Descripción:
Tengo un Spinner el cual permite a los usuarios seleccionar su país de residencia mediante una lista de ítems.
Adjunto el código XML de los ítems de mi spinner:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/img_bandera"
android:layout_width="25dp"
android:layout_height="15dp"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:contentDescription="@string/ayuda"
android:scaleType="fitXY"
android:src="@drawable/perfil"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/txt_pais"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:contentDescription="@string/ayuda"
android:fontFamily="@font/roboto"
android:text="@string/argentina"
android:textColor="#252525"
android:textSize="15sp"
app:layout_constraintBottom_toBottomOf="@id/img_bandera"
app:layout_constraintLeft_toRightOf="@id/img_bandera"
app:layout_constraintTop_toTopOf="@id/img_bandera" />
</androidx.constraintlayout.widget.ConstraintLayout>
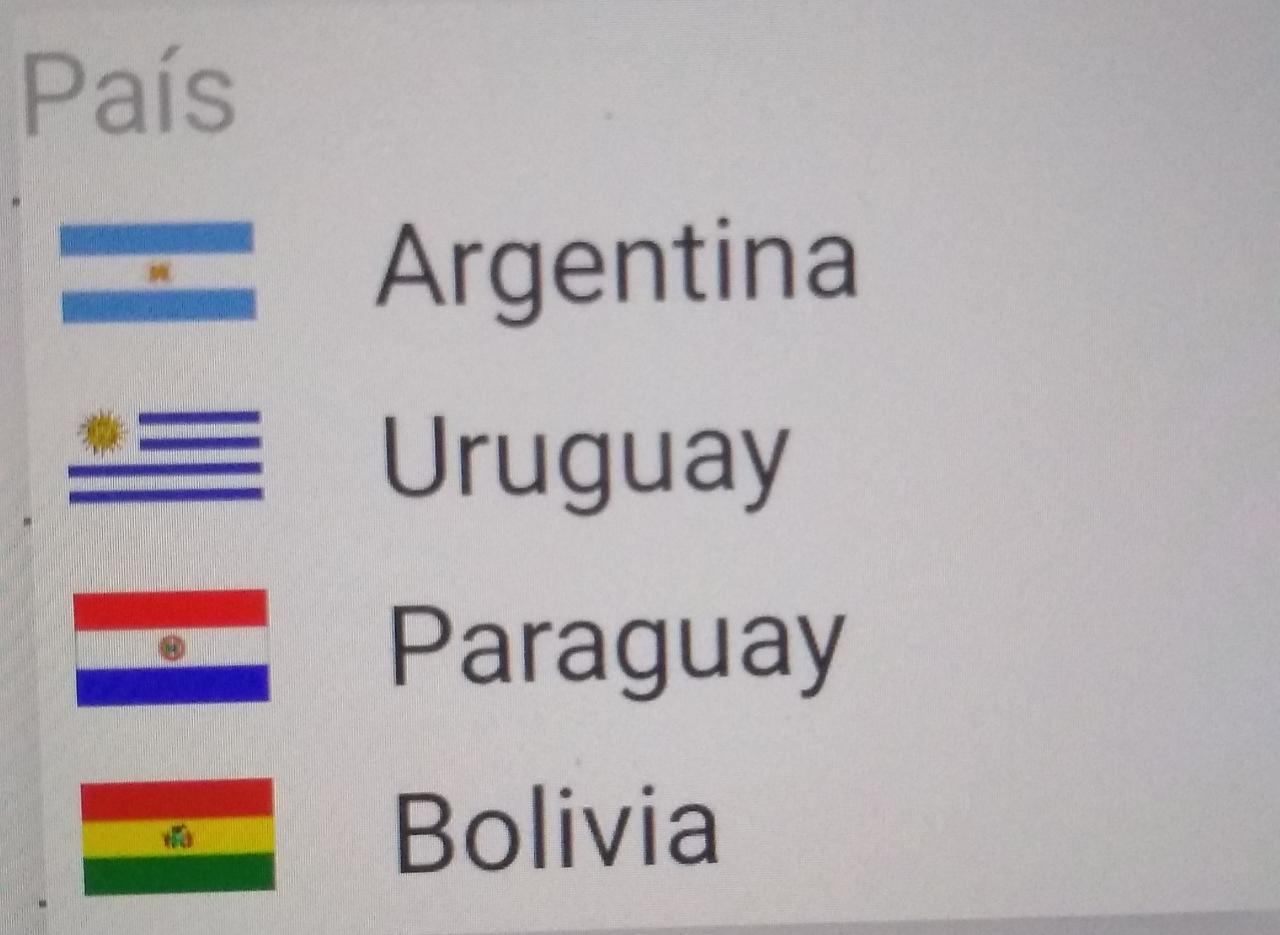
Adjunto foto de los items de mi spinner
Como pueden ver, el primer ítem dice "País" y no posee bandera. Esto se debe a que programé el adaptador para que la posición 0 del array del spinner haga desaparecer la bandera y cambie el formato del texto.
Adjunto el código del adapter que realiza esta situación:
private View initView(int position, View convertView, ViewGroup parent){
if(convertView == null){
convertView = LayoutInflater.from(getContext()).inflate(R.layout.dropdown_spinner_localidad,parent,false);
}
ImageView img_bandera = convertView.findViewById(R.id.img_bandera);
TextView txt_pais = convertView.findViewById(R.id.txt_pais);
model_spinner_localidad currentItem = getItem(position);
if(position == 0){
img_bandera.setVisibility(View.GONE);
txt_pais.setTextColor(Color.parseColor("#A3A3A3"));
txt_pais.setText(currentItem.getNombre_pais());
ConstraintLayout.LayoutParams params = new ConstraintLayout.LayoutParams(
ConstraintLayout.LayoutParams.WRAP_CONTENT,
ConstraintLayout.LayoutParams.WRAP_CONTENT
);
params.leftMargin = 100;
txt_pais.setLayoutParams(params);
}
else if(position >= 1){
Glide.with(context).load(currentItem.getUrl_bandera()).placeholder(R.drawable.img_loading).error(R.drawable.img_error).dontAnimate().into(img_bandera);
txt_pais.setText(currentItem.getNombre_pais());
}
return convertView;
}
Esto es así porque es la forma en la que quiero que se vean los ítems. El problema está en que cuando elijo una opción del spinner, la opción seleccionada toma la propiedad de la "Posición 0" y no se por que.
Adjunto el código de model:
public class model_spinner_localidad{
String url_bandera, nombre_pais;
public model_spinner_localidad(String url_bandera, String nombre_pais) {
this.url_bandera = url_bandera;
this.nombre_pais = nombre_pais;
}
public String getUrl_bandera() {
return url_bandera;
}
public void setUrl_bandera(String url_bandera) {
this.url_bandera = url_bandera;
}
public String getNombre_pais() {
return nombre_pais;
}
public void setNombre_pais(String nombre_pais) {
this.nombre_pais = nombre_pais;
}
}
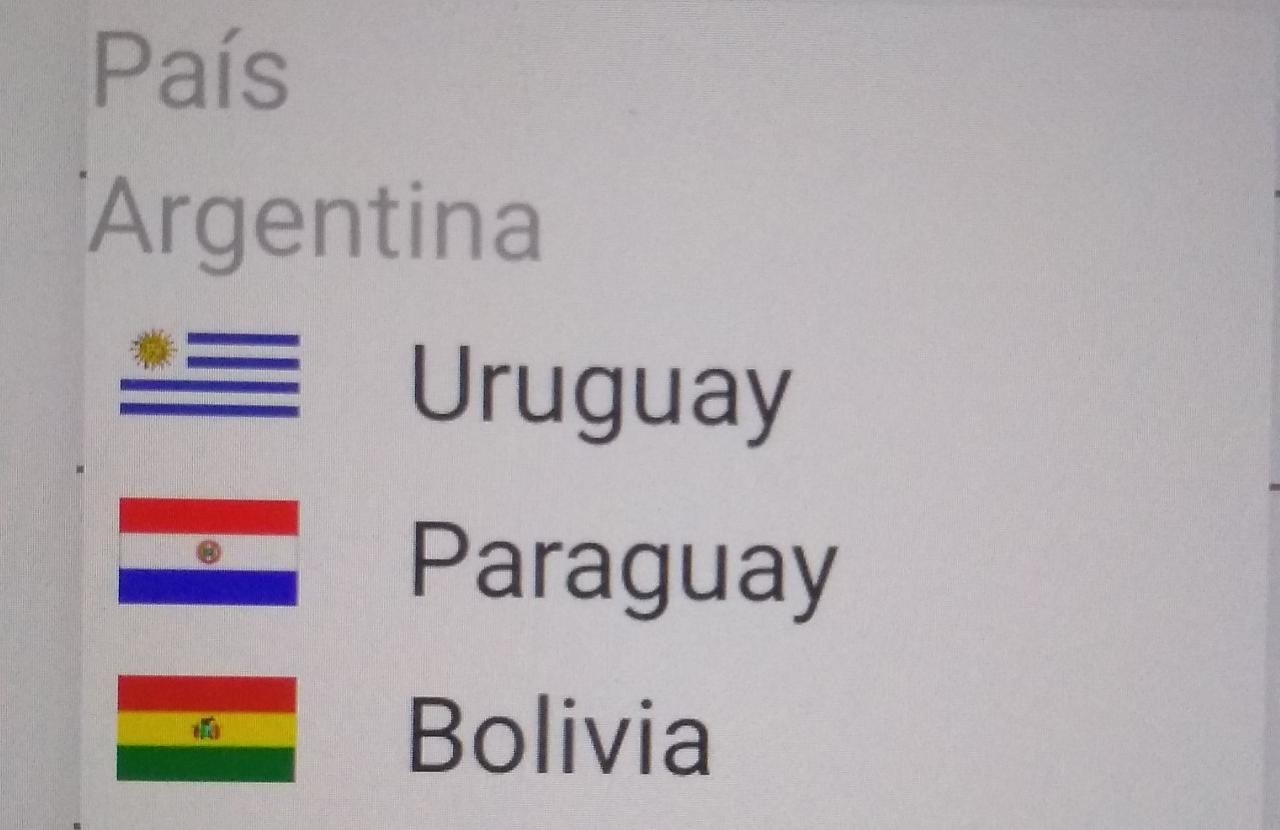
Adjunto foto de como se ve el item seleccionado:
Me gustaría que esto deje de pasar. Quiero que solamente la posición 0 (el ítem que dice "País" el cual no debe contener bandera) conserve dichas propiedades
Gracias por leer!