Introducción
En la actualidad, en la Web se usan cuatro formatos de contenedores de fuente:
Lamentablemente, a pesar de la gran variedad de opciones, no hay un formato universal que funcione tanto en los navegadores nuevos como en los más antiguos: EOT solo es compatible con IE, TTF es parcialmente compatible con IE, WOFF es el que ofrece la compatibilidad más amplia, aunque no está disponible en algunos navegadores anteriores y la compatibilidad en WOFF 2.0 se encuentra en desarrollo para muchos navegadores.
@font-face
La regla @font-face de CSS te permite definir la ubicación de un recurso de fuente determinado, sus características de estilo y los puntos de código Unicode para los que se debe usar. Se puede usar una combinación de estas declaraciones @font-face a fin de construir una "familia de fuentes" que el navegador usará para evaluar los recursos de fuente que debe descargar y aplicar a la página actual.
Cada declaración @font-face proporciona el nombre de la familia de fuentes, que actúa como un grupo lógico compuesto por varias declaraciones, propiedades de fuentes como el estilo, el espesor y la expansión, y el descriptor src, que especifica una lista priorizada de ubicaciones para el recurso de fuente.
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
url('/fonts/awesome.woff') format('woff'),
url('/fonts/awesome.ttf') format('truetype'),
url('/fonts/awesome.eot') format('embedded-opentype');
}
@font-face {
font-family: 'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff'),
url('/fonts/awesome-i.ttf') format('truetype'),
url('/fonts/awesome-i.eot') format('embedded-opentype');
}
Primero, observa que los ejemplos anteriores definen una familia Awesome Font individual con dos estilos (normal e italic), y cada uno apunta a un conjunto diferente de recursos de fuente. A la vez, cada descriptor src contiene una lista priorizada de variantes de recursos separadas por comas:
La directiva local() te permite hacer referencia a fuentes instaladas localmente, cargarlas y usarlas.
La directiva url() te permite cargar fuentes externas y pueden contener una sugerencia de format() opcional que indique el formato de la fuente a la que se hace referencia en la URL proporcionada.
A menos que hagas referencia a las fuentes predeterminadas del
sistema, en la práctica es poco común que el usuario lo tenga
instalado localmente, en especial en dispositivos móviles, en los
cuales resulta imposible "instalar" fuentes adicionales. Debes empezar
con una entrada local() "por si acaso" y, luego, proporciona una lista
de entradas url().
Fuentes locales, descargables y externas
En este caso en particular, IMO, puedo identificar tres tipos de fuentes:
Locales: Aquellas que vienen instaladas por defecto junto al sistema
operativo (OS) en el que se visualiza el proyecto o página web,
pudiendo ser éste Windows, MacOs, iOS, Android, etc. Estas fuentes no necesitan ser declaradas con @font-face.
Descargables: Se pueden definir las fuentes descargables, como
aquellas que vienen unidas al proyecto, como las fuentes con
diseño propio o todas aquellas que no hagan parte de un OS en
específico. Por ejemplo, archivos de fuente con un diseño de marca (Coca-Cola, Samsung, SpiderMan ...). Su directiva en @font-face es url(): src: url(misfuentes/coca-cola-font.woff) format('woff');.
Externas: Estas serían todas aquellas que no vienen junto a tu proyecto, y están alojadas en un servidor externo, como Google Fonts, por ejemplo. Puedes usarlas en tu proyecto básicamente de dos formas:
Llamándola desde la etiqueta <head> de tu HTML, y haciendo referencia a ella en el CSS
body {
font-family: 'Montserrat', sans-serif;
}
<head>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@100&display=swap" rel="stylesheet">
</head>
<body>
<h1> Hola mundo </h1>
</body>
O haciendo uso de la regla @import directamente en el CSS
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@100&display=swap');
body {
font-family: 'Montserrat', sans-serif;
}
<body>
<h1> Hola Mundo </h1>
</body>
Hay un inconveniente con esta última regla, y es que, cada importación que yo haga será una petición al servidor, esto puedo perjudicar los tiempos de carga y/o la respuesta de la página.
Tiempos de Carga
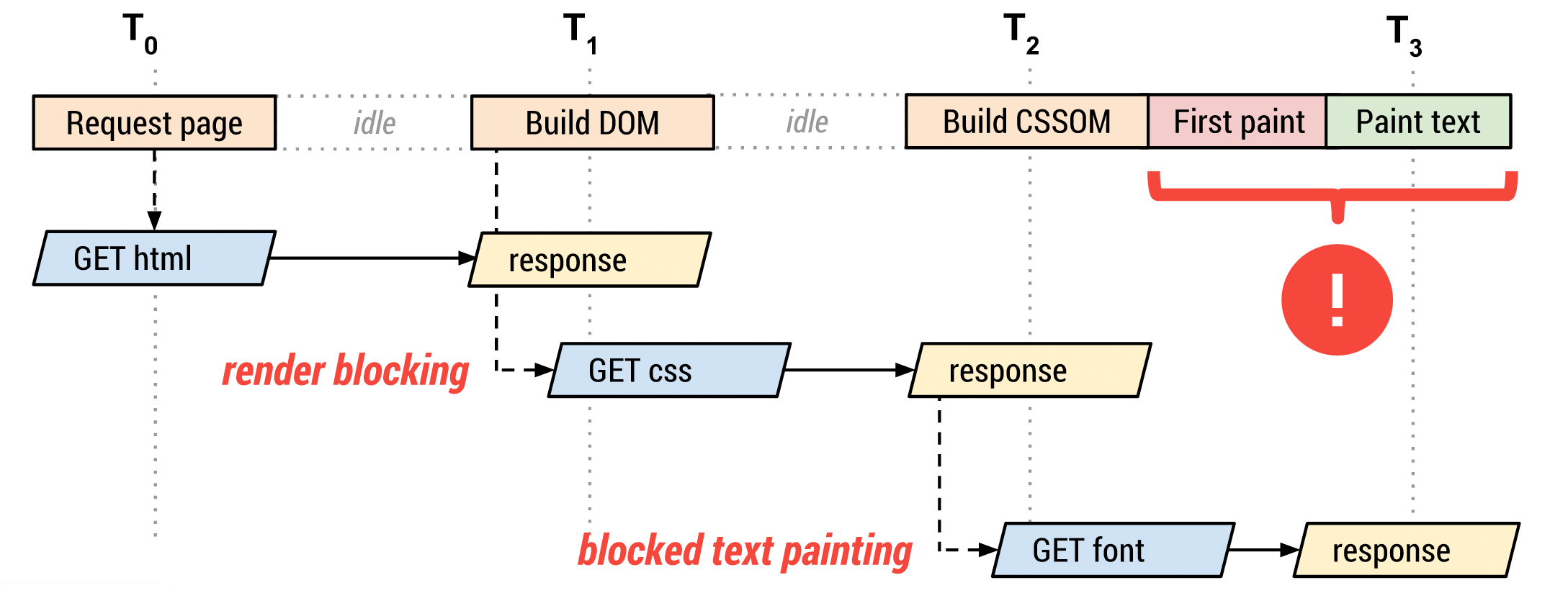
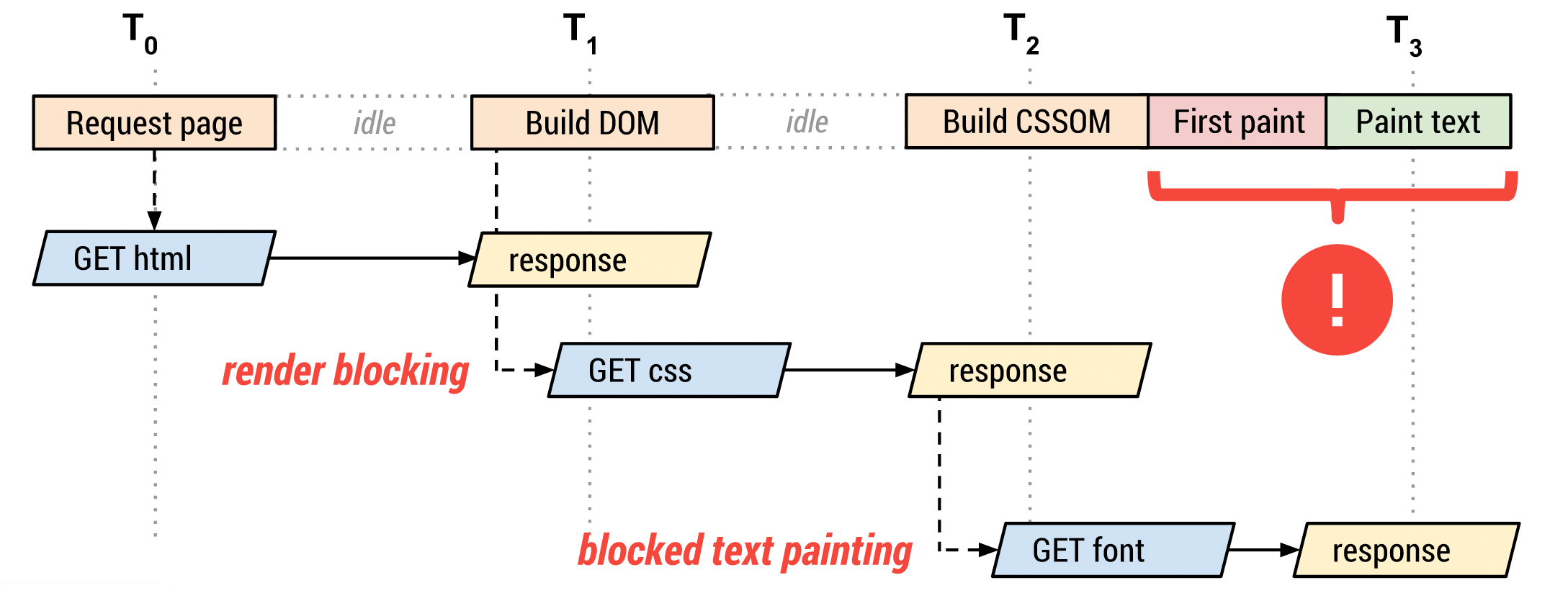
En cuanto a la carga, el navegador debe construir el árbol de representación, que depende de los árboles del DOM y CSSOM, a fin de determinar los recursos que necesita para representar el texto. Como resultado, las solicitudes de fuentes se demoran hasta mucho después de otros recursos críticos y la representación del texto en el navegador puede quedar bloqueada hasta que se obtenga el recurso.
 Fuente Imagen: developers.google.com
Fuente Imagen: developers.google.com
- El navegador solicita el archivo HTML.
- El navegador comienza a analizar la respuesta HTML y construir el
DOM.
- El navegador detecta CSS, JS y otros recursos, y envía solicitudes.
El navegador construye el CSSOM una vez que recibe todo el contenido
CSS, y lo combina con el árbol del DOM para construir el árbol de
representación.
- Las solicitudes se envían un vez que el árbol de representación indica las variantes de fuente que se necesitan para representar el texto especificado en la página.
El navegador realiza un diseño y pinta contenido en la pantalla.
- Si la fuente aún no está disponible, es posible que en el navegador no se representen los píxeles de texto.
- Cuando la fuente está disponible, el navegador pinta los píxeles de texto.
¿Cómo sé que fuentes están locales en un sistema?
Con el fin de asegurar que todos los usuarios de la web tengan un conjunto básico de fuentes, Microsoft creó la iniciativa Core fonts for the Web en 1996 (terminada en el 2002). Las fuentes publicadas incluyen:
Arial, Courier New, Times New Roman, Comic Sans, Impact, Georgia,
Trebuchet y Verdana.
Estas fuentes fueron lanzadas bajo una licencia denominada ‘’EULA’’ (por sus siglas en inglés que significan contrato de licencia con el usuario final). Las mismas son de libre distribución, pero también están limitados derechos de uso. Su alta tasa de penetración ha hecho de estas fuentes un elemento básico para los diseñadores web. Sin embargo, estas fuentes (o algunas de ellas) no se incluyen en todos los sistemas operativos de forma predeterminada.
Cada Sistema Operativo tiene un conjunto de fuentes diferente, en este listado puedes consultar las fuentes genéricas compartidas por los principales OS.
Como dije anteriormente en el comentario, hay fuentes que son exclusivas de cada OS, por ejemplo:
- Segoe UI, exclusiva de Windows en su version 10.
- Lucida Grande, exclusiva en MacOS (aunque se puede usar como
font-web en proyectos personales, su licencia es de pago).
- Roboto, que aunque es exclusiva de Android, puede ser usada
gratuitamente como fuente externa).
Para saber con mayor detalle cuales son las fuentes únicas o compartidas que puedes usar según el OS, puedes consultar las siguientes entradas en Wikipedia:
Lista de tipos de letra incluidas con macOS
Lista de tipos de letra incluidas con Windows
¿Qué alternativas tengo para usar una u otra fuente?
Para finalizar, sabiendo las fuentes que vienen instaladas con el sistema operativo, los tiempos de carga y las diferentes formas que tengo para aplicarlas a mi proyecto, ¿cuál sería la opción más adecuada a seguir?
Bueno, esa respuesta no será única, depende de tu proyecto y cómo quieras presentarlo.
Por ejemplo, supongamos que quieres crear una aplicación web que se sienta nativa según el sistema operativo en la que el usuario la vea, podrías entonces cambiar los estilos visuales dependiendo de este OS. Para ello puedes usar el encabezado de solicitud User-agent.
// This script sets OSName variable as follows:
// "Windows" for all versions of Windows
// "MacOS" for all versions of Macintosh OS
// "Linux" for all versions of Linux
// "UNIX" for all other UNIX flavors
// "Unknown OS" indicates failure to detect the OS
var OSName="Unknown OS";
if (navigator.appVersion.indexOf("Win")!=-1) OSName="Windows";
if (navigator.appVersion.indexOf("Mac")!=-1) OSName="MacOS";
if (navigator.appVersion.indexOf("X11")!=-1) OSName="UNIX";
if (navigator.appVersion.indexOf("Linux")!=-1) OSName="Linux";
document.write('Your OS: '+OSName);
Sabiendo el Sistema Operativo, puedes definir reglas con JS para aplicar según sea el caso, una hoja de estilos predefinida, y por ende, unos atributos de fuente predefinidos.
Esto ya se ha explicado con anterioridad, puedes revisar por ejemplo esta pregunta en SOen o esta librería llamada CSS Browser Selector.
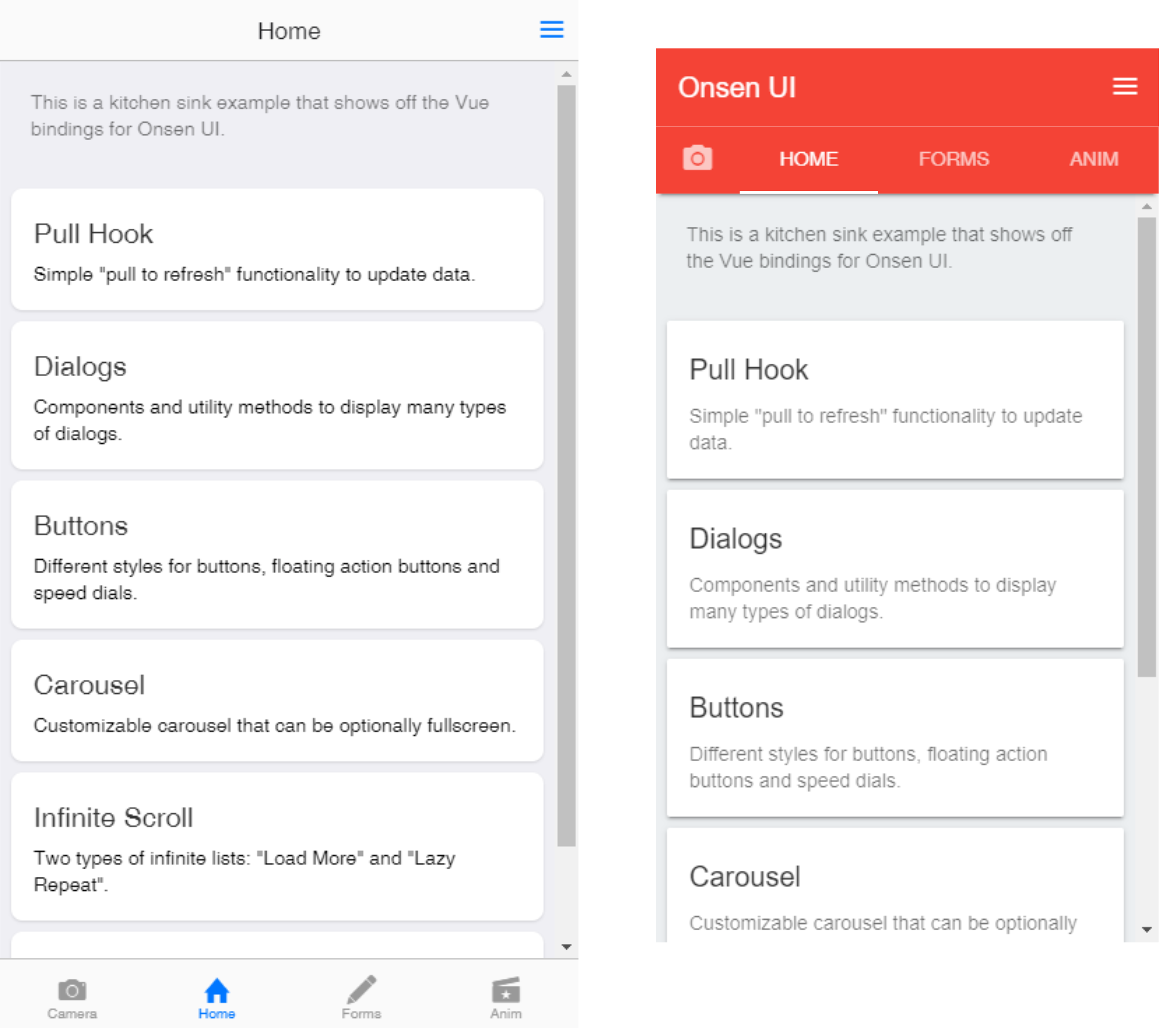
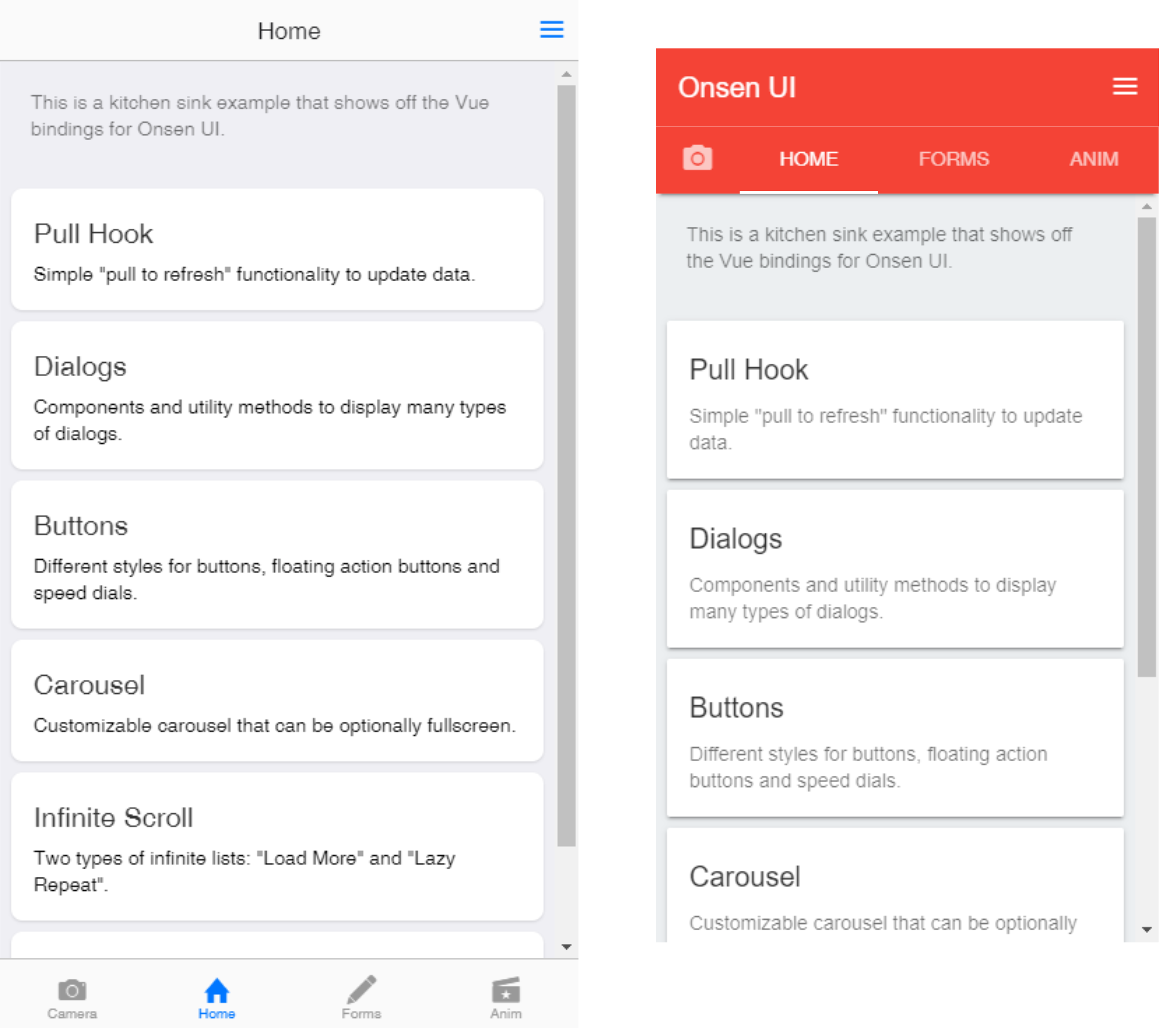
Otro ejemplo, es la librería Onsen UI,la cual tiene estilos predefinidos según el OS, sea iOS o Android.

Fuentes:
https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/webfont-optimization?hl=es-419#selecci%C3%B3n_y_s%C3%ADntesis_de_fuentes
https://www.w3.org/TR/css-fonts-3/#at-font-face-rule
https://developer.mozilla.org/en-US/docs/Glossary/Request_header
https://www.w3.org/TR/css-fonts-3/#propdef-font-family