He intentado modificar un slider, pero mis nulos conocimientos en javascript me hacen entender muy poco como hacerlo.
El slider es este: https://github.com/lgse/micro-slider
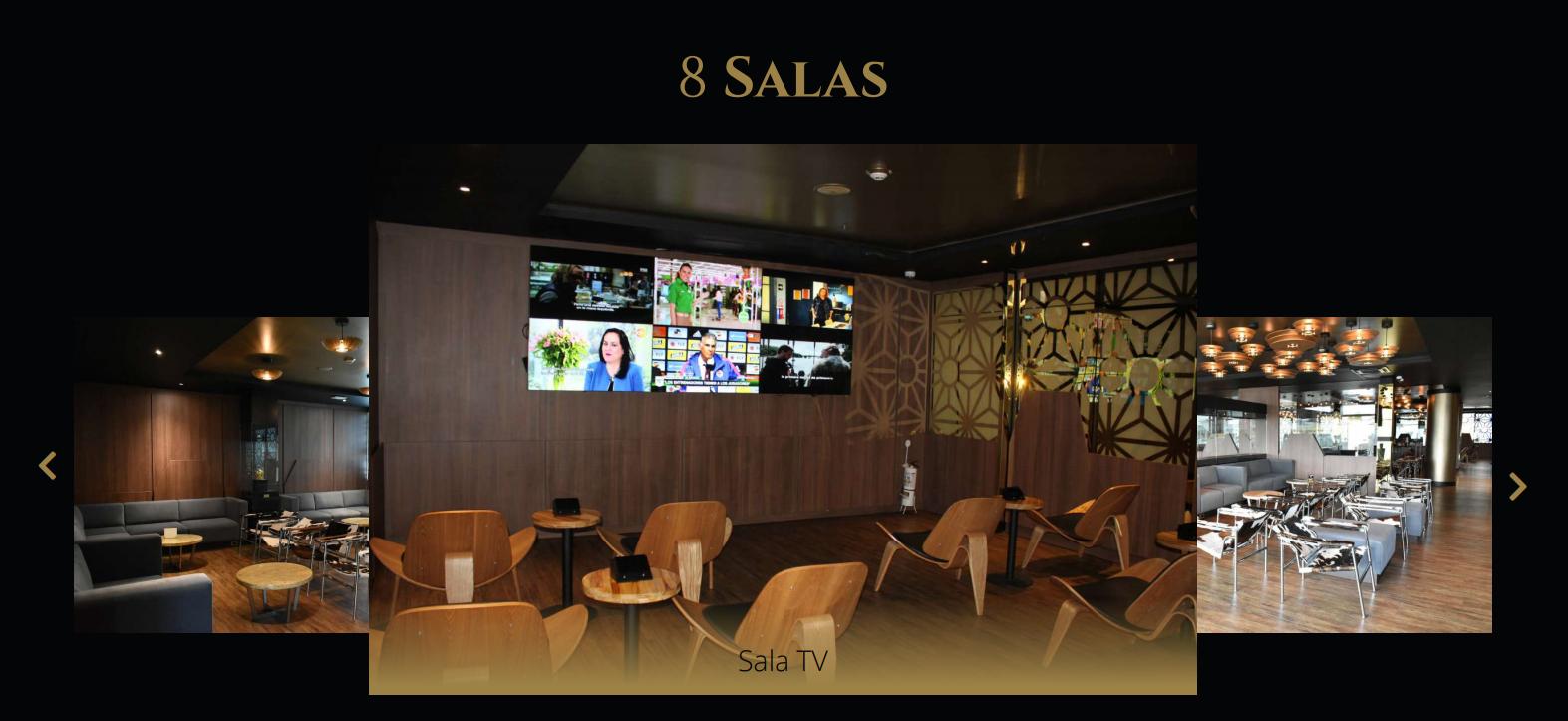
El diseño que quiero lograr es este:

He intentado modificar el ejemplo para añadir las dos flechas de dirección acá:
window.onload = function () {
new MicroSlider('.micro-slider', { indicators: true, indicatorText: '' });
new MicroSlider('.micro-slider.no-wrap', { indicators: true, indicatorText: '', noWrap: true });
new MicroSlider('.micro-slider.fullwidth', { indicators: true, indicatorText: '', fullWidth: true });
document.getElementById('next').addEventListener(function (e) {
slider.next();
});
document.getElementById('previous').addEventListener(function (e) {
slider.previous();
});
}.micro-slider {
height: 480px;
position: relative;
width: 100%;
}
.slider-wrapper {
overflow: hidden;
position: relative;
transform-style: preserve-3d;
transform-origin: 0 50%;
}
.slider-item {
background: black;
box-shadow: 0 1px 3px rgba(0,0,0,.06), 0 1px 2px rgba(0,0,0,.12);
display: none;
height: 320px;
left: 0;
position: absolute;
top: 0;
width: 320px;
}
.slider-item:not(.active) {
cursor: pointer;
}
#next,
#direction{
position: absolute;
z-index: 3;
}<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/micro-slider.min.js"></script>
<div class="micro-slider">
<button id="next"><-</button>
<figure class="slider-item">1</figure>
<figure class="slider-item">2</figure>
<figure class="slider-item">3</figure>
<figure class="slider-item">4</figure>
<figure class="slider-item">5</figure>
<figure class="slider-item">6</figure>
<figure class="slider-item">7</figure>
<figure class="slider-item">8</figure>
<figure class="slider-item">9</div>
<button id="previous">-></button>
</div>Con diseño no me refiero a colores, tipografías, ni a las fotos, sino a que hayan 3 slides por pantalla y no 5, además de que funcionen los botones de las flechas a los lados.
Tampoco sé como modificar el tamaño para usar medidas relativas como vh o vw o hacer que los botones funcionen. ¿Alguien sabe como hacerlo?
Me disculpo por si es muy básico, pero tengo casi un año donde no toco código sólo diseño y se me han olvidado muchas cosas y sumado a que realmente se poco de javascript, pues...
Agradezco cualquier apoyo, gracias.
Actualice el script con la respuesta dada por @mateo
Hola, muchas gracias por ayudar, pero aún no se comporta como debe:
window.onload = function () {
new MicroSlider('.micro-slider', { indicators: true, indicatorText: '' });
new MicroSlider('.micro-slider.no-wrap', { indicators: true, indicatorText: '', noWrap: true });
new MicroSlider('.micro-slider.fullwidth', { indicators: true, indicatorText: '', fullWidth: true });
document.getElementById('next').addEventListener("click", function(e){
slider.next();
})
document.getElementById('previous').addEventListener("click", function(e){
slider.next();
})
}body{
display: flex;
justify-content: center;
background-color: #111;
}
.micro-slider {
--size: 60vW;
height: calc( ( (var(--size) / 100) * 15 ) + var(--size) );
position: relative;
width: 100%;
width: calc(100% - 5em);
background-color: rgba(0,0,0,.1);
}
.slider-wrapper {
overflow: hidden;
position: relative;
transform-style: preserve-3d;
transform-origin: 0 50%;
}
.slider-item {
background-color: black;
background-size: cover;
background-position: center;
box-shadow: 0 1px 3px rgba(0,0,0,.06), 0 1px 2px rgba(0,0,0,.12);
display: none;
left: 0;
position: absolute;
top: 0;
width: var(--size);
height: calc( ( var(--size) / 100 ) * 60 ) ;
}
/*Lo siguiente son estilos de diseño*/
:root{
--img1: url('https://picsum.photos/1600/900?random=1');
--img2: url('https://picsum.photos/1600/900?random=2');
--img3: url('https://picsum.photos/1600/900?random=3');
--img4: url('https://picsum.photos/1600/900?random=4');
--img5: url('https://picsum.photos/1600/900?random=5');
--img6: url('https://picsum.photos/1600/900?random=6');
--img7: url('https://picsum.photos/1600/900?random=7');
--img8: url('https://picsum.photos/1600/900?random=8');
--img9: url('https://picsum.photos/1600/900?random=9');
--icon: 'font awesome';
}
.direction{
position: absolute;
z-index: 3;
font-family: var(--icon);
cursor: pointer;
background-color: rgba(255,255,255,0);
border: none;
top: 50%;
--x: -1em;
font-size: 3em;
color: #B7950B;
}
#next{
left: var(--x) ;
}
#previous{
right: var(--x) ;
}
.slider-item:not(.active) {
cursor: pointer;
}
.slider-item:nth-child(1){background-image:var(--img1);}
.slider-item:nth-child(2){background-image:var(--img2);}
.slider-item:nth-child(3){background-image:var(--img3);}
.slider-item:nth-child(4){background-image:var(--img4);}
.slider-item:nth-child(5){background-image:var(--img5);}
.slider-item:nth-child(6){background-image:var(--img6);}
.slider-item:nth-child(7){background-image:var(--img7);}
.slider-item:nth-child(8){background-image:var(--img8);}
.slider-item:nth-child(9){background-image:var(--img9);}<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/micro-slider.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css" rel="stylesheet"/>
<div class="micro-slider">
<button class="direction" id="next"><i class="fa fa-angle-left" aria-hidden="true"></i>
</button>
<figure class="slider-item"></figure>
<figure class="slider-item"></figure>
<figure class="slider-item"></figure>
<figure class="slider-item"></figure>
<figure class="slider-item"></figure>
<figure class="slider-item"></figure>
<figure class="slider-item"></figure>
<figure class="slider-item"></figure>
<figure class="slider-item"></figure>
<button class="direction" id="previous"><i class="fa fa-angle-right" aria-hidden="true"></i>
</button>
</div>
new MicroSlidercrea una instancia del slider, estas creando 3 instancias y no las asignas a ninguna variable para tener la referencia. Esa referencia te permite luego hacerslider.next();( en este casoslideres la referencia ). El código va mas por el lado devar slider = new MicroSlider( 'selector', { opciones } );