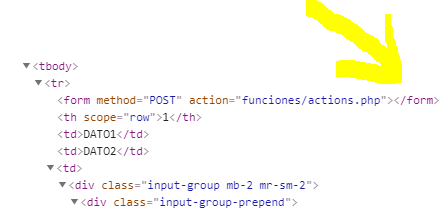
Mi form HTML cierra automáticamente después de abrir con dejando todos mis inputs fuera, ya busqué y busque y no veo el error, estoy trabajando con PHP sobre un modal.
<tbody>
<?php
$numeral = 0;
while ($result = $query->fetch(PDO::FETCH_ASSOC))
{$numeral++;
?>
<tr>
<form method="POST" action="funciones/actions.php">
<th scope="row"><?php echo $numeral; ?></th>
<td><?php echo $result['fullname']; ?></td>
<td><?php echo $result['user']; ?></td>
<td>
<div class="input-group mb-2 mr-sm-2">
<div class="input-group-prepend">
<div class="input-group-text"><i class="fas fa-check"></i></div>
</div>
<select class="custom-select" name="bandera">
<option value="1">Aceptar</option>
<option value="2">Denegar</option>
</select>
</div>
</td>
<td>
<div class="btn-group">
<input type="hidden" name="funcion" value="authorized">
<input type="hidden" name="registro" value="<?php echo $result['id']; ?>">
<button type="submit" class="btn btn-success" data-toggle="tooltip" data- placement="bottom" title="Validar Usuario">
<i class="fas fa-user-cog"></i>
</button>
</div>
</td>
</form>
</tr>
<?php
}
?>
</tbody>Al ejecutarlo en el navegador cierra la etiqueta inmediatamente después de abrirla. Tal vez sea sencillo pero no encuentro el problema. ¿Qué puedo hacer para que no siga cerrando la etiqueta antes de agregar los inputs?