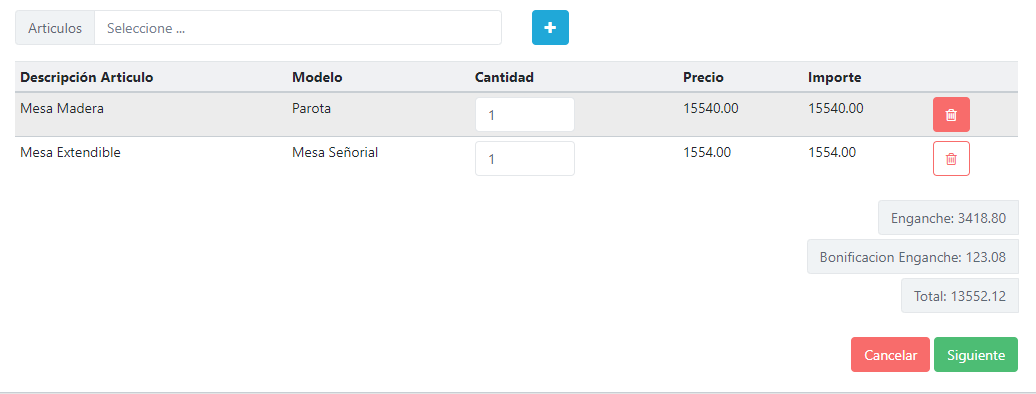
tengo un proyecto en react, donde creo una tabla mediante los elementos de un arreglo.
Todo eso funciona bien el problema que estoy teniendo es al momento de querer eliminar un renglón de la tabla mediante un botón cuando tengo dos renglones en la tabla.
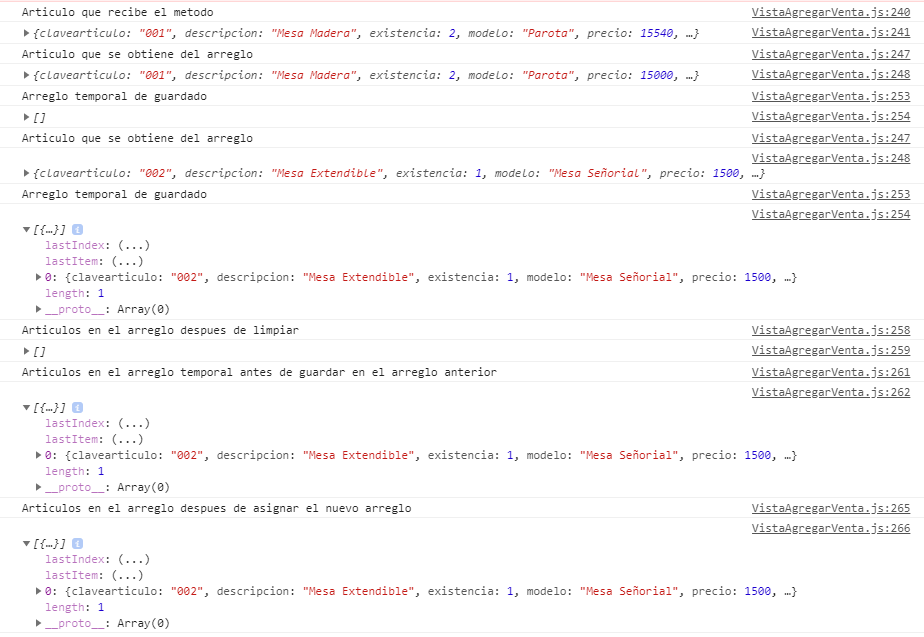
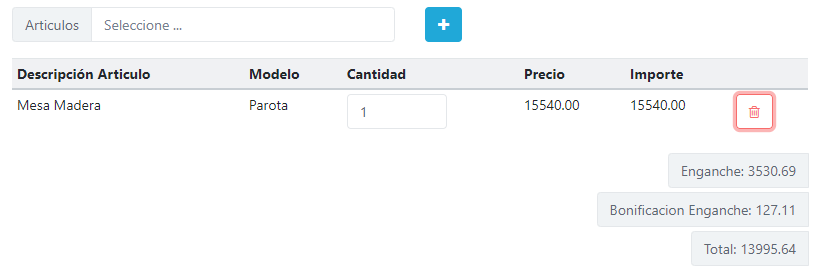
Cuando elimino el primer elemento actúa como si se utilizara la función Pop del arreglo, aunque yo realice un splice. ahora eh intentado imprimir el arreglo al momento de eliminar el elemento y si se elimina del arreglo, puesto que me imprime que solo quedo el segundo elemento pero en la vista se elimina el segundo renglón de la tabla y queda el primero que es el que elimine.
También lo eh intentado de diferentes formas, recorriendo el arreglo y por cada elemento valido si la clave del objeto es diferente a la clave del elemento que quiero eliminar, si es diferente entonces agrego ese elemento a un arreglo temporal y después de finalizar el recorrido, limpio el arreglo principal con length = 0 y le asigno el arreglo temporal al principal, pero me hace lo mismo actúa como si se realizar un pop
Ademas agrego los enlaces al github por si no me doy a entender correctamente cabe mencionar que son dos proyectos por separado el front-end y back-end por si quieren hacer las pruebas o si identifican que probablemente este manejando mal las los props que mando a otros componentes.
Front-end https://github.com/FelipeArturo/Vendimia.git
Back-end https://github.com/FelipeArturo/BackEndLaVendimia.git
onClickEliminarArticulo(objArticulo){
console.log("Articulo que recibe el metodo");
console.log(objArticulo);
/** Variables de contenedor */
var arrArticulosSeleccionados = [];
/** Se recorre el arreglo de elementos seleccionados */
for(var i = 0; i < this.state.listadoArticulosSeleccionados.length; i++){
var articuloSelecc = this.state.listadoArticulosSeleccionados[i];
console.log("Articulo que se obtiene del arreglo");
console.log(articuloSelecc);
/** Validacion para determinar si es el mismo articulo a eliminar */
if(objArticulo.clavearticulo !== articuloSelecc.clavearticulo){
arrArticulosSeleccionados.push(articuloSelecc);
}
console.log("Arreglo temporal de guardado");
console.log(arrArticulosSeleccionados);
}
/** Se limpia el arreglo que contiene los articulos selecionados */
this.state.listadoArticulosSeleccionados.length = 0;
console.log("Articulos en el arreglo despues de limpiar");
console.log(this.state.listadoArticulosSeleccionados);
console.log("Articulos en el arreglo temporal antes de guardar en el arreglo anterior");
console.log(arrArticulosSeleccionados);
/** Se agrega el arreglo que contiene los articulos que no se eliminaron del listado de articulos seleccionados */
this.state.listadoArticulosSeleccionados = arrArticulosSeleccionados;
console.log("Articulos en el arreglo despues de asignar el nuevo arreglo");
console.log(this.state.listadoArticulosSeleccionados);
/** Se realiza la resta del articulo eliminado */
this.calcularInfTotalEngancheBonificacion();
}