>
</div>
</div>
</div>
</div>
</div>
<!-- Single Slides -->
<div class="single-hero-slides bg-img" style="background-image: url(../img/car2.jpg);">
<div class="container h-100">
<div class="row h-100 align-items-center">
<div class="col-11 col-md-6 col-lg-4">
<div class="hero-content">
<h2>
<asp:Label runat="server" id="lbl_titulo2_carr" apodo="Titulo del carrusel 2"></asp:Label>
</h2>
<p>
<asp:Label runat="server" id="lbl_cont2_carr" apodo="Contenido del carrusel 2"></asp:Label>
</p>
<button type="button" class="btn caviar-btn" data-toggle="modal" data-target="#myModal"> Inscripción </button>
</div>
</div>
</div>
</div>
</div>
</div>
Espero me puedan ayudar, y gracias de ante mano