Estoy usando Fetch Api para encontrar nombres con orígenes de distintos países e imprimirlos.
document.querySelector('#generar-nombre').addEventListener('submit', cargarNombres);
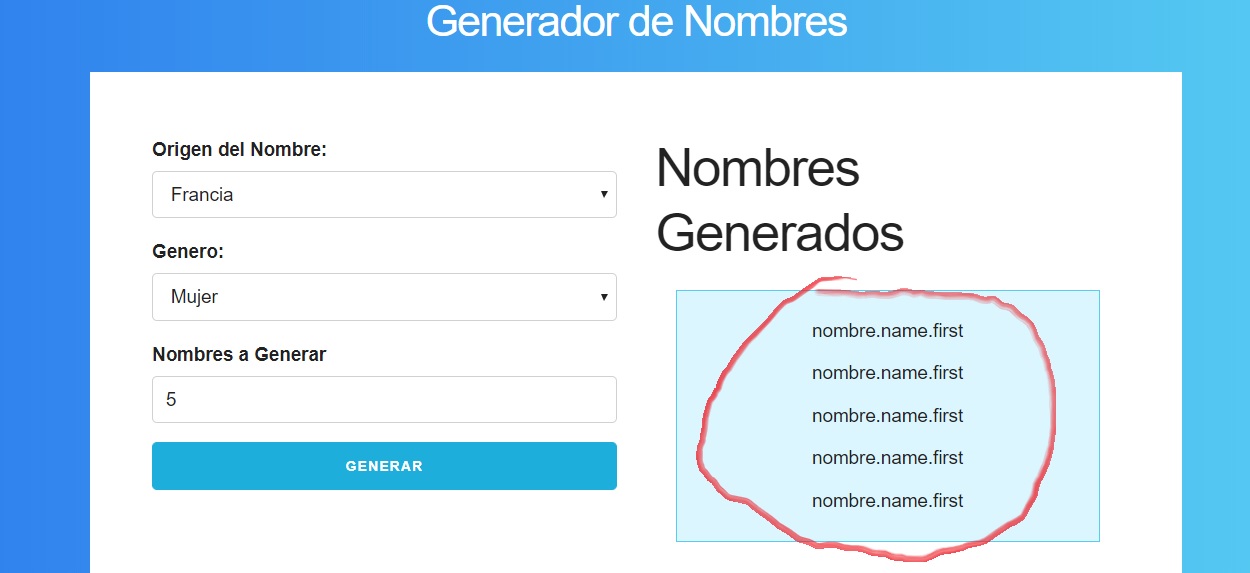
El resultado es el siguiente:
[![Es el resultado de la busqueda][1]][1]
function cargarNombres(e) {
e.preventDefault();
// Leer las variables
const origen = document.getElementById('origen');
const origenSeleccionado = origen.options[origen.selectedIndex].value;
const genero = document.getElementById('genero');
const generoSeleccionado = genero.options[genero.selectedIndex].value;
const cantidad = document.getElementById('numero').value;
let url = '';
url += 'https://randomuser.me/api/?';
// Si hay origen agregarlo a la URL
if(origenSeleccionado !== '') {
url += `nat=${origenSeleccionado}&`;
}
// Si hay un genero agregarlo a la URL
if(origenSeleccionado !== '') {
url += `gender=${generoSeleccionado}&`;
}
// Si hay una cantidad agregarlo a la URL
if(cantidad !== '') {
url += `results=${cantidad}`;
}
// Crear fetch
fetch(url)
.then(function(res) {
return res.json();
})
.then(function(data) {
let html = `<h2>Nombres Generados</h2>`;
html += `<ul class="lista">`;
data.results.forEach(function(nombre) {
html += `
<li>nombre.name.first</li>
`;
});
html += `</ul>`;
document.querySelector('#resultado').innerHTML = html;
})
.catch(function(error) {
console.log(error);
})
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/skeleton.css">
<link rel="stylesheet" href="css/custom.css">
</head>
<body>
<div class="container">
<div id="contenido" class="contenido">
<h1>Generador de Nombres</h1>
<form action="#" id="generar-nombre">
<div class="row">
<div class="six columns">
<label for="origen">Origen del Nombre:</label>
<select class="u-full-width" id="origen">
<option value=''>-- Seleccione --</option>
<option value="AU">Australia</option>
<option value="BR">Brasil</option>
<option value="CA">Canadaa</option>
<option value="ES">España</option>
<option value="FR">Francia</option>
<option value="IR">Irlanda</option>
<option value="mexico">Mexico</option>
<option value="GB">Gran Bretaña</option>
<option value="US">America</option>
</select>
<label for="genero">Genero:</label>
<select class="u-full-width" id="genero">
<option value=''>-- Seleccione --</option>
<option value="male">Hombre</option>
<option value="female">Mujer</option>
</select>
<label>Nombres a Generar</label>
<input type="number" id="numero" class="u-full-width" min="1" max="15" value="5">
<input class="button-primary u-full-width" type="submit" value="Generar">
</div>
<div class="six columns">
<div id="resultado"></div>
</div>
</div>
</form>
</div>
</div>
<script src="js/app.js"></script>
</body>
</html>