tengo la siguiente consulta para resolver...
Tengo un datalist con informacion de una base de datos donde muestro numeros de parte, la cuestion es la siguiente que si funciona bien pero se puede ingresar cualquier numero y me gustaria que solo me deje seleccionar de los numeros que estan en mi datalist que no deje ingresar otros.
Tengo el siguiente codigo de un ejemplo que encontre, que es como algo similar a lo que busco pero no del todo, ya que cada que escribes una palabra manda un alert.
$(function() {
$('#browserinput').on('input',function() {
var opt = $('option[value="'+$(this).val()+'"]');
alert(opt.length ? opt.attr('id') : 'NO OPTION');
});
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<input id='browserinput' list="browsers">
<datalist id="browsers">
<option id="op1" value="Internet Explorer" />
<option id="op2" value="Firefox" />
<option id="op3" value="Chrome" />
<option id="op4" value="Opera" />
<option id="op5" value="Safari" />
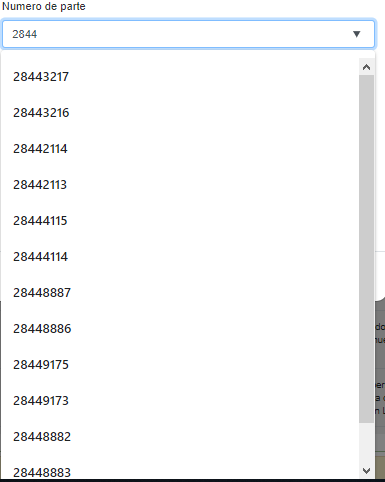
</datalist>Este es mi datalist se ve claramente que la busqueda funciona pero me gustaria que si al pasar al siguiente input y el numero de parte escrito no esta dentro de los que salen ese datalist, se le haga un clear al input y mandar un alert o un mensaje bajo el input, espero haber sido claro y me puedan ayudar.
Mi codigo:
<div class="form-group">
<label>Numero de parte</label>
<input list="brow" type="text" id="psb_np" name="psb_np" class='form-control' autocomplete="off" onChange="buscarNP();" disabled required />
<datalist id="brow">
<option value disabled selected>Seleccione una opcion...</option>
<?php
try {
while ($rows = $QueryResultParts->fetch_assoc()){
printf ("<option>".$rows["number_part"]."</option>");
}
} catch (PDOException $e) {
echo $e ->getMessage();
}
?>
</datalist>
</div>