Buenso dias, estoy usando la libreria D3.js para dibujar un agrafico de sectores desde un arraylist de objetos.
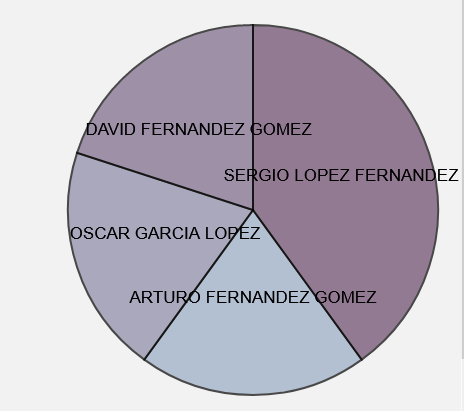
Lo dibuja bien, pero me gustaria saber si hay alguna manera de que la leyenda se escriba por la parte de fuera, en vez de dentro del circulo
svg
.selectAll('mySlices')
.data(data_ready)
.enter()
.append('text')
.text(function(d){ return d.data.key})
.attr("transform", function(d) { return "translate(" + arcGenerator.centroid(d) + ")"; })
.style("text-anchor", "middle")
.style("font-size", 17)
y habria alguna manera de que me pinte diferentes colores aleatoriamente dependiendo de los valores que hay en el arraylist?