Buen dia. tengo un problema con la codificación de letras en esta pagina web 
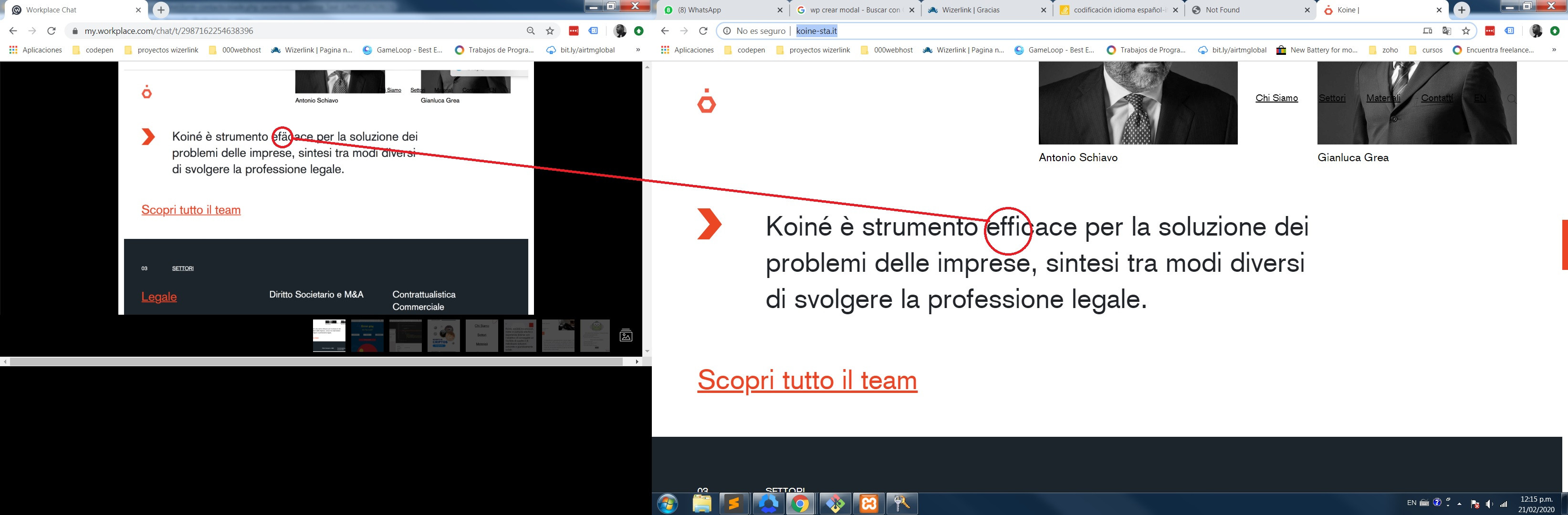
Donde todo combinación de letra "fi" lo cambia por "ä" en el navegador italiano. Es decir en mi navegador se ve bien la palabra " efficace" pero en navegadores italianos se ve efäcace.
El texto proviene tanto de base de datos como de plantilla blade usando @lang()"LARAVEL"
en el header tengo la siguiente meta
<html lang={{app()->getLocale()}}>
<head>
<title>Koine | @yield('title')</title>
<!-- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> -->
<meta http-equiv=”Content-Type” content=”text/html; charset=ISO-8859-1″ />
HE PROBADO AMBOS META SOLOS O JUNTOS
Y no consigo solución
necesito ayuda con 2 puntos
1-) Por favor como resolver el cambio de palabra en la imagen
2-) para futuros proyectos como puedo replicar este error en mi navegador ya que he cambiado a vpn cambiado el idioma del crome y en mi caso sale bien pero de mi cliente en ITALIA da ese problema
Saludos