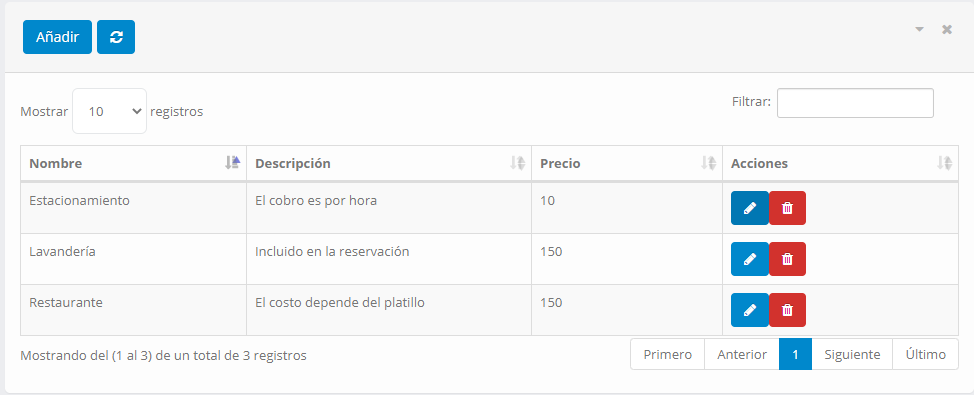
espero puedan ayudarme, me encuentro haciendo una tabla como la siguiente:
Ahorita si le doy el botón de editar me abre una modal, pero quiero que en la modal me arroje en los input los valores del renglón que se dio editar para realizar las modificaciones correspondientes. Este es mi código que me llena la tabla (Cabe mencionar que los datos los obtengo con AJAX):
<?php
include ("config.php");
$consulta = "SELECT * FROM servicios";
$registro = mysqli_query($db,$consulta);
$tabla = "";
while($row = mysqli_fetch_array($registro)){
$editar = '<a href=\"php/EditService.php?a='.$row['NombreServicio'].'&b='.$row['Descripcion'].'&c='.$row['Precio'].'\" data-toggle=\"modal\" data-target=\"#MyModal\" data-placement=\"top\" title=\"Editar\" class=\"btn btn-primary edit\"><i class=\"fa fa-pencil\" aria-hidden=\"true\"></i></a>';
$eliminar = '<a href=\"php/DeleteService.php?id='.$row['idServicios'].'\" onclick=\"return confirm(\'¿Seguro que desea eliminiar este servicio?\')\" data-toggle=\"tooltip\" data-placement=\"top\" title=\"Eliminar\" class=\"btn btn-danger\"><i class=\"fa fa-trash\" aria-hidden=\"true\"></i></a>';
$tabla.='{
"NombreServicio":"'.$row['NombreServicio'].'",
"Descripcion":"'.$row['Descripcion'].'",
"Precio":"'.$row['Precio'].'",
"Acciones":"'.$editar. $eliminar.'"
},';
}
$tabla = substr($tabla,0, strlen($tabla) - 1);
echo '{"data":['.$tabla.']}';
?>