Estoy intentando aplicar un cierto estilo a un SideNav de angular material, pero desconozco como usar las herramientas con scss, he leído documentación y menciona que hay que importar algunas clases como "@import '../../sidenav/sidenav-theme';" y aplicar un tema a este include "@include mat-sidenav-theme($theme-or-color-config);" y otras cosas como @mixim, pero desconozco como trabajar con ellos.
<mat-sidenav-container> <!--Este es el componente principal-->
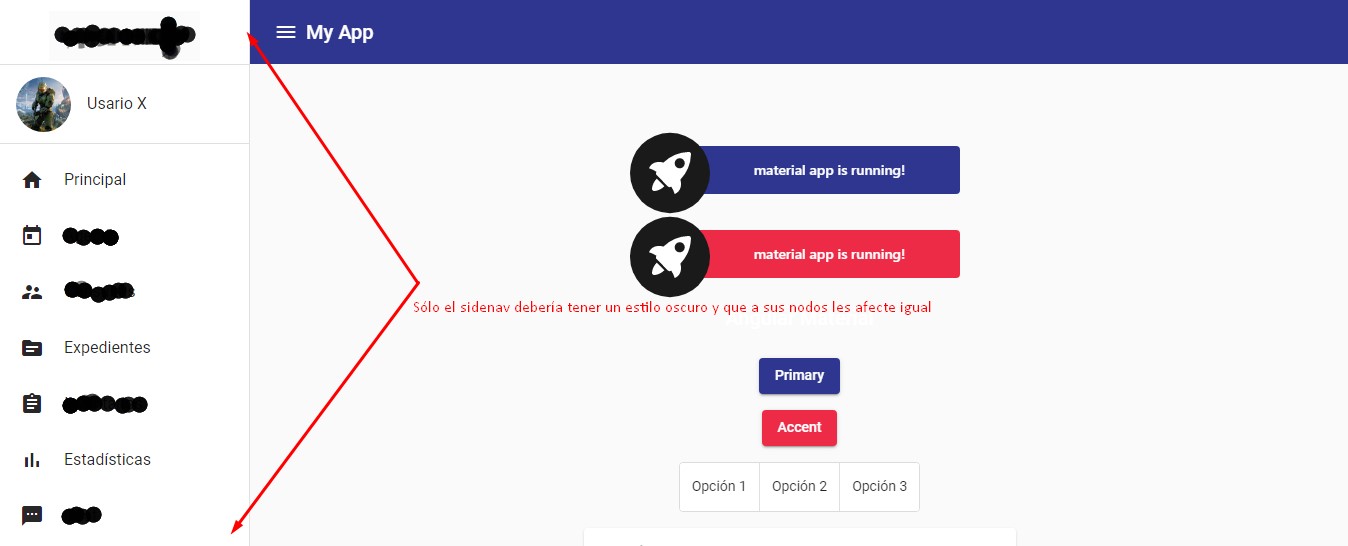
<mat-sidenav> <!--Este el de SideNav, sólo este debará tener un estilo oscuro y sus nodos-->
<mat-nav-list> <!--Subnodos, una lista por ejemplo-->
<a mat-list-item>
<mat-icon matListIcon>home</mat-icon>
<span matLine>Principal</span>
</a>
</mat-nav-list>
</mat-sidenav>
</mat-sidenav-container>Este es el estilo principal que estoy usando:
@import '~@angular/material/theming';
@include mat-core();
//Paleta de colores
$primaryDarkPalette: ( 100: #2E368F, contrast: ( 100: #FFFFFF));
$accentDarkPalette: (100: #ee2b47, contrast: ( 100: #FFFFFF));
$warnDarkPalette: (100: #da1212, contrast: ( 100: #FFFFFF));
//
//Colores customizados para ciertos componentes
//
$backgroundSideNav: (100: #343a40, contrast:(100: #FFFFFF));
//
//Asignación de colores a variables
//
$ngHealthPrimaryDark: mat-palette($primaryDarkPalette, 100);
$ngHealthAccentDark: mat-palette($accentDarkPalette, 100);
$ngHealthWarnDark: mat-palette($warnDarkPalette, 100);
//
//Asignacion de colores para ciertos componentes
//
$customBackgroundColorSideNav: mat-palette($backgroundSideNav, 100);
//
//Agregar colores al tema material
//
$ngHealthLightTheme: mat-light-theme((color:( primary: $ngHealthPrimaryDark, accent: $ngHealthAccentDark, warn: $ngHealthWarnDark)));
//
//Agregamos el thema como base
//
@include angular-material-theme($ngHealthLightTheme);