El problema
Estás teniendo un error muy habitual, que es:
buscar qué texto coincide con un texto buscado
regex1 = /[\@][\w\.\-_]*/g;
matchs1 = txt.match(regex1);
reemplazar ese texto encontrado en el string
txt = txt.replace(matchs1[matchs1.length-1], nuevoTexto );
Esto siempre va a reemplazar la primera ocurrencia del texto con el que coincide, incluso cuando el regex coincidió con un texto en otra posición.
Para explicarlo más sencillo, veamos un ejemplo simplificado de esto:
var original = "abc a",
regex = /a$/, //coincide sólo con una "a" al final
coincid = original.match(regex)[0]; //valor: "a"
console.log("Regex:", regex, "\tTexto original:", original);
//y ahora reemplazamos "a" (mal!)
var reempl = original.replace(coincid, "<X>");
console.log("Pero, error, reemplaza en la posición equivocada:",
reempl);
//En cambio, hay que buscar y reemplazar en la misma operación
var reempl = original.replace(regex, "<X>");
console.log("Ahora sí, reemplazamos lo que realmente coincidió:",
reempl);
Primera corrección (respondiendo a la pregunta)
Para hacer que coincida siempre con la última ocurrencia de @xx.. o #yy..., usamos la siguiente expresión regular🔎:
/^([\s\S]*[@#])\S* ?/
^ - Inicio del texto(..) - Grupo 1 - graba el texto desde el comienzo hasta el último [@#], ya que coincide con:
[\s\S]* - Cualquier cantidad de caracteres. Es lo mismo que .* (pero, a diferencia de este, también coincide con \n). El cuantificador * hace que se busque la última ocurrencia de lo que sigue en el patrón.
Por defecto, los cuantificadores son "codiciosos", es decir, comparan todo lo posible (hasta el número máximo de veces permitido), sin provocar que el resto del patrón falle. Es decir, busca la coincidencia más larga posible (dado un determinado punto de partida) que a la vez permita que el resto del patrón coincida.
[@#] - Es una clase de caracteres, que coincide con 1 caracter (cualquiera de los dos: arroba o numeral).
\S* - Coincide con todos los caracteres que no son espacios en blanco.
Alternativamente, se podría usar [^\s@#]* para que sólo reemplace la primera parte de @uno#dos cuando no están separados por espacios.
? - Opcionalmente un espacio al final (ya que en el reemplazo agregaremos 1 espacio).
Es decir, estamos haciendo que el motor de regex consuma todos los caracteres posibles desde el inicio del texto hasta el último [@#], y estamos grabando el texto que coincidió en este grupo 1 para usar la retroreferencia de esta coincidencia al momento de reemplazar con $1. Por ejemplo, coincide de esta forma:
@uno #dos tres @cuatro
^ ^^ \S*
+-- [\s\S]* --/|
| [@#]
\__ Grupo 1 ___/
-texto grabado en $1
Entonces, a la hora de reemplazar $1 contendrá @uno #dos tres @.
Código:
Esto es lo único necesario para reemplazar la última ocurrencia en el evento click del menú:
$textarea.val(
txt.replace(/^([\s\S]*[@#])\S* ?/,"$1" + usr + "~" + idusr + " ")
);
var arrobaGato = "";
var $textarea = $('textarea');
var $btndropdown = $('.dropdown button');
/*Detectamos @, # o espacio*/
$textarea.on('keypress', function (evt) { //Abrir el dropdown por [@#]
if (evt.which == 64 || evt.which == 35) {
arrobaGato = String.fromCharCode(evt.which);
$btndropdown.dropdown('toggle');
} else if (evt.which == 32) { //cancelar todo porque teclea espacio
arrobaGato = "";
$('.dropdown.open').removeClass('open');
}else if(arrobaGato != "" //Si sigue escribiendo después de [@#]
&& !$('.dropdown').hasClass('open')){
$btndropdown.dropdown('toggle');
}
});
/*obtenemos el nombre seleccionado del menu*/
$('.dropdown li a').on('click', function(evt){
evt.preventDefault();
let txt = $textarea.val();
let usr = $(this).text();
let idusr = this.id;
$textarea.val(
txt.replace(/^([\s\S]*[@#])\S* ?/,"$1" + usr + "~" + idusr + " ")
).focus();
arrobaGato = "";
});
textarea{
border: 1px solid gray;
height: 50px;
min-width: 100%;
max-width: 100%;
}
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<!--<div contenteditable="true"></div>-->
<br/><br/><br/>
<textarea autofocus="true"></textarea>
<div class="dropdown">
<button id="dLabel" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" style="display: none;">
Dropdown trigger
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#" id='1'>User1</a></li>
<li><a href="#" id='2'>User2</a></li>
<li><a href="#" id='3'>User3</a></li>
<li><a href="#" id='4'>User4</a></li>
</ul>
</div>
Problema de fondo: reemplazar en la posición actual
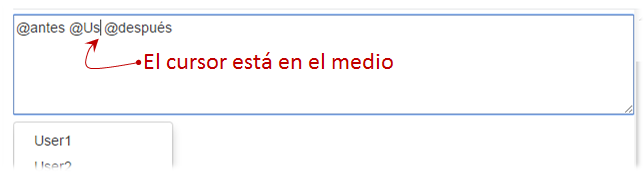
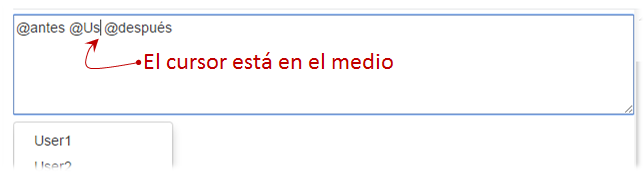
¿Realmente la solución es reemplazar la última ocurrencia? ¿Y si el usuario cambió de posición el cursor y está escribiendo en el medio del texto?

Obtener la última ocurrencia antes de la posición actual:
La posición del cursor la obtenemos con .selectionStart (IE9+).
Y si hubiese texto seleccionado, al reemplazar eliminamos desde esa posición hasta .selectionEnd.
Vamos a usar la misma expresión regular, modificada con estos valores. Por ejemplo, si el cursor se encuentra en la posición 10, tendríamos que obtener el último caracter [#@] dentro de los primeros 10 caracteres, o sea hasta 9 caracteres seguidos por una arroba o un numeral:
/^([\s\S]{0,9}[@#])\S* ?/
Que en código, usando el constructor RegExp(), quedaría:
re = new RegExp("^([\\s\\S]{0," + ($textarea.prop("selectionStart") - 1) + "}[@#])\\S* ?");
Es más, ahora podemos usar esta estrategia para ver cuándo hay que mostrar el menú y cuándo ocultarlo...
Mostrar el menú según la posición del cursor:
Primero obtenemos el texto hasta la posición del cursor:
txtAntes = txt.substr(0, $textarea.prop("selectionStart") );
Y deberíamos mostrar el menú sólo cuando haya un [@#] seguido de caracteres que no son espacios hasta esa posición. Es decir, cuando coincida con /[@#]\S*$/ (en el final de txtAntes).
if ( /[@#]\S*$/.test(txtAntes) ) {
// Mostrar el menú
} else {
// Ocultarlo
}
Código final
var $textarea = $('textarea');
/* Detectamos @ o # */
function evaluarMenu(evt) {
let txtAntes = $textarea.val().substr(0, $textarea.prop("selectionStart"));
if ( /[@#]\S*$/.test(txtAntes) ) { //Abrir el dropdown por [@#]
$('.dropdown:not(.open)').addClass('open');
if (evt.originalEvent instanceof MouseEvent)
evt.stopPropagation(); //si hizo click, que no cierre el menú
} else { //ocultar porque no está en una posición después de [@#]
$('.dropdown.open').removeClass('open');
}
}
$textarea.on('keyup', evaluarMenu);
$textarea.on('input', evaluarMenu);
$textarea.on('click', evaluarMenu);
$textarea.on('select', evaluarMenu);
/*obtenemos el nombre seleccionado del menu*/
$('.dropdown li a').on('click', function(evt){
evt.preventDefault();
let txt = $textarea.val();
let usr = $(this).text() + "~" + this.id + " ";
let selStart = $textarea.prop("selectionStart"); //posición del cursor
let selEnd = $textarea.prop("selectionEnd");
if (selStart < selEnd) // Si hay selección, eliminarla al reemplazar
txt = txt.substr(0,selStart) + txt.substr(selEnd);
//reemplazar la última ocurrencia antes de la posición actual
if (selStart) --selStart;
let re = new RegExp("^([\\s\\S]{0," + selStart + "}[@#])\\S* ?");
$textarea.val(
txt.replace(re, function(m, $1) {
selStart = $1.length + usr.length; //nueva posición del cursor
return $1 + usr; //reemplazar por "$1" + usr
})
)
.prop("selectionStart", selStart) //poner el cursor y el foco
.prop("selectionEnd", selStart)
.focus();
});
textarea{
border: 1px solid gray;
height: 50px;
min-width: 100%;
max-width: 100%;
}
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<!-- HTML -->
<textarea autofocus="true"></textarea>
<div class="dropdown">
<button id="dLabel" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" style="display: none;">
Dropdown trigger
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#" id='1'>User1</a></li>
<li><a href="#" id='2'>User2</a></li>
<li><a href="#" id='3'>User3</a></li>
<li><a href="#" id='4'>User4</a></li>
</ul>
</div>