Tengo un encabezado que muestra un título y un contador de tiempo estimado de lectura realizado con simple HTML y CSS. El problema es que los mismos se encuentran desalineados y quiero intentar que se muestren correctamente independientemente de la resolución del dispositivo.
Les dejo imágenes y el código.
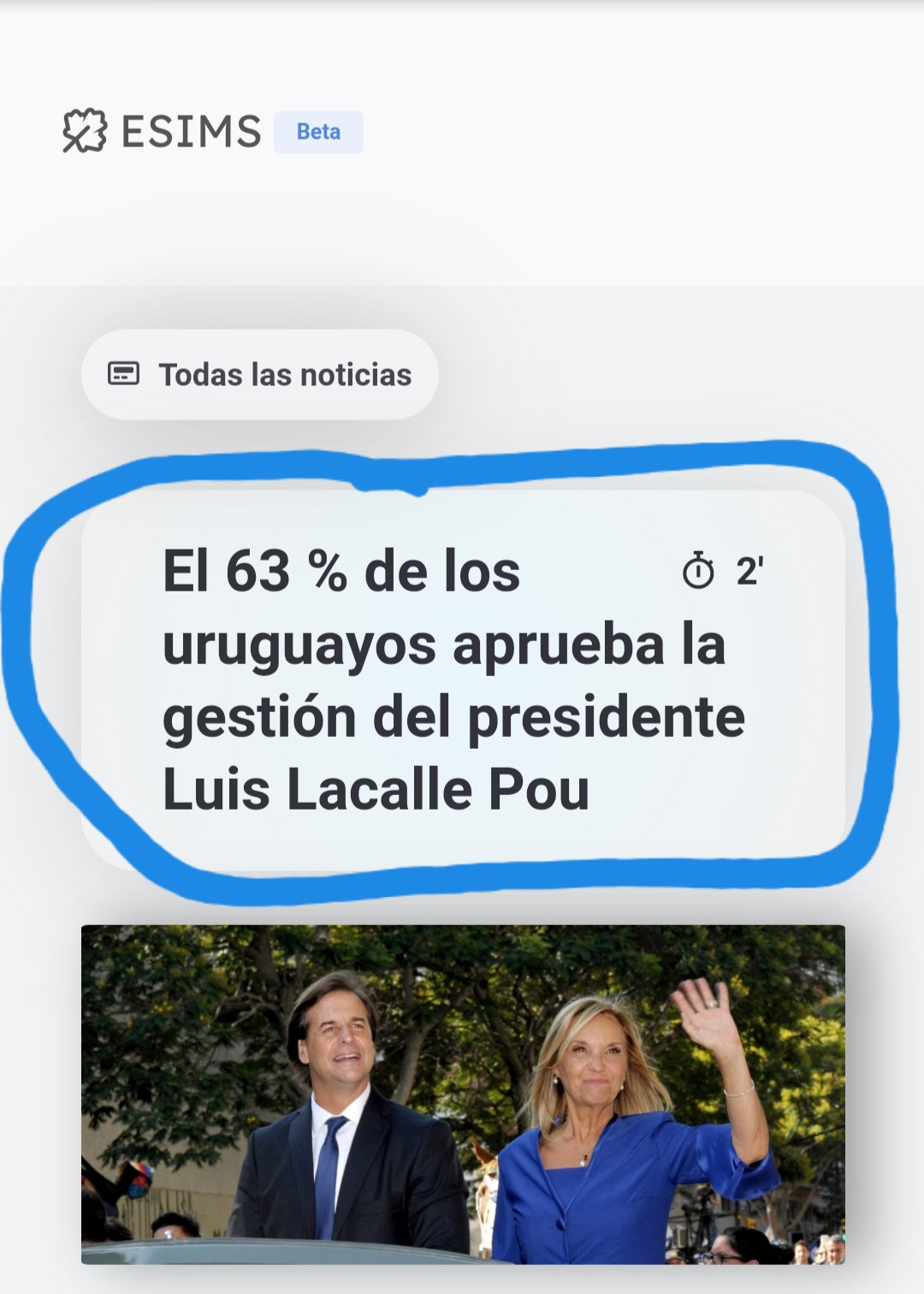
Así es como se ve:
En la versión móvil de la página se muestra de la anterior manera.
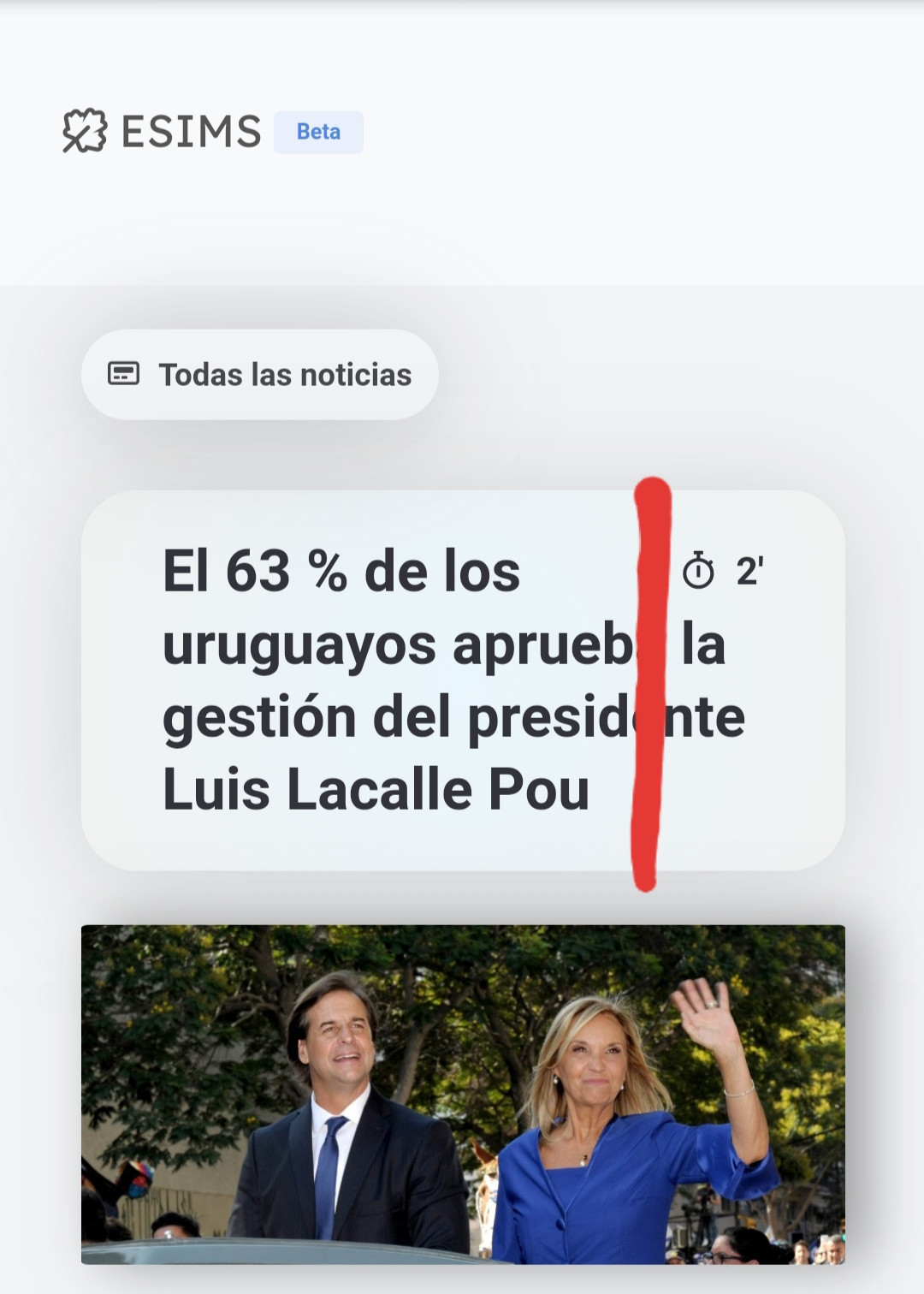
En la siguiente imagen muestro lo que quisiera corregir:
Simplemente que el título se muestre separado del contador de tiempo estimado.
Código:
.title {
padding: 20px 36px;
background: radial-gradient(circle,#e9f6fb 0.10%,#f1f1f1);
border-radius: 25px;
box-shadow: rgba(68,68,68,0.20) 0 3px 50px 0;
}
.estimated-time {
color: #32323a;
cursor: default;
float: right;
font-size: 17px;
text-align: center;
user-select: none;
}
.url {
font-weight: 700;
color: #32323a;
text-decoration: none;
}<div class="title">
<h2 style="font-size:20px">
<strong class="estimated-time"><em class="fa-stopwatch far" style="padding-right:5px"> </em>2'</strong>
<a class="url" href="https://www.example.com/">Example title</a>
</h2>
</div>Es un código demasiado sencillo, pero no logro resolver este problema, si sabes de algo se agradece mucho.


<strong>y<a>son elementos inline. Si los quieres en líneas separadas hazlosdisplay:block;Además el<strong >tienefloat: right;Utilizatext-align:righty borra el float