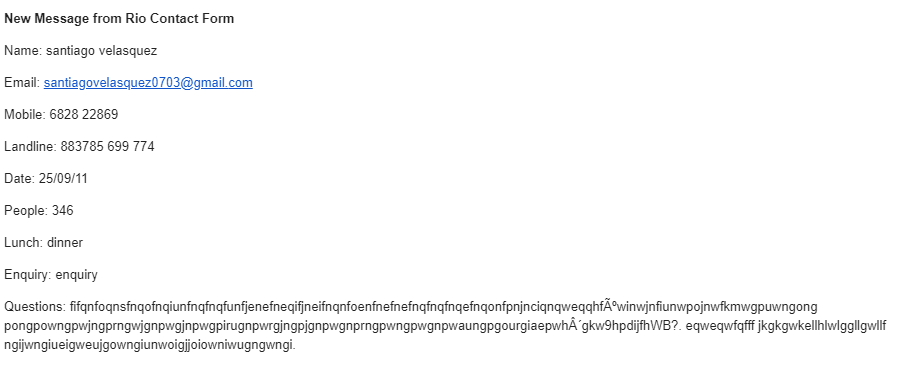
El problema en el "p" que presentas en la imagen y ocupa toda la pantalla es que en realidad tienes una sola palabra. Al no tener ningún espacio el texto entre caracteres el navegador lo interpreta como una sola palabra y por tanto obliga a desbordar el contenido sobre el contenedor al no haber puesto limitaciones al mismo. Si rompes esa "palabra" verás que se comporta de otro modo.
Además en el estilo que planteas para tu "p" con un "width" tan estrecho no creo que se vaya a comportar como tú deseas, te sugiero que hagas algo como esto adaptándolo a tu proyecto a través de una clase que se aplique sobre le contenedor que te está dándo problemas:
p.parrafoBien {
width: 150px; /* o max-width si quieres delimitar de manera más estricta el ancho máximo*/
overflow: hidden; /* impide que se vea el c
ontenido que rebasa el tamaño del contenedor */
white-space: normal /* hace que el texto se ajuste al contenedor saltando de línea cuando ya no quepa en el espacio definido */
}
$mail->AddAddress($email);
$mail->Subject = "Rio E-mail from Website / Contact Us Form";
$mail->Body = "
<html>
<body>
<p>
<strong>New Message from Rio Contact Form</strong>
</p>
<p>Name: {$name}</p>
<p>Email: {$email}</p>
<p>Mobile: {$mobile}</p>
<p>Landline: {$landline}</p>
<p>Date: {$date}</p>
<p>People: {$people}</p>
<p>Lunch: {$lunch}</p>
<p>Enquiry: {$enquiry}</p>
<p>Questions: {$questions}</p>
<br>
<br>
<br>
<br>
<br>
<p class="parrafoBien">Questions PRUEBA: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris posuere massa a orci lacinia mollis. Praesent sit amet est fringilla mi mattis tempus in rhoncus nunc. Aenean a nisl malesuada, auctor magna non, bibendum neque. Suspendisse feugiat magna lectus, quis porta sapien molestie non. Quisque ut enim a felis pharetra venenatis id a lorem. Aliquam mattis nunc ante, non porta enim posuere ut. Nullam non convallis lacus. Mauris mollis egestas orci ut congue. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</p>
<p>{$ips } {$query['city']} {$query['regionName']} {$query['zip']} {$query['timezone']}</p>
</body>
</html>
<br />";
$mail->AltBody = 'Body example';
He adaptado la respuesta para que puedas ver el resultado. Para ello he duplicado el "p" que te da problema y aplicado la clase, como verás no he cambiado nada del "css" que se le aplica para que veas que funciona como esperábamos.