En mi app tengo un bottom navigation bar, que funciona con un NavGraph. Estoy creando un chat en uno de los destinos que contiene dicha navigation. El problema reside en lo siguiente:
Problema a solucionar
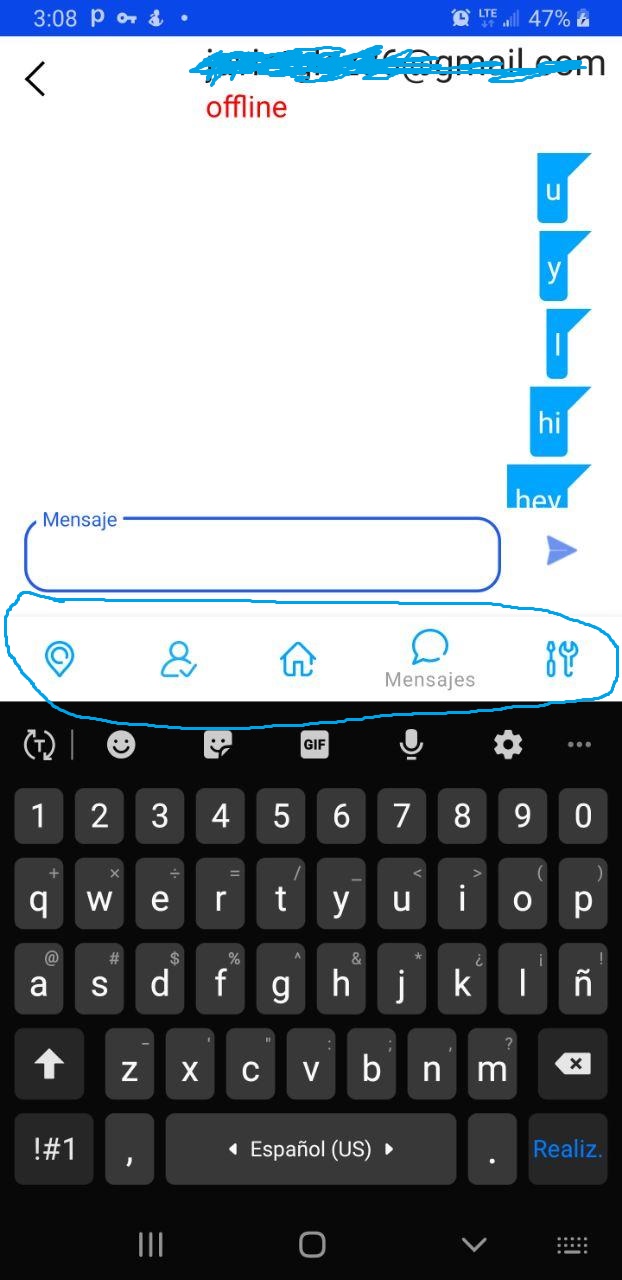
Cuando intentas escribir un mensaje quiero que puedas ver todo el contenido de la vista y eso se puede lograr con adjustResize en ves de adjustPan pues este ultimo lo que hace es empujar la vista hacia arriba que no es mi objetivo. Ahora usando adjustResize obtengo un resultado no deseado que muestro en la foto. Como podría solucionar el problema de que se muestre la barra de navegacion junto con el editText en cuestion??
Manifest:
<activity
android:name="...activities.MainActivity"
android:configChanges="uiMode"
android:label="@string/app_name"
android:theme="@style/AppTheme.NoActionBar"
android:windowSoftInputMode="stateVisible|adjustResize" />
FragmentChat:
<ScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:scrollbarStyle="outsideInset"
android:scrollbars="vertical"
app:layout_constraintBottom_toTopOf="@+id/textInputLayout"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/appbar">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/messageRecyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_horizontal_margin"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</ScrollView>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/textInputLayout"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox.Dense"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_gravity="bottom"
android:layout_margin="16dp"
android:focusable="auto"
app:boxCornerRadiusBottomEnd="16dp"
app:boxCornerRadiusBottomStart="16dp"
app:boxCornerRadiusTopEnd="16dp"
app:boxCornerRadiusTopStart="16dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/btnSendMessage"
app:layout_constraintStart_toStartOf="parent">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/editTxtMessage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:layout_toStartOf="@id/btnSendMessage"
android:hint="@string/message" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.button.MaterialButton
android:id="@+id/btnSendMessage"
style="@style/Widget.MaterialComponents.Button.TextButton"
android:layout_width="48dp"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
app:icon="@android:drawable/ic_menu_send"
app:iconTint="@color/colorPrimaryDark"
app:layout_constraintBottom_toBottomOf="@+id/textInputLayout"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/textInputLayout" />
FragmentChatCode:
public class ChatFragment extends Fragment implements ChatView {
@BindView(R.id.imgAvatar)
CircleImageView imgAvatar;
@BindView(R.id.txtUser)
TextView txtUser;
@BindView(R.id.txtStatus)
TextView txtStatus;
@BindView(R.id.toolbar_chat)
Toolbar toolbar;
@BindView(R.id.messageRecyclerView)
RecyclerView messageRecyclerView;
@BindView(R.id.editTxtMessage)
TextInputEditText editTxtMessage;
@BindView(R.id.btnSendMessage)
ImageButton btnSendMessage;
private ChatPresenter presenter;
private ChatAdapter adapter;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_chat_messages, container, false);
ButterKnife.bind(this, view);
setUpAdapter();
editTxtMessage.setShowSoftInputOnFocus(true);
setUpRecyclerView();
presenter = new ChatPresenterImpl(this);
presenter.onCreate();
if (getArguments() != null) {
setUpToolbar(getArguments());
}
return view;
}
private void setUpToolbar(Bundle i) {
String email = i.getString(EMAIL_KEY);
presenter.setChatRecepient(i.getString(Util.UID_KEY));
boolean online = i.getBoolean(ONLINE_KEY, false);
String status = online ? "online" : "offline";
int color = online ? Color.GREEN : Color.RED;
txtUser.setText(email);
txtStatus.setText(status);
txtStatus.setTextColor(color);
ImageLoader imageLoader = new GlideImageLoader(requireContext());
imageLoader.load(imgAvatar, AvatarHelper.getAvatarUrl(email));
toolbar.setTitle("");
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(v -> Navigation.findNavController(v).navigateUp());
}
private void setUpAdapter() {
adapter = new ChatAdapter(requireContext(), new ArrayList<>());
}
private void setUpRecyclerView() {
messageRecyclerView.setLayoutManager(new LinearLayoutManager(requireContext()));
messageRecyclerView.setAdapter(adapter);
}
@Override
public void onResume() {
presenter.onResume();
super.onResume();
}
@Override
public void onPause() {
presenter.onPause();
super.onPause();
}
@Override
public void onDestroyView() {
presenter.onDestroy();
super.onDestroyView();
}
@Override
public void onMessageReceived(ChatMessage msg) {
adapter.add(msg);
messageRecyclerView.scrollToPosition(adapter.getItemCount() - 1);
}
@OnClick(R.id.btnSendMessage)
public void sendMessage() {
if (!editTxtMessage.getText().toString().trim().isEmpty()) {
presenter.sendMessage(editTxtMessage.getText().toString());
editTxtMessage.setText("");
} else {
Snackbar.make(requireView(), "Mensaje vacío o en blanco", Snackbar.LENGTH_SHORT).show();
editTxtMessage.setText("");
}
}
}