Estoy intentando añadir nuevos elementos a un objeto en Javascript pero me sale el siguiente error. Uncaught TypeError: Cannot read property 'diagnostico' of undefined. A continuación muestro el fragmento del codigo donde realizo la siguiente acción:
var procedimientos = response.procedimientos;
var camposProcedimientosHC = {};
procedimientos.forEach(function(campos, index){
camposProcedimientosHC[index].diagnostico = campos['codigoDiagnostico'];
camposProcedimientosHC[index].servicio = campos['servicio'];
camposProcedimientosHC[index].codigo = campos['codigo'];
camposProcedimientosHC[index].nombre = campos['nombre'];
camposProcedimientosHC[index].valor = campos['valor'];
camposProcedimientosHC[index].codigoActividad = campos['codigoActividad'];
camposProcedimientosHC[index].fechaServicio = $("#fecha_atencion_historia").val();
camposProcedimientosHC[index].codigoActividadDeta = campos['codigoActividadDeta'];
});
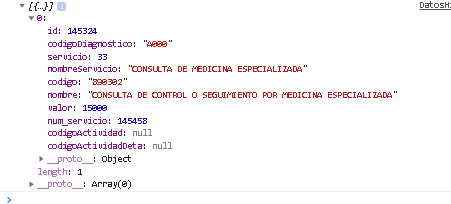
Estoy recibiendo de response.procedimientos un array que seria el siguiente:
¿Que puedo esta realizando mal?

camposProcedimientosHC.push(campos);y después solo modificas (o agregas) la fecha de atención.diagnosticono viene incluida en la respuesta, en todo caso, seríacodigoDiagnostico