 //tengo el siguiente select en angular
//tengo el siguiente select en angular
<select [(ngModel)]="user.sexo" name="sexo">
<option value="hombre" selected>Hombre</option>
<option value="mujer">Mujer</option>
<option value="indefinido">Prefiero no decirlo</option>
</select>
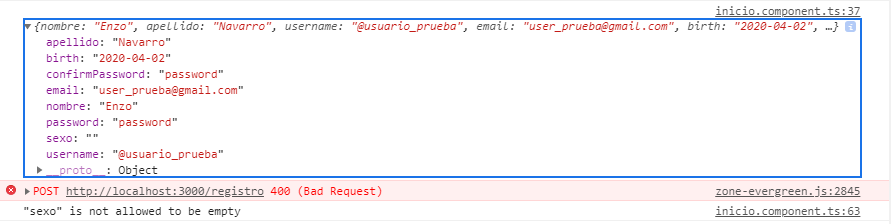
//aqui esta el component.ts para recibir los datos, recivo todos los datos perfectamente pero los del select no, cual seria el problema aca?
user = {
nombre: "",
apellido: "",
username: "",
email: "", //aqui creo las variables para guardar los datos que traigo del html
birth: "",
sexo: "",
password: "",
confirmPassword: "",
};
register(e) {
console.log(this.user);
if (this.user.nombre.length < 2) {
return false;
} else if (this.user.apellido.length < 2) {
return false;
} else if (this.user.username.length <= 4) {
return false;
} else if (this.user.email.length < 8) {
//aqui deberia ir los componentes que le avisan al usuario el error que cometieron
return false;
} else if (this.user.sexo == "") {
return false;
} else if (this.user.password.length < 8) {
return false;
} else if (this.user.password != this.user.confirmPassword) {
return false;
} else {
this.autService.register(this.user).subscribe(
(res) => {
console.log(res);
localStorage.setItem("token", res.token);
this.route.navigate(["inicio"]);
},
(err) => {
console.log(err.error);
}
);
}
};
estoy empezando con angular y no se cual podria ser el error aqui, les agradeceria mucho si me ayuda, buenas noches.
console.log(this.user). Aquí tienes un error te falta un igual debería serthis.user.sexo == ''console.log(this.user)