Estoy tratando de responder a una petición POST con node express, el problema es que cuándo el cuerpo de la petición está totalmente vacío cuándo intento imprimirla, por que pasará esto? tengo los middleware express.json y express.urlencoded. La petición la estoy probando con POSTMAN, adjunto imágenes del código y de la respuesta para que vean como la imprime vacía.
Este es mi pedazo de código:
const express = require('express');
const app = express();
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
const router = express.Router();
const Users = require('../models/users.js');
const server = require('../server.js');
const bcrypt = require('bcrypt');
router.get('/hola', async (req, res) => {
try {
const users = await Users.getAll();
res.send(users);
}catch(e){
res.send('Ocurrio un error: '+e);
}
});
router.post('/register', async (req, res) => {
console.log('Entró a la petición.');
console.log('Peticion: ',req.body);
//req.body.password = bcrypt.hashSync(req.body.password, 10);
try{
const result = await Users.insert(req.body);
res.json(result)
}catch(e){
res.send('Ocurrió un Error al Insertar Usuario'+e);
console.log('Ocurrió un Error al Insertar Usuario'+e);
}
});
// router.get('/', async (req, res) => {
// try {
// const users = await Users.getAll();
// res.send(users);
// }catch(e){
// res.send('Ocurrio un error: '+e);
// }
// });
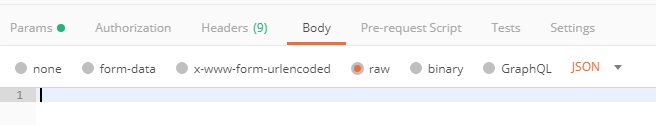
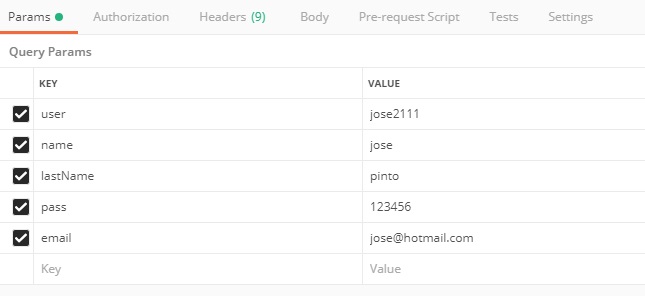
module.exports = routerAsí configuro el POSTMAN:
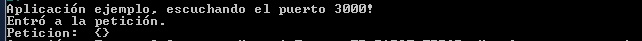
Y esta es la respuesta vacía que obtengo en consola:
Antes de hacer esta pregunta he leído varios post donde publican el mismo problema, he probado las soluciones que han sugerido pero no me han funcionado, sigue imprimiendo vacío, espero me puedan ayudar, gracias de antemano. Saludos!



console.log(req.query);verás los valores. En Postman debes usar la pestañabody, no la pestañaparams. Saludosbody-parsercomo dependencia adicional, ya que Express implementa los métodos debody-parserdirectamente conexpress.json()yexpress.urlencoded(). Más información en la documentaciónGETse utilizan para solicitar datos al servidor. Si deseas datos específicos o filtrar los resultados por parámetros (color, talla, apellido, etc.) usas los parámetros en laqueryde la solicitud. Las solicitudesPOSTpor lo general se usan para enviar datos al servidor, con la intención de crear un nuevo documento o registro en el mismo. Usualmente estos datos son enviados desde un formulario que el usuario llena. Estos datos se envían en elbodyde la solicitud, usualmente cuando se haceclicen el botón de enviar del formulario. Saludos