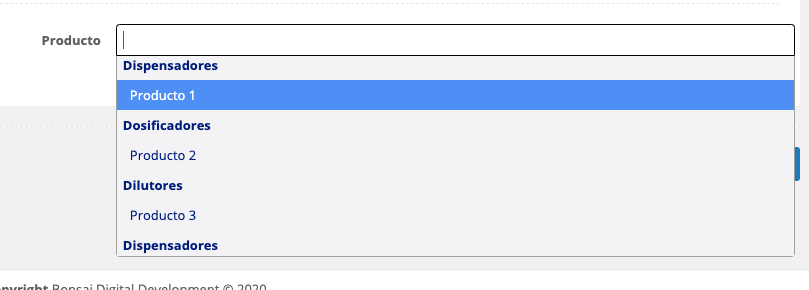
Estoy haciendo un select en el cual tiene su categoría sobre el nombre y actualmente se ve de esta manera.
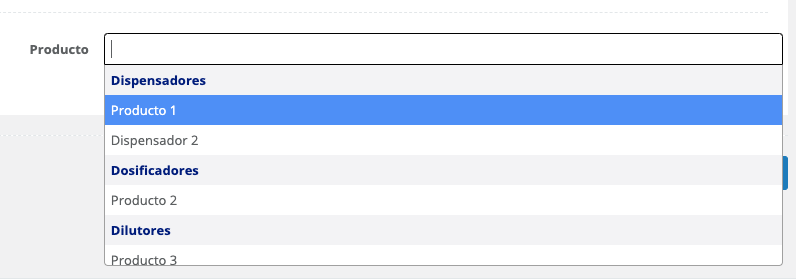
Como pueden notar mas abajo se esta repitiendo la categoría de "dispensadores" y esto pasa siempre que haya un nuevo producto, crea otro header y la idea es que se agrupen todas las categorías con los productos respectivos.
Qué podría hacer para esto?
Adjunto el codigo donde se arma este select:
$.get('../api/v1/productos/all', {}, function(returnedData) {
if (returnedData["error"] == false) {
returnedData["productos"].forEach(function(productos){
$("#id_producto").append("<optgroup label='" + productos["categoria"]["nombre"] + "'><option value='" + productos["id_producto"] + "'>" + productos["nombre"] + "</option></optgroup>");
});
} else
SweetAlert("error", "Existió un error. Por favor actualice la ventana.");
});
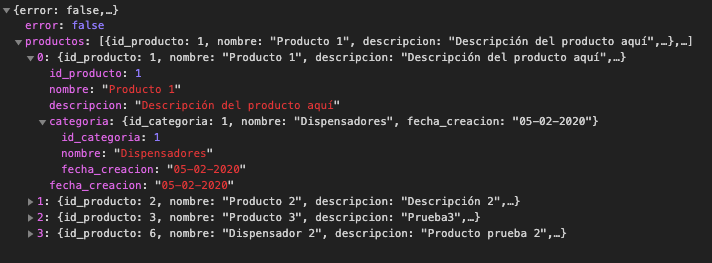
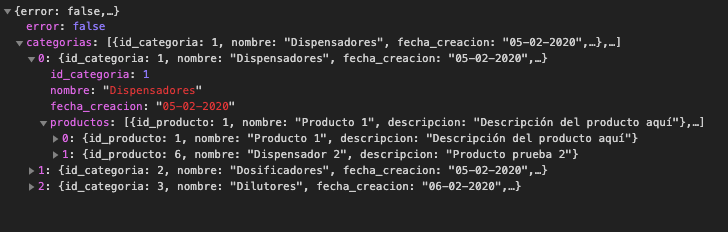
Adjunto tambien lo que me devuelve el servidor:
Gracias de antemano por la ayuda :)




api/v1/productos/all?groupby=categorySi es una API de terceros y es profesional puede que tenga esa posibilidad, deberías preguntar por ella.