Actualmente tengo el siguiente código
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/TextInputLayout"
style="@style/CajasDeTexto"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/input_background"
android:src="@drawable/show_password_selector"
android:textColorHint="@color/blanco"
app:passwordToggleEnabled="true"
android:hint="@string/placeHolderTxtContrasena"
app:hintAnimationEnabled="false"
app:passwordToggleTint="@color/blanco">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/txtContrasena"
android:layout_width="match_parent"
android:layout_height="32dp"
android:background="@color/colorPrimary"
android:inputType="textPassword"
app:hintAnimationEnabled="false"
android:layout_marginEnd="3dp"/>
</com.google.android.material.textfield.TextInputLayout>
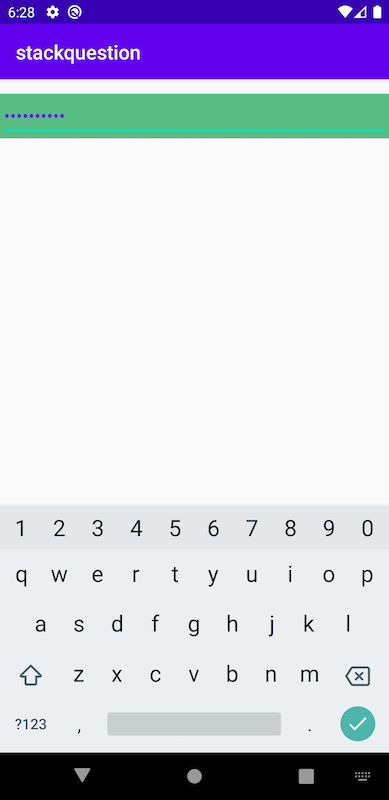
Lo que provoca que al escribir se vea asi
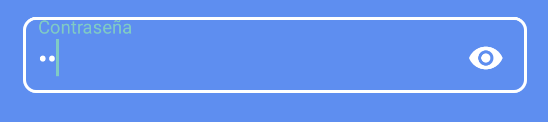
y al escribir
Quisiera que el HINT desaparezca/ no se vea como cuando empieze a escribir en el y aparesca cuando no tenga nada en la caja tal como funciona con el Edittext