Teniendo esto:
<footer>
<div class="row no-margin no-padding">
<div class="col-md-4 col-xs-6 oneplayer">
<br>
<a class="logo navbar-brand no-margin no-padding" href="index.php"><img class="logo-img" src="res/images/oneplayer_logo.png"></img></a>
</div>
<div class="col-md-8 col-xs-12">
<div class="row no-margin no-padding">
<div class="col-md-4 footer-links-container">
<a href="aboutus.php" class="header-links"><?php echo $lang['footer_string_1']; ?></a><br><br>
<a href="index.php#contact" class="header-links"><?php echo $lang['footer_string_4']; ?></a>
</div>
<div class="col-md-4 footer-links-container">
<a href="politica_privacidad.php" class="header-links"><?php echo $lang['footer_string_2']; ?></a><br><br>
<a href="condiciones.php" class="header-links"><?php echo $lang['footer_string_3']; ?></a>
</div>
<div class="col-md-4 footer-links-container">
<form action="" method="post">
<p class="footer-contact-info"><?php echo $lang['footer_string_5']; ?></p>
<input type="email" class="my-form-control" placeholder="<?php echo $lang['footer_string_6']; ?>" name="newsemail" /> <button class="newsletter-button"><?php echo $lang['footer_string_7'];?></button><br> <br>
</form>
<?php
if (isset ($_POST['newsemail'])){
include("db_files/db.php");
$newsemail = mysqli_real_escape_string($db, $_POST['newsemail']);
$strSQL = "INSERT INTO newsletter (`email`) VALUES ( '$newsemail')";
$query = mysqli_query($db, $strSQL);
unset($_POST['newsemail']);
}
?>
<p class="footer-contact-info"> 999 999 999
</div>
</div>
</div>
</div>
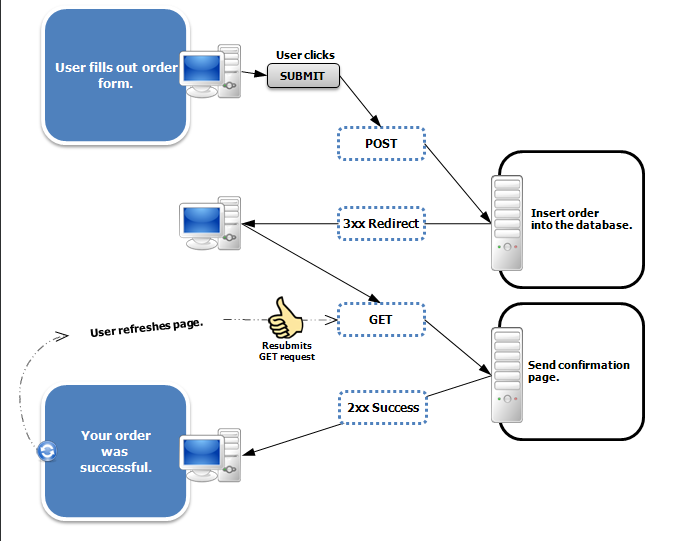
</footer>Quiero que después de hacer el insert, la variable $_POST['newsemail'] se elimine, ya que al recargar la página vuelve a intentar hacer el insert.
También me valdría hacer esto de alguna otra manera pero no se me ocurre, ya que este formulario está en el footer de la página (el footer está en un archivo a parte "template/footer.php")
¿Qué opciones tengo para hacer algo así?
He cambiado el titulo de la pregunta