Comencé hace unos días con el framework CodeIginiter, para la instalación y configuración utilice la documentación oficial. Seguí cada uno de sus pasos y "funciono" de cierta manera. Pero tengo unos problemas si intento acceder a la ruta por defecto con el nombre de un controlador, este no puede encontrarlo, por ejemplo localhost/TesisSuprema/inicioController/index
o localhost/TesisSuprema/loginController en ambos casos me dice que, la ruta no es la correcta y no se encontro nada.
Hasta ahí todo bien, sin embargo, tengo algunas dudas las cuales aun no he podido disipar:
- Cuando intento llamarla por el nombre del controlador (he visto en muchos ejemplos, lo manejan de esta forma) a mi me genera error.
- A la hora de que intento hacer clic en la parte donde dice "Iniciar sesion", uso un
base_url()y hago la llamada a mi siguiente controlador, el que muestra la vista del loginloginController.phppero, este me marca error, diciendo que no lo encuentra.
Explicando ya un poco el contexto y el problema, muestro mis clases y la estructura del código:
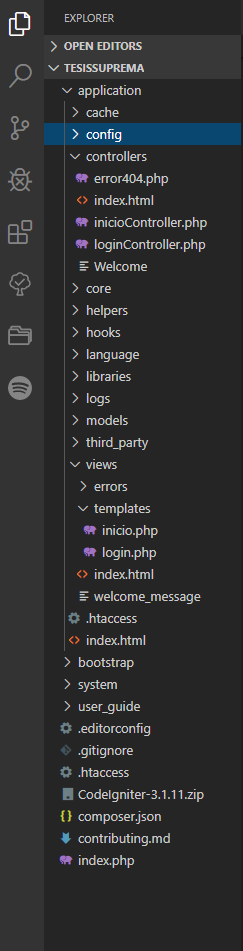
Mi estructura general (carpetas, etc..)

En el archivo config.php modifique los apartados
$config['base_url'] = 'http://localhost/TesisSuprema/';
$config['index_page'] = '';
En autoload.php
$autoload['libraries'] = array('database', 'session');
$autoload['helper'] = array('url');
En routes.php
$route['default_controller'] = 'inicioController';
$route['404_override'] = 'error404';
Mi inicioController.php
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
/* Definiendo el primer controller para el inicio */
class inicioController extends CI_Controller{
public function index(){
$this->load->view('/templates/inicio');
}
}
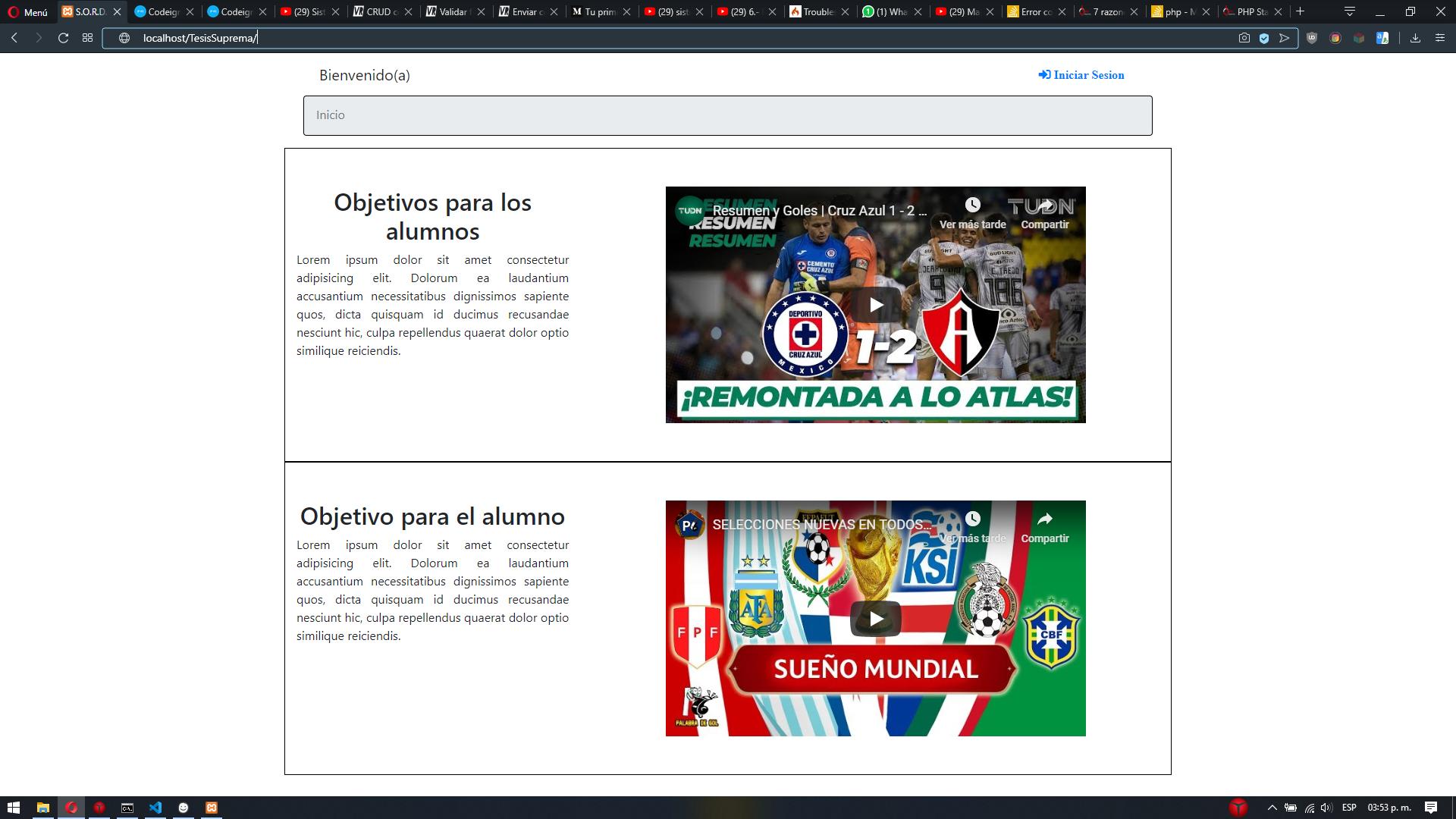
mi vista inicio.php
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
?>
<!-- Comiendo del html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>S.O.R.D.O.S Index</title>
<!-- Librerias de Bootstap -->
<link rel="stylesheet" href="<?= base_url('bootstrap/css/bootstrap.min.css'); ?>"/>
<link rel="stylesheet" href="<?php echo base_url('bootstrap/js/bootstrap.min.js'); ?>"/>
<link rel="stylesheet" href="<?php echo base_url('bootstrap/css/inicio.css'); ?>"/>
<!-- Iconos -->
<script src="https://kit.fontawesome.com/a296fa0db7.js" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<nav class="navbar navbar-light navbar-expand">
<div class="container"><a href="#" class="navbar-brand">Bienvenido(a)</a><button data-toggle="collapse" data-target="#navcol-1" class="navbar-toggler"></button>
<div class="collapse navbar-collapse" id="navcol-1">
<ul class="nav ml-auto">
<li role="presentation" class="nav-item"><a href="#" class="nav-link"><span class="fas fa-sign-in-alt"> Iniciar Sesion</a></span></li>
</ul>
</div>
</div>
</nav>
</div>
<ol id="pan"class="breadcrumb ">
<li class="breadcrumb-item active"><a><span>Inicio</span></a></li>
</ol>
<section id="main">
<div class="container">
<div class="row"> <!-- Filas General div-->
<div id="alumnos" class="row"> <!-- Primera Fila -->
<div class=" col-md-4" >
<h2 class="text-center">Objetivos para los alumnos</h2>
<p class="text-justify">Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorum ea laudantium accusantium necessitatibus dignissimos sapiente quos,
dicta quisquam id ducimus recusandae nesciunt hic, culpa repellendus quaerat dolor optio similique reiciendis.</p>
</div>
<div class="col-md-6 offset-md-1">
<div id="" class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/KZVTziJ9hg4" frameborder="0"></iframe>
</div>
</div>
</div>
<div id="alumno" class="row">
<div class="col-md-4 ">
<h2 class="text-center">Objetivo para el alumno</h2>
<p class="text-justify">Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorum ea laudantium accusantium necessitatibus dignissimos sapiente quos,
dicta quisquam id ducimus recusandae nesciunt hic, culpa repellendus quaerat dolor optio similique reiciendis.</p>
</div>
<div class="col-md-6 offset-md-1">
<div id="" class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/nlDdqAIDk2A" frameborder="0"></iframe>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
En mi otro controller, loginController.php
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
/* Definiendo el primer controller para el inicio */
class loginController extends CI_Controller{
public function index(){
$this->load->view('/templates/login');
}
Y hacia la otra vista que deseo rediregir es login.php
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
?>
<!-- Comienzo del HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- Librerias de Bootstap -->
<link rel="stylesheet" href="<?= base_url('bootstrap/css/bootstrap.min.css'); ?>"/>
<link rel="stylesheet" href="<?php echo base_url('bootstrap/js/bootstrap.min.js'); ?>"/>
<link rel="stylesheet" href="<?php echo base_url('bootstrap/css/inicio.css'); ?>"/>
<!-- Iconos -->
<script src="https://kit.fontawesome.com/a296fa0db7.js" crossorigin="anonymous"></script>
</head>
<body>
<h1>Aqui debe haber una redireccio</h1>
</body>
</html>
Actualización, falto agregar los .htaccess que uso. El primero se encuentra en directorio raíz del framework:
<IfModule mod_rewrite.cs>
RewriteEngine on
RewriteCond $1 !^(index.php|css|js|images|bootstrap)
RewriteRule ^(.*)$ /index.php/$1 [L]
</IfModule>
El segundo se cuentra en la carpeta application/.htaccess:
<IfModule authz_core_module>
Require all denied
</IfModule>
<IfModule !authz_core_module>
Deny from all
</IfModule>