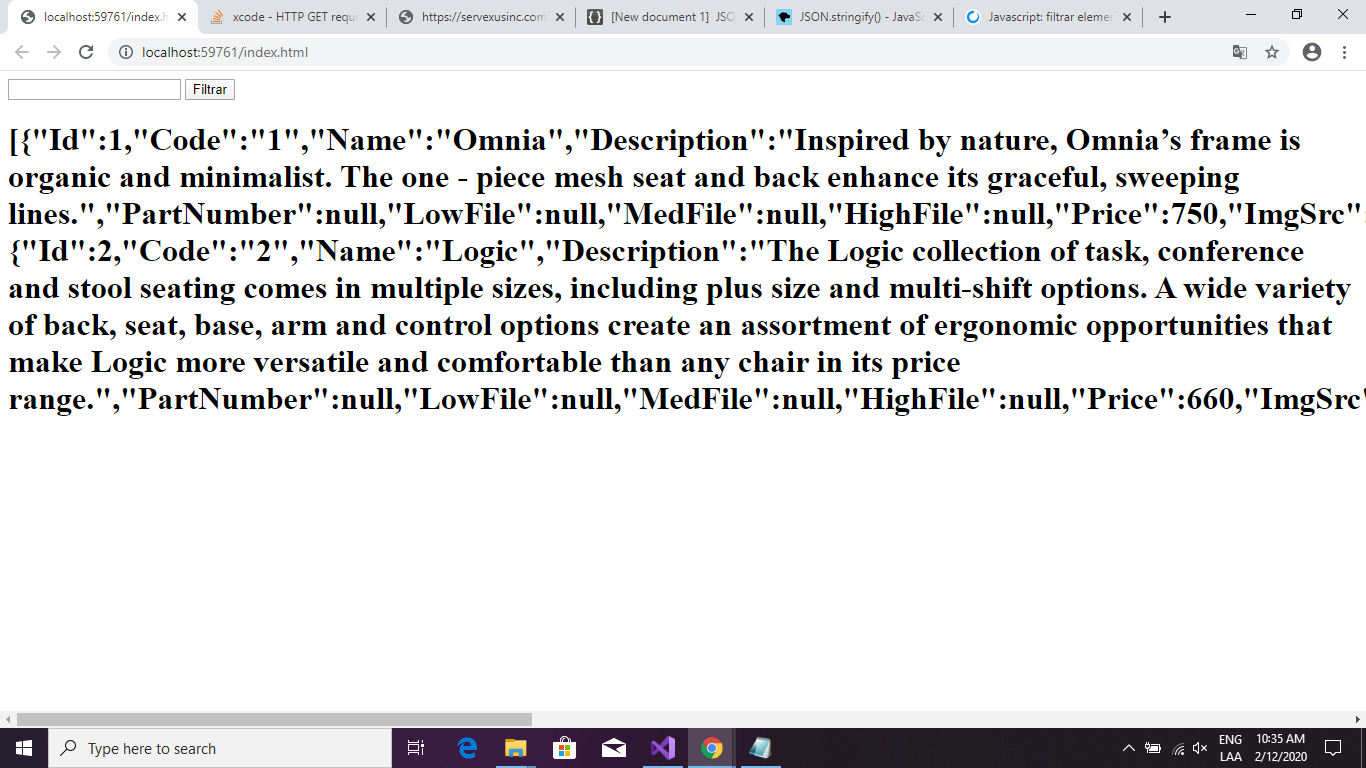
Necesito filtrar una respuesta de una API dependiendo de su id con JavaScript,tengo en html una caja de texto,cuando yo escriba un numero 1 o 2 me lo filtre según el id
Este es mi código
function filtrar(){
const url = 'https://servexusinc.com/api/Model/getTestData';
fetch(url)
.then(response => response.json())
.then(data => {
let element = document.getElementById('element')
document.getElementById("api").innerHTML = JSON.stringify(data)
//console.log(data)
})
.catch(err => console.log(err))
}