Tengo que hacer una tabla usando material-ui para que se paresca a otra que tengo hecha en excel. La verdad la hice pero no queda igual. Mi duda es en en TableHead, no me queda igual que la que quiero recrear. aca les muestro el codigo de mi componente para que vean donde esta el error.
<Table size="small">
<TableHead>
<TableRow>
<TableCell>No.</TableCell>
<TableCell>Servicios</TableCell>
<TableCell>Cantidad de profesores por actividad</TableCell>
<TableCell>Edades
<TableCell>Niños
<TableCell>F</TableCell>
<TableCell>M</TableCell>
</TableCell>
<TableCell>
<TableCell>Adolecentes
<TableCell>F</TableCell>
<TableCell>M</TableCell>
</TableCell>
<TableCell>Jovenes
<TableCell>F</TableCell>
<TableCell>M</TableCell>
</TableCell>
<TableCell>Adultos
<TableCell>F</TableCell>
<TableCell>M</TableCell>
</TableCell>
<TableCell>Adulto Mayyor
<TableCell>F</TableCell>
<TableCell>M</TableCell>
</TableCell>
</TableCell>
</TableCell>
<TableCell>Subtotal</TableCell>
<TableCell>Total</TableCell>
</TableRow>
</TableHead>
<TableBody>
<TableRow>
<TableCell>test</TableCell>
<TableCell>test</TableCell>
</TableRow>
</TableBody>
</Table>
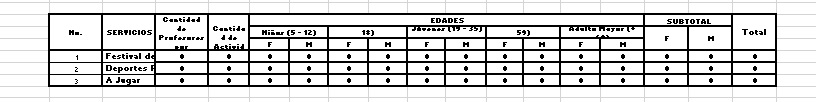
Esta es la tabla que intento recrear:

Agradeceria que me ayudaran, es para mi tesis de año.