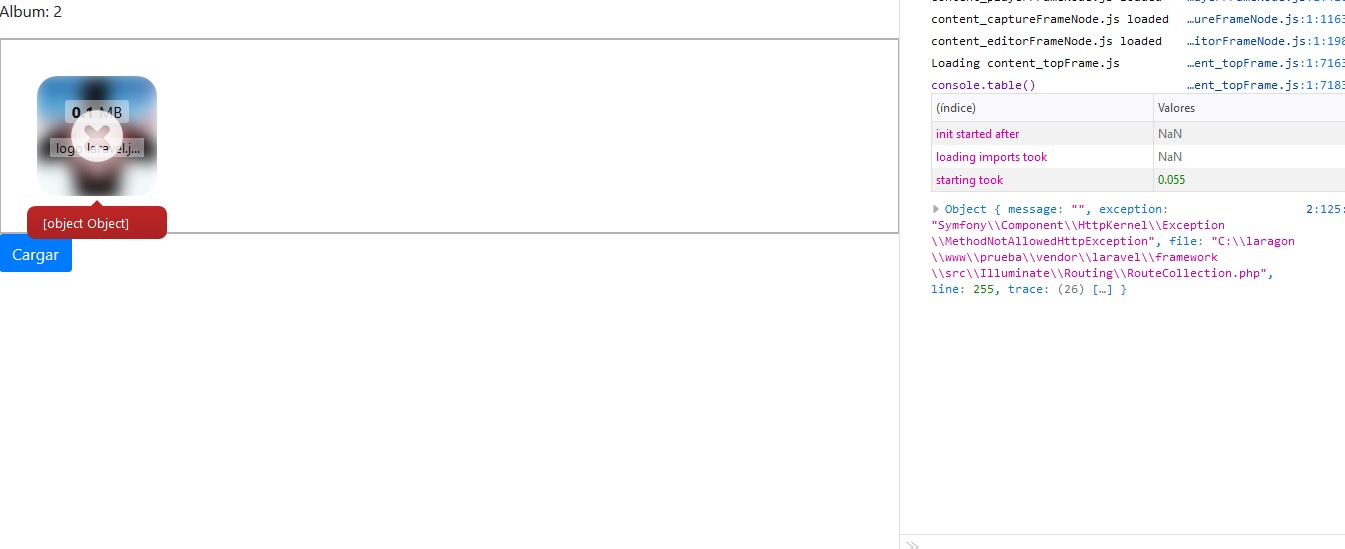
Cordial saludo compañeros, tengo el siguiente problema, estoy desarrollando una aplicacion en la cual se pueden subir imagenes y para ello uso el plugin dropzone js, mi problema es que al subir la imagen me sale el siguiente error:
Estoy instanciando dropzone en un div.
adjunto el codigo de la vista:
@extends('layouts.layout')
<script
src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.4.0/dropzone.css">
@section('contenido')
<div>
<p>Album: {{ $foto->id }}</p>
</div>
<form action="{{ route('fotos') }}" method="POST" enctype="multipart/form-data">
{{ csrf_field() }}
<div class="form-group">
//div que utilizo para el dropzone
<div class="dropzone">
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary">Cargar</button>
</div>
</form>
</div>
@stop
Codigo donde inicializo dropzone:
@push('scripts')
<script src="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.4.0/min/dropzone.min.js"></script>
<script >
var myDropzone = new Dropzone('.dropzone', {
// Ruta especificada
url: '/fotos',
// con esta sentencia le decimos a dropzone que solo acepte archivos de imagen y con el * le decimos que acepte imagenes con cualquier extension
acceptedFiles: 'image/*',
// con esta sentencia le definimos a dropzone la restriccion de tamaño del archivo a subir en Mega Bytes
maxFilesize: 2,
// con esta sentencia restringimos la cantidad de archivos que se pueden subir
// maxFiles: 1,
paramName: 'photo',
headers: {
// verificacion del token
'X-CSRF-TOKEN': '{{ csrf_token() }}'
},
// esta sentencia cambia el mensaje por defecto que aparece en la caja de dropzone
dictDefaultMessage : 'Arrastra las imagenes aqui para subirlas'
});
myDropzone.on('error', function(file , res){
console.log(res);
});
// con esta sentencia le decimos a dropzone que no se active automaticamente, solo cuando le demos clic
Dropzone.autoDiscover = false;
</script>
@endpush
Codigo de la ruta establecida para el formulario :
Route::get('fotos','FotoController@upload')->name('fotos');
Funcion upload del FotoController:
public function upload(Request $request)
{
$file = $request->file('photo');
$fileUrl = $file->store('public');
return 'imagen guardada';
}
Alguna idea de que puede estar mal?