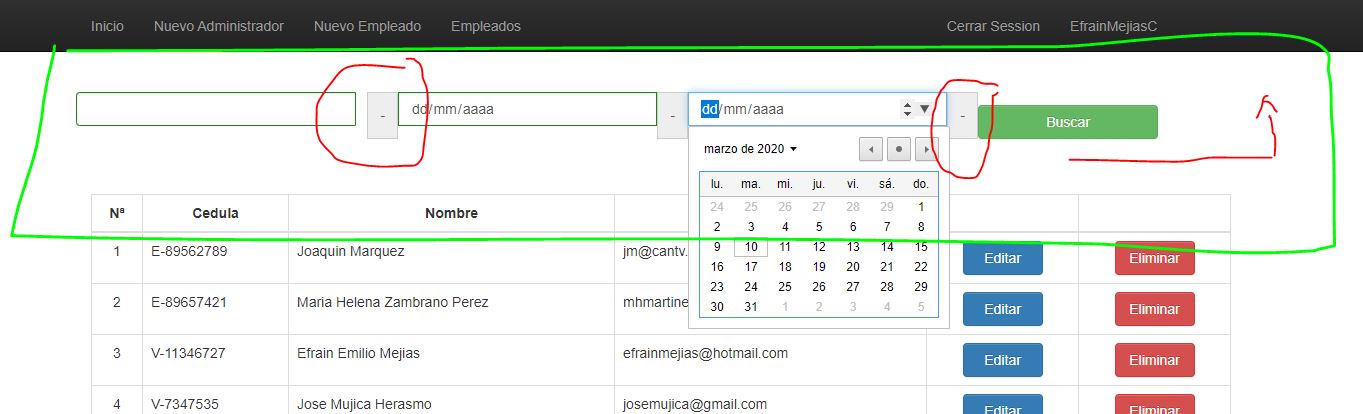
Necesitó mostrar en una fila elementos HTML (Un TextBox, dos calendarios y u boton) escribí este código, pero tiene detalles que muestro en la imagen abajo.
¿Qué puedo hacer para corregirlo?
HTML:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<div class="container" style="margin-top:8%; display:inline-block;">
<div class="row">
<div class="form-group">
<div class="input-group">
<input type="text" id="search" class="form-control" runat="server" />
<span class="input-group-addon">-</span>
<input type="date" id="init" value="" min="" max="" class="form-control" runat="server">
<span class="input-group-addon">-</span>
<input type="date" id="end" value="" min="" max="" class="form-control" runat="server">
<span class="input-group-addon">-</span>
<input type="button" id="btnSearch" value="Buscar" class="btn btn-success" runat="server" style="width:180px">
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
bootstrapa tu código para mostrar una vista previa en el snippet y al parecer no hay problema. Asegúrate de no tener estilos personalizados en tu código.