Dispongo de una web con múltiples iframes, para navegar entre ellos tengo una clase javascript que genera una pestaña y asigna un evento de cierre a esa misma, el problema es que, al pulsar el botón de cierre ejecuta sin mostrar error, pero no realiza la función. El evento de cierre es:
function anadirEvento() {
var closebtns = window.parent.document.getElementsByClassName("cerrar");
var i;
console.log("closebtns",closebtns);
for (i = 0; i < closebtns.length; i++) {
closebtns[i].addEventListener("click", function () {
var padre = this.parentElement;
var padrepadre = padre.parentElement;
//Elimina la pestaña
padre.remove();
//obtengo la función de la siguiente pestaña abierta
var regexp = /\b(verOpcion\([0-9]{1,2})\b/i;
var pestana = closebtns[closebtns.length - 1].parentElement.outerHTML;
var funcion = pestana.match(regexp)[0].split("(");
var nombre = funcion[0];
var valor = funcion[1];
//compruebo que los valores son: verOpcion y el numero que necesito como argumento
console.log("pestana", nombre, valor);
window["pestanas"][nombre](valor);
});
}
}
He probado también con eval() pero obtengo el mismo resultado, no hay errores de ejecución pero no ejecuta la función, cambiando la regexp a /\b(verOpcion\([0-9]{1,2}\)) para obtener la función completa.
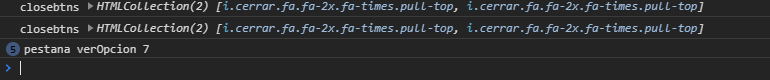
Se que funciona el evento porque si miro en la consola veo esto:

Así que si la ejecuta pero no realiza las ordenes, que es básicamente mostrar el iframe, en el caso de la imagen, el 7.
¿Por que no realiza la función?