Actualizacion 22/01/2020*
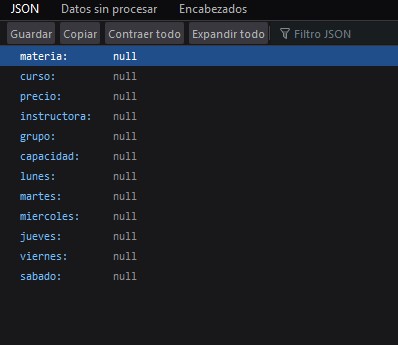
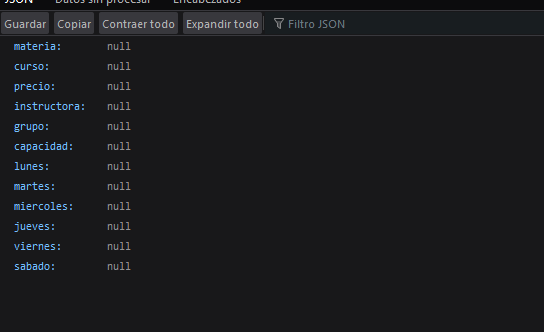
esto me trae de regreso el json al consultar midominio.com/ajax.php?valor=5
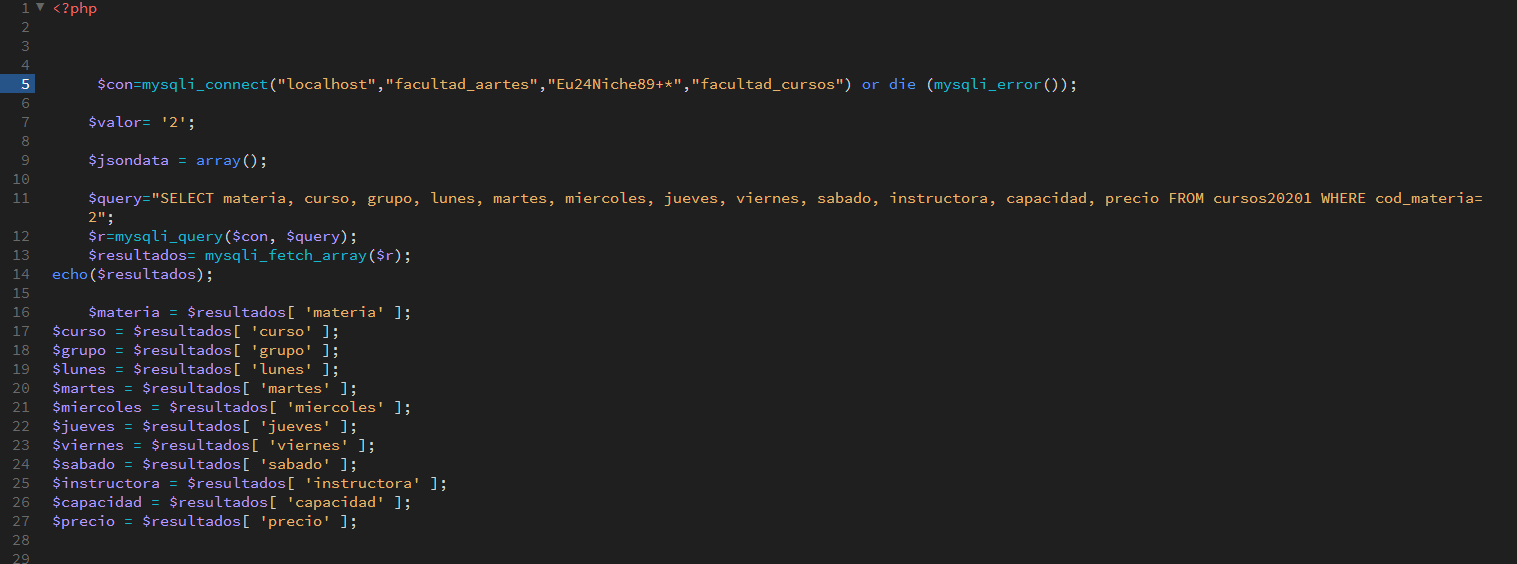
forzando el valor dentro del codigo de ajax.php si me extrae los todos los campos solicitados.
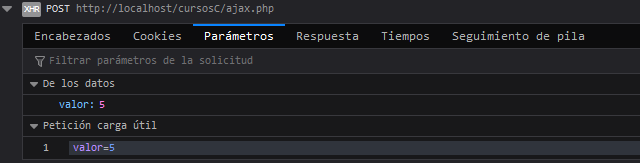
pero parece que el error esta en el json, segun un console log el formulario de slect la funcion ajax si recibe el valor que se le envia desde el select.
aqui las imagenes tambien:
Actualizacion*
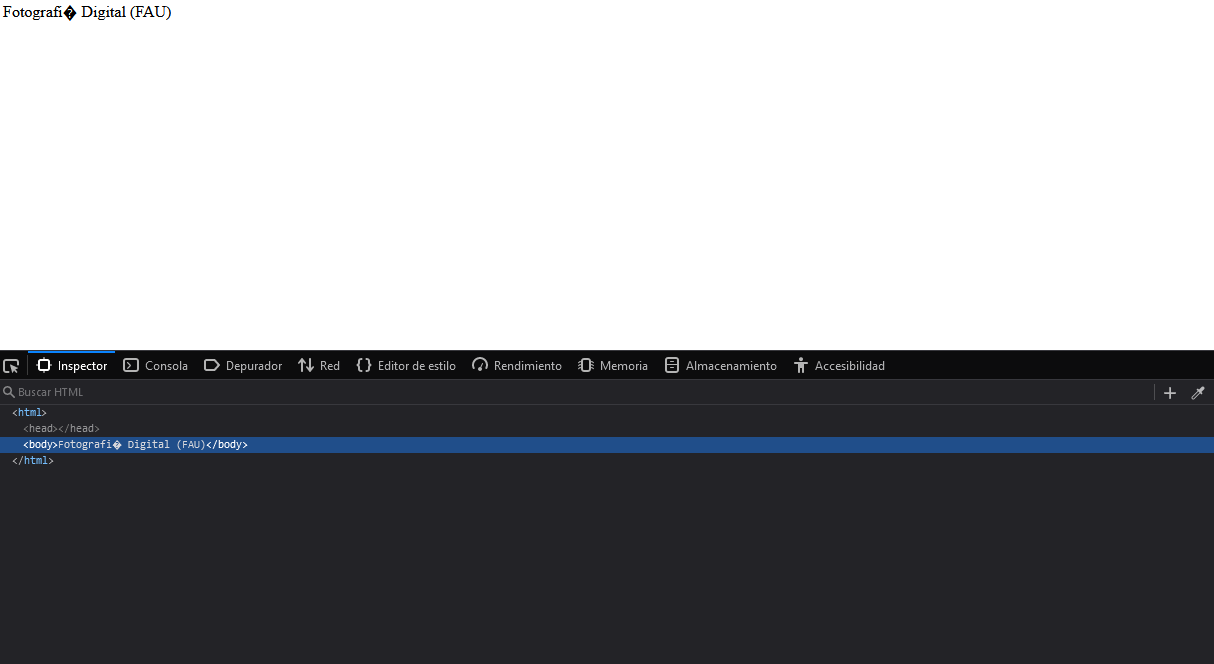
si hago una consulta directa en el host forzando un valor en pantalla si me devuelve el dato de la consulta.
<?php
$query = "SELECT materia, curso, grupo, lunes, martes, miercoles, jueves, viernes, sabado, instructora, capacidad, precio FROM cursos20201 WHERE cod_materia='5'";
$r = mysqli_query( $con, $query ) or die( mysqli_error() );
$resultados = mysqli_fetch_array( $r );
echo($resultados['materia']);
?>
Esto indica que la funcion de ajax no esta enviando el valor de la variable valor que necesito
que esta mal con el codigo de script de mifuncion(valor)?

para quienes han estado ayudando, ayer averigue este error que me sale:
SyntaxError: Unexpected end of JSON input
no encuentro en que parte del JSON se encuentra este error.
Tengo un select que trae datos desde una base de datos el cura funciona bien tanto en mi host como en el servidor local esto lo complemento con una función de Js, AJAX y php, esto con el selector relleno varios inputs Aquí la función de Js
<script type="text/javascript">
function mifuncion(valor){
$.ajax({
// la URL para la petición
url : "ajax.php",
// la información a enviar en este caso el valor de lo que seleccionaste en el select
data : { valor:valor },
// especifica si será una petición POST o GET
type : "POST",
// el tipo de información que se espera de respuesta
dataType : "json",
// código a ejecutar si la petición es satisfactoria;
success : function(json) {
//aqui recibimos el "echo" del php(ajax.php)
//y ahora solo colocas el valor en los campos
document.getElementById("txtMater").value=json.materia;
document.getElementById("cursos").value=json.curso
document.getElementById("costo").value=json.precio;
document.getElementById("txtIntru").value=json.instructora;
document.getElementById("txtGrup").value=json.grupo;
document.getElementById("txtCaps").value=json.capacidad;
document.getElementById("txtLunes").value=json.lunes;
document.getElementById("txtmartes").value=json.martes;
document.getElementById("txtmiercoles").value=json.miercoles;
document.getElementById("txtjueves").value=json.jueves;
document.getElementById("txtviernes").value=json.viernes;
document.getElementById("txtsabado").value=json.sabado;
},
// código a ejecutar si la petición falla;
error : function(jqXHR, textStatus, errorThrown){
alert("Error al ejecutar => " + textStatus + " – " + errorThrown);
}
});
}
</script>
luego hago la petición de los datos a a la base de datos
<?php
header('Content-type: application/json; charset=utf-8');
$con=mysqli_connect("localhost","facultad_artes","Eu24Niche89+*","facultad_cursos") or die (mysqli_error());
$valor=$_POST['valor'];
$jsondata = array();
$query="SELECT materia, curso, grupo, lunes, martes, miercoles, jueves, viernes, sabado, instructora, capacidad, precio FROM cursos20201 WHERE cod_materia=$valor";
$r=mysqli_query($con, $query);
$resultados= mysqli_fetch_array($r);
$materia = $resultados[ 'materia' ];
$curso = $resultados[ 'curso' ];
$grupo = $resultados[ 'grupo' ];
$lunes = $resultados[ 'lunes' ];
$martes = $resultados[ 'martes' ];
$miercoles = $resultados[ 'miercoles' ];
$jueves = $resultados[ 'jueves' ];
$viernes = $resultados[ 'viernes' ];
$sabado = $resultados[ 'sabado' ];
$instructora = $resultados[ 'instructora' ];
$capacidad = $resultados[ 'capacidad' ];
$precio = $resultados[ 'precio' ];
//agregamos nuestros datos al array para retornarlos
$jsondata[ 'materia' ] = $materia;
$jsondata[ 'curso' ] = $curso;
$jsondata[ 'precio' ] = $precio;
$jsondata[ 'instructora' ] = $instructora;
$jsondata[ 'grupo' ] = $grupo;
$jsondata[ 'capacidad' ] = $capacidad;
$jsondata[ 'lunes' ] = $lunes;
$jsondata[ 'martes' ] = $martes;
$jsondata[ 'miercoles' ] = $miercoles;
$jsondata[ 'jueves' ] = $jueves;
$jsondata[ 'viernes' ] = $viernes;
$jsondata[ 'sabado' ] = $sabado;
echo json_encode($jsondata);
mysqli_close($con);
?>
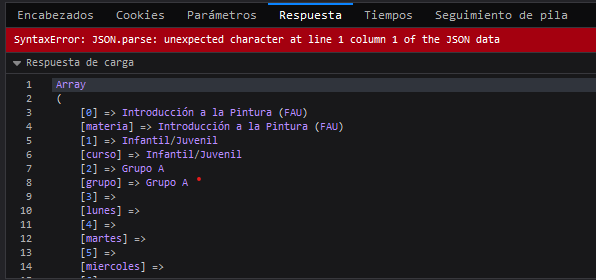
Despues de todo esto como comento de forma local todo funciona bien me llena los campos input del formulario que quiero llenar y funciona correctamente, pero en la puesta a prueba en un host real no funciona el coodigo y me tira el error SyntaxError: JSON.parse: unexpected end of data at line 1 column 1 of the JSON data
de aqui es donde recojo el dato, desde un select.
<select class="form-control" name="mate" id="mate" onChange="mifuncion(this.value)" >
<option value="" selected disabled>Selecciona una opcion</option>
<?php
$re = mysqli_query( $cn, "SELECT cod_materia, materia FROM cursos20201" );
while ( $f = mysqli_fetch_array( $re ) ) {
$c = $f['cod_materia'];
$t = $f['materia'];
echo '<option value=' . $c. '>' . $t . '</option>';
}
?>
</select>
Agradecería mucho su ayuda.
actualizacion!
si forzo un valor dentro de ajax.php me devuelve esto
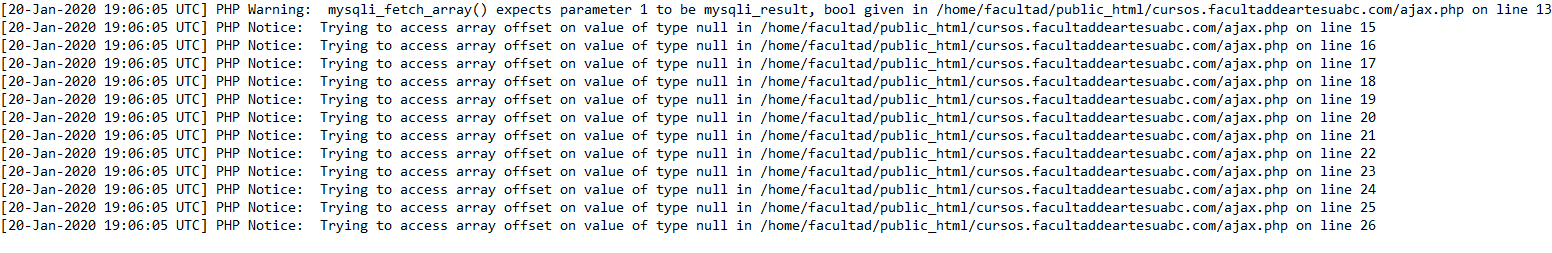
y esto me sale en el eror_log de mi host