Lo que está sucediendo aquí es que estás utilizando una tijera para querer cortar leña.
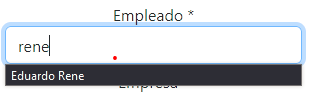
La etiqueta <datalist> es utilizada para dar una lista de valores pre-definidos a un <input>.
La interacción que vos deseas lograr es por medio de la etiqueta <select> en conjunto con la etiqueta <option>, las cuales contienen el atributo value que actuará de la forma que tú deseas.
Un ejemplo de uso es el siguiente:
<select id="selector">
<option value="" disabled hidden selected>Selecciona...</option>
<option value="1">Uno</option>
<option value="2">Dos</option>
<option value="3">Tres</option>
</select>
Se mostrará una lista desplegable que te muestre los valores
Uno, Dos y Tres, pero cuando selecciones uno de ellos el valor asociado al
<select id="selector" corresponderá al atributo
value de éste. En este caso se podría saber cual es la opción seleccionada haciendo un
document.getElementByID('selector').value (Dará como resultados ""[Si no se seleccionó un valor], 1, 2 o 3)
Modificando tu caso el código debería quedar de la siguiente manera:
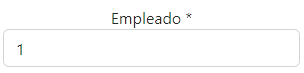
<label>Empleado *</label>
<select class="form-control" id="selector">
<option value="" selected disabled hidden>Selecciona..</option>
<option *ngFor="let empleado of empleados"
[value]="empleado.ID_Empleado"
[(ngModel)]="idEmpleado">
{{empleado.nombre}}
</option>
</select>
Chequeando el valor asociado al select de la siguiente manera: document.getElementById('selector').value
Aclaración: He agregado un atributo id a la etiqueta <select> para uso del ejemplo.
A modo extra, si deseas conservar un campo en el que se ingrese texto y a su vez tener el beneficio de utilizar los <select> te recomiendo el proyecto Select2
También te dejo referencia sobre las etiquetas comentadas en esta respuesta para que puedas verificar por medio de la documentación y no solo mi palabra. Datalist, Select y Option
Pd: En mi códigos de ejemplo pudo verse que agregué en todos los casos una opción como la siguiente:
<option value="" disabled hidden selected>Selecciona...</option>
Esto es más que nada para generar un 'placeholder' en las etiquetas <select> puede omitirse.