para ponerlos en contexto, tengo 2 tablas que no tienen relación una a la otra. lo que necesito hacer es que en un select mostrar los datos de ambas tablas (ese no es el problema), el problema erradica en la siguiente consulta.
Controlador "x":
public function sbu_obtener_base($datos){
$sbu_ajax = DB::table('tabla_sbu_otros')->where('abreviatura', $datos)->first();
$sbu_usuario_ajax = DB::table('tabla_sbu_usuario')->where('abreviatura', $datos)->first();
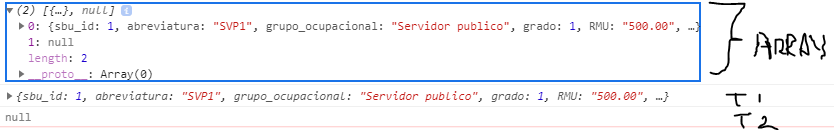
return response()->json(array( $sbu_ajax, $sbu_usuario_ajax)); //aqui paso las variables en array por que no se como pasarlas.
// return response()->json($sbu_ajax); // esta linea es la forma correcta
}
no se como pasar de forma correcta las variables $sbu_ajax $sbu_usuario_ajax lo que hice fue ponerlas en un array.
javascript:
function OpcionChange(identidad, receptor, costo_hora, grupo_ocu,){
var valores = document.getElementById(identidad).value;
fetch('/api/base/'+valores+'/opcion')
.then((response) => response.json()).then((dato)=>{
dato.forEach(dato => {
console.log(dato)
document.getElementById(receptor).innerHTML=`<span>$ ${dato.RMU}</span>`
document.getElementById(costo_hora).innerHTML=`<span>$ ${dato.RMU_mes}</span>`
document.getElementById(grupo_ocu).innerHTML=`<span>${dato.grupo_ocupacional}</span>`
})
})}
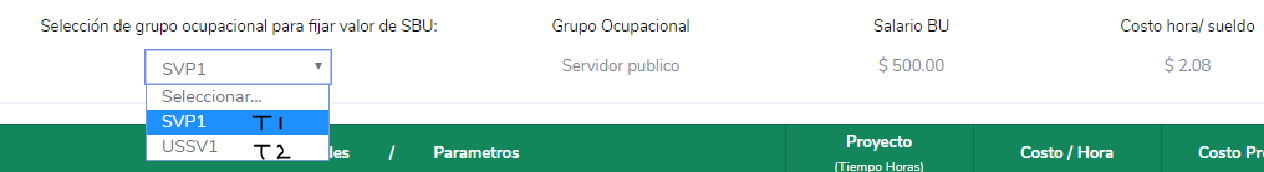
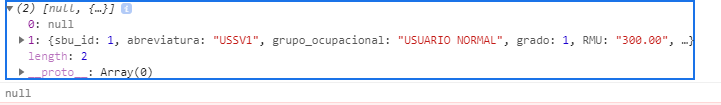
los datos de la T1 = tabla_sbu_otros si lo realiza, el de la otra tabla T2 = tabla_sbu_usuario no me envía datos, envía undefined.
si invierto el orden de las variables en el controlador, se invierte el problema. y la cosa es que no se como identificar cuando pedir los datos de la tabla 1 y cuando de la tabla 2.



valoresque recupera? el valor del select option?