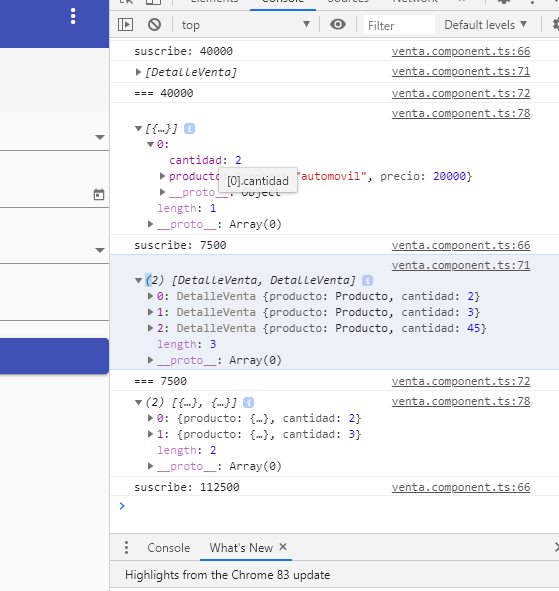
Por favor espero me puedan ayudar, lo que quiero es convertir el resultado de una lista en un JSON para que el DataSource de lo pueda leer y desplegar la tabla. logró obtener los valores de Producto y CalcularImporte de Venta pero todo dentro del suscribe. Como podria hacer para obtenerlos fuera del suscribe, porque afuera solo obtendo los valores mediante console.log(this.lstDetalleVenta2), es por ello que en la primera iteración también el console.log(jsonArray) sale vacio; Me parece que hay un retraso en el console.log(jsonArray) éste se entera de lo hecho todavía en la siguiente inserción de registro, por eso en la primera iteración salen vacios.
@Component({
selector: 'app-venta',
templateUrl: './venta.component.html',
styleUrls: ['./venta.component.css']
})
export class VentaComponent implements OnInit {
displayedColumns = ['producto', 'precio','cantidad', 'total','eliminar'];
dataSource: MatTableDataSource<Venta>;
idPersonaSeleccianda: number;
idProductoSeleccionado: number;
lstDetalleVenta2 : DetalleVenta[] = [];
costo : number;
agregar(){
let producto = new Producto();
let dVenta = new DetalleVenta();
this.productoService.listarPorId(this.idProductoSeleccionado).subscribe( p => {
producto.nombre = p.nombre;
producto.precio = p.precio;
dVenta.producto = producto;
dVenta.cantidad = this.cantidad;
console.log('suscribe: '+ dVenta.calcularImporte());//si muestra en la primera ejecucion
this.costo = dVenta.calcularImporte();//si muestra en la primera ejecucion
this.lstDetalleVenta2.push(dVenta);
})
console.log(this.lstDetalleVenta2); //si muestra los valores de la primera ejecucion
console.log('=== '+this.costo);//no muestra en la primera ejecucion
//jsonArray, en la primera ejecucion sale vacio a pesar de que arriba this.lstDetalleVenta2
// si muestra valores
let jsonArray = JSON.parse(JSON.stringify(this.lstDetalleVenta2));
this.dataSource = new MatTableDataSource(jsonArray);
console.log(jsonArray);
}
}