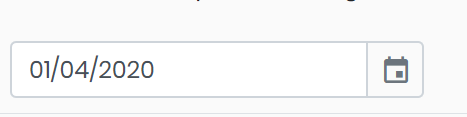
Tengo este código con Jquery para mostrar dos datepicker y cuando hago click en el me muestra la fecha bien, pero al mostrarla en el input me la muestra en formato "m-d-y"
<div class="col-sm">
<input id="dp_start" width="276" />
</div>
<div class="col-sm">
<input id="dp_end" width="276" />
</div>
<script type="text/javascript">
$('#dp_start').datepicker({
uiLibrary: 'bootstrap4',
language: 'es',
locale: 'es-es',
dateFormat: 'dd/mm/yy',
startDate: '-3d',
onSelect: function(dateText, inst) {
alert(dateText);
},
onChange: function(dateText, inst) {
alert(dateText);
}
});
$('#dp_end').datepicker({
uiLibrary: 'bootstrap4',
language: 'es',
locale: 'es-es',
dateFormat: 'dd/mm/yy',
changeDate: function(dateText, inst) {
alert(dateText);
}
});
);
</script>
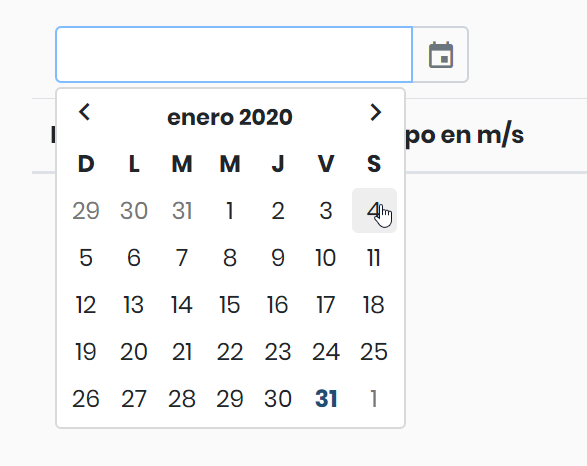
Os muestro unas imagenes del comportamiento.
Paso 1- Hacer click encima del datepicker

Paso 2 - Una vez he hecho click en una fecha del datepicker
Tal como explico, intento seleccionar el dia 4 de Enero del 2020 y me acaba poniendo el 1 de Abril del 2020.