estoy realizando una función de login, sin embargo al dar click en enviar formulario este se recarga automáticamente a pesar de tener la función preventDefault(); el código de enviar submit es este
onsSubmit = (e) => {
e.preventDefault();
const user = {
username: this.state.username,
password: this.state.password,
};
this.props.login(user);
};
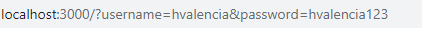
también intenté con stopPropagation(); y obtengo el mismo resultado, asimismo, cuando envío el formulario la información digitada se muestra en la barra de navegación.

onsSubmit, pero quizás donde asocias la función estás llamando aonSubmit?