Por poneros en situación, estoy en pleno proceso de refactor del proyecto en el que estoy trabajando. Concretamente, el de los datatables de jQuery, donde el código referido a los parámetros de las tablas estaba repetido en multitud de páginas.
Esos parámetros los llamaba directamente desde la vista, y entre estos parámetros, hay parámetros de traducción de lenguaje de algunos campos clave del datatable. Para traducirlos, llamo a una función que tengo en PHP de este modo {{ función('parámetro') }}, ya que Laravel me lo permite. Funcionaba perfectamente y los literales me los traducía sin problemas; no obstante, como digo, al tener código repetido en muchísimas páginas del proyecto, si tenía que modificar algún literal, lo tenía que hacer en un montón de páginas.
Para evitar esto, he encapsulado todo este código en un fichero js y desde la vista lo referencio y cargo en el datatable. Funciona perfecto, pero los literales me los muestra tal cual, sin que tengan en cuenta la función PHP de traducción.
Fichero JS
var DatatableParameters = {
"bPaginate": true,
"pagingType": "full_numbers",
"bLengthChange": false,
"bInfo": true,
"bAutoWidth": false,
"bFilter": true,
"language": {
"emptyTable": "{{Tr('No se encontraron datos a mostrar')}}",
"loadingRecords": "{{Tr('Cargando datos...')}}",
"processing": '<div class="m-loader"></div>',
"search": "{{Tr('Buscar')}}",
"info": "{{Tr('Mostrando página ')}} _PAGE_ {{Tr(' de ')}} _PAGES_",
"infoEmpty": "{{Tr('Sin registros')}}",
"infoFiltered": "{{Tr('(filtrando de un total de ')}} _MAX_ {{Tr(' registros')}}'",
"zeroRecords": "{{Tr('No se encontraron datos a mostrar')}}",
"paginate": {
"first": "<<",
"previous": "<",
"next": ">",
"last": ">>"
}
}
};
Vista
<script src="{{ asset('js/datatable-params.js') }}"></script>
<script>
$(document).ready(function(){
var table = $('#table').DataTable($.extend( true, {}, {
}, DatatableParameters));
});
</script>
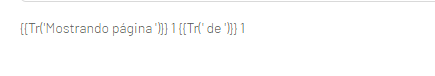
Y el resultante, como podéis ver, con el literal tal cual está en el fichero:
Entonces, mi pregunta es: ¿Cómo puedo conseguir traducir el literal que tengo en el fichero JS?