Lo mas probable es que me falte subir codigo de algun archivo, pero dejo imagenes para que entiendan qué es lo que me sucede, y si quieren el codigo de algun elemento especifico me dicen y lo subo.
El problema me pasa en todas las paginas que contienen una dataTable, estas se renderizan dentro de un elemento con la class card-body de boostrap4.
Código del dataTable
/*==================================================
Data Table
==================================================*/
$(".tablas").DataTable({
"pageLength": 10,
"language": {
"sProcessing": "Procesando...",
"sLengthMenu": "Mostrar _MENU_ registros",
"sZeroRecords": "No se encontraron resultados",
"sEmptyTable": "Ningún dato disponible en esta tabla =(",
"sInfo": "Registros del _START_ al _END_ - Total: _TOTAL_",
"sInfoEmpty": "Registros del del 0 al 0 - Total: 0",
"sInfoFiltered": "(filtrado de _MAX_ registros)",
"sInfoPostFix": "",
"sSearch": "Buscar:",
"sUrl": "",
"sInfoThousands": ",",
"sLoadingRecords": "Cargando...",
"oPaginate": {
"sFirst": "Primero",
"sLast": "Último",
"sNext": "Siguiente",
"sPrevious": "Anterior"
},
"oAria": {
"sSortAscending": ": Activar para ordenar la columna de manera ascendente",
"sSortDescending": ": Activar para ordenar la columna de manera descendente"
},
"buttons": {
"copy": "Copiar",
"colvis": "Visibilidad"
}
}
});
CSS del
card-body- (Esto no lo escribi yo, lo trae por defecto la plantillaAdminLTE3)
.card-body {
-ms-flex: 1 1 auto;
flex: 1 1 auto;
padding: 1.25rem;
}
Este es el código del footer (no creo que tenga que ver con el problema pero igual lo pongo)
<!-- /.content-wrapper -->
<footer class="main-footer text-center mb-0">
<div class="float-right d-none d-sm-block">
<b>Version</b> 1.0.0
</div>
<strong>Copyright © 2020 <a href="mailto:[email protected]" target="_blank">Agustin Guerra</a>.</strong>
Todos los derechos reservados
</footer>
Este es el
htmlde uno de los tantoscard-bodyque tengo (todos tienen el mismo problema)
<div class="card-body">
<table class="table table-bordered table-striped dt-responsive tablaIngredientes" width="100%">
<thead>
<tr>
<th style="width:10px">#</th>
<th>Ingrediente</th>
<th>Unidad de Medida</th>
<th>Precio de Costo</th>
<th>Acciones</th>
</tr>
</thead>
</table>
</div>
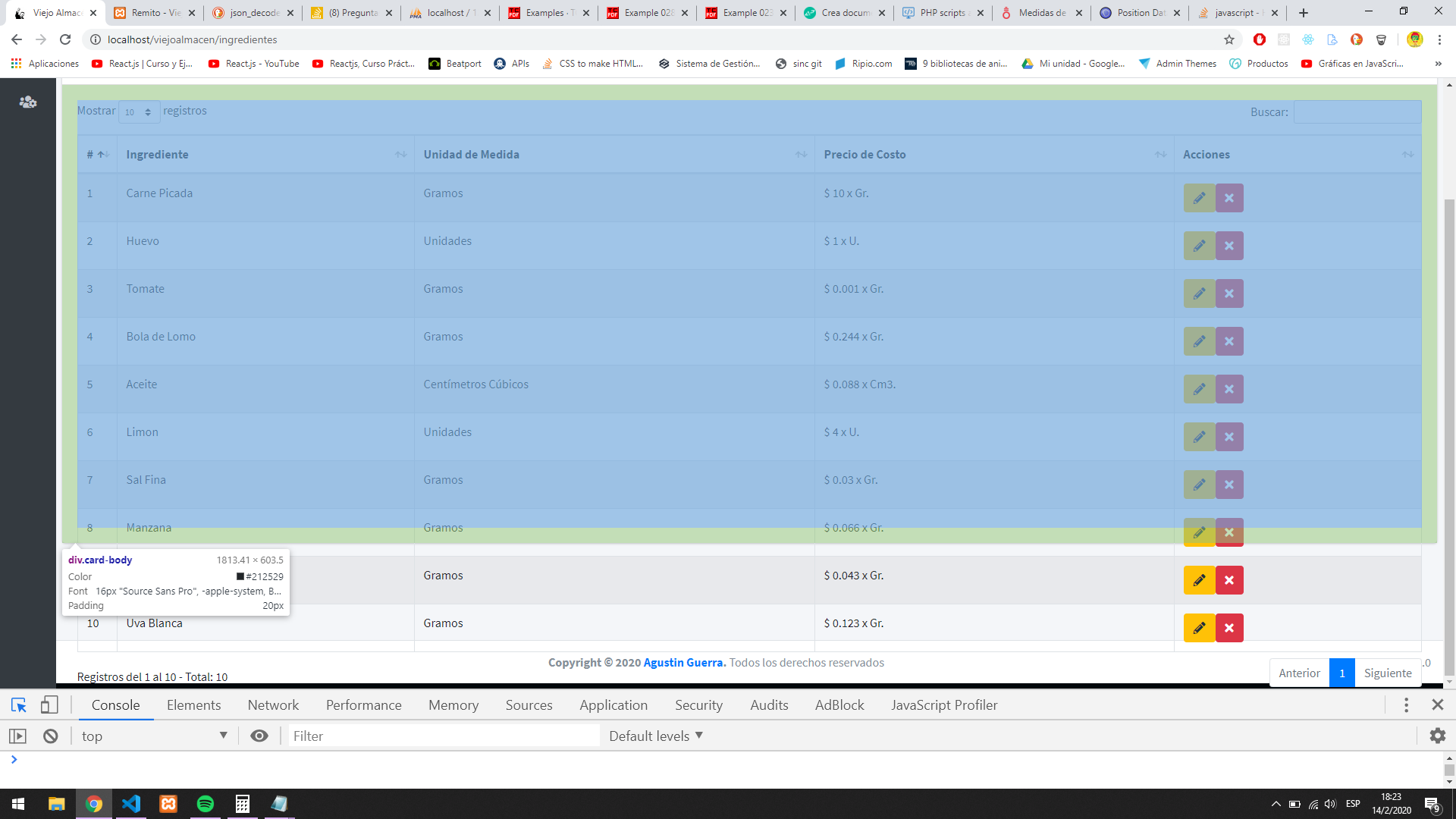
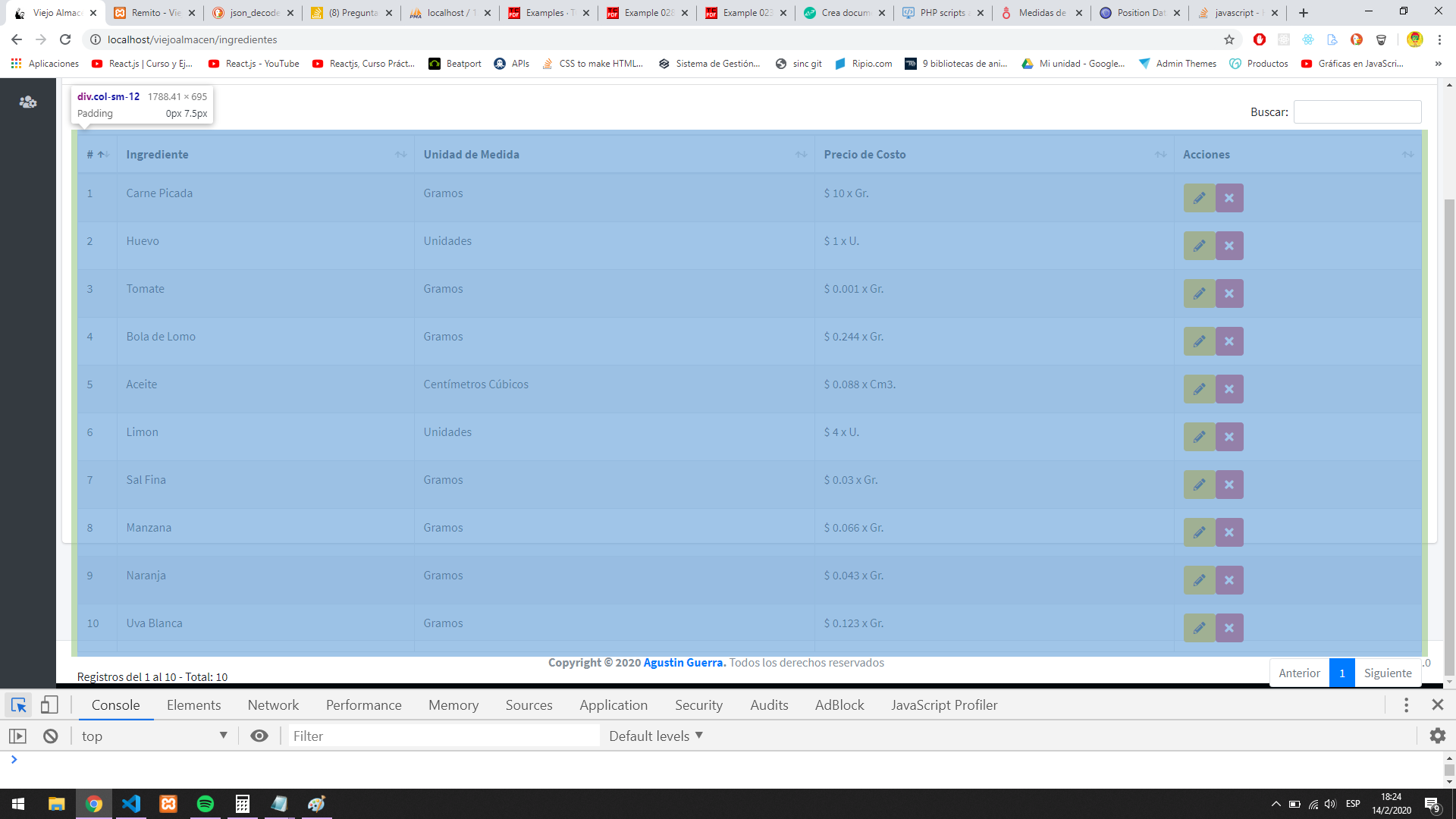
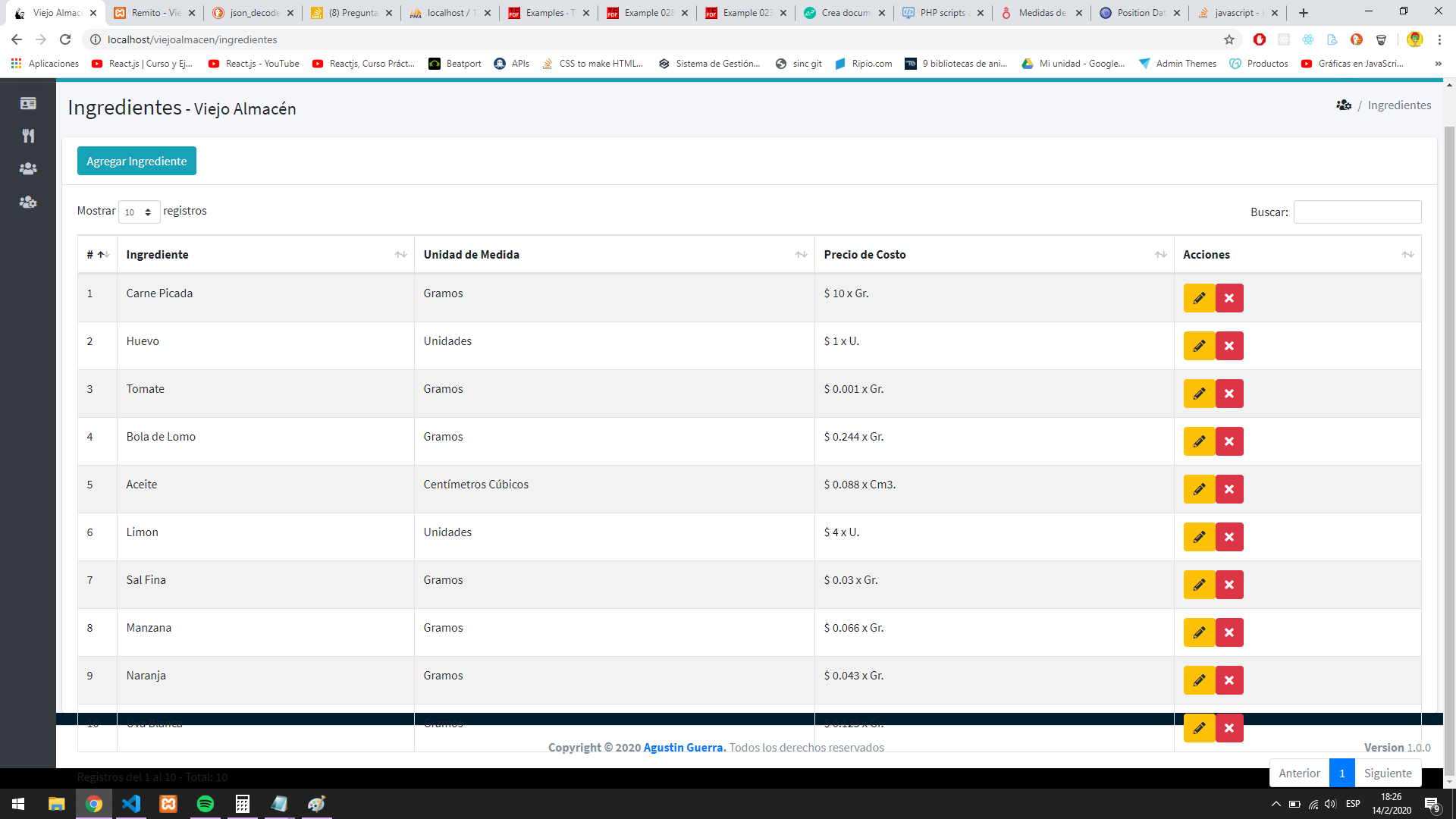
Ahora paso a mostrarles lo que me sucede. Reitero, si necesitan mas codigo solo haganmelo saber en los comentarios, no queria cargar la pregunta de codigo que esté de más, tal vez el problema está en un simple detalle y no me doy cuenta.
Me sucede que el
card-bodyllega hasta un punto y no crece mas, por lo que los elementos deldataTableen un momento se desbordan, chocando con elfootery dando una pésima experiencia para el usario
Está claro que puedo solucionar esto limitando la cantidad maxima de elementos a mostrar por pagina, si lo dejo en 5 mi pagina nunca va a tener scroll hacia abajo por ende nunca va a existir este problema. Pero la idea es que el usuario pueda elegir cuantos elementos mostrar por pagina, entonces me gustaria poder arreglar esto