Estoy montando un proyecto (en PHP - Laravel) y tengo diseñado un sistema para subir imágenes al servidor utilizando DropZone. El proceso de carga de la imagen es correcto, y cuando termina, asigno el valor al div escondido que tengo para poderlo capturar más tarde al guardar la información del usuario. Además, veo la imagen cargada en el cuadro. Sin embargo, no puedo eliminarla (la cruceta no funciona) y cuando me pongo encima, aparece un mensaje de error genérico.
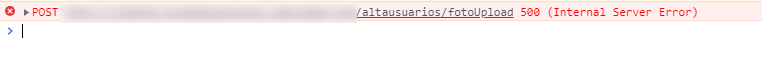
En la consola, además, me aparece que la ruta es MethodNotAllowed, a pesar de que en la clase de enrutamiento está puesto correctamente.
Y este es el código de la vista:
<div class="row">
<div class="col-12">
<div class="m-portlet__body m-portlet--primary" data-portlet="true" m-portlet="true">
{{ Html::ul($errors->all()) }}
{{ Form::open(array('url' => '#', 'id'=>'form_alta_empresa', 'files' =>true,'enctype'=>'multipart/form-data')) }}
<div class="form-group m-form__group row">
<div class="col-12 ml-auto">
<h4 class="m-form__section">
{{Tr('Foto perfil')}}
</h4>
</div>
</div>
<div class="form-group m-form__group row">
<div class="col-md-12">
<label for="example-text-input"><b>Foto:</b></label>
<div class="m-dropzone dropzone dz-clickable" id="m-dropzone-foto" action="{{ route('configusuarios.fotoUpload') }}">
<div class="m-dropzone__msg dz-message needsclick">
<h3 class="m-dropzone__msg-title">Arrastra la imagen.</h3>
</div>
</div>
<input id="dropzone-foto" name="dropzone-foto" type="hidden" value="">
</div>
</div>
{{ Form::close() }}
</div>
</div>
</div>
Y este el script que pone la imagen cargada:
<script type="text/javascript">
$(function() {
$("body").on('DOMSubtreeModified', "#m-dropzone-foto", function() {
$("#dropzone-foto").val($("#m-dropzone-foto .dz-image > img").attr("src"));
});
})
</script>
Función "FotoUpload":
public function fotoUpload(Request $request)
{
try {
$image = $request->file('file');
$name = $image->getClientOriginalName();
try {
$mime = $image->getMimeType();
} catch (Exception $e) {
Log::warning('FotoUpload - Mime not found');
$mime = "image/jpeg";
}
Log::info('FotoUpload - Mime: ' . $mime);
$data = file_get_contents($image);
$data = base64_encode($data);
if ($data) {
Log::info('FotoUpload - 1');
return "1";
} else {
Log::info('FotoUpload - 0');
return "0";
}
} catch (Exception $e) {
Log::error('FotoUpload: ' . $e->getMessage());
}
}
Registro de la clase de enrutamiento:
Route::post('altausuarios/fotoUpload', ['uses' => 'usersController@fotoUpload', 'as' => 'configusuarios.fotoUpload']);
Y este, el resultante una vez la imagen está cargada en el control:
Y el error de la consola:
También pongo la captura con el mensaje del log, pero tampoco aporta mucho...
[2020-02-11 08:48:26] local.ERROR: Handler - Render - URL: http://nombredominio/altausuarios/fotoUpload - Referer: http://nombredominio/users/profile - Unknown error
A ver si alguien se ha encontrado con esta situación y me pudiera ayudar.
Saludos,



usersController@fotoUpload. A parte de eso y como recomendación los controladores y en general las clases, suelen nombrarse en PascalCase.formconmultipart/form-datao unainput filecon namefile, y en tu codigophpquieres obtener unfile, la verdad no sé de que forma estas utilizando la libreria, pero hasta donde veo no tienes nada de codigo funcional.form'files' => truedentro del array de open.