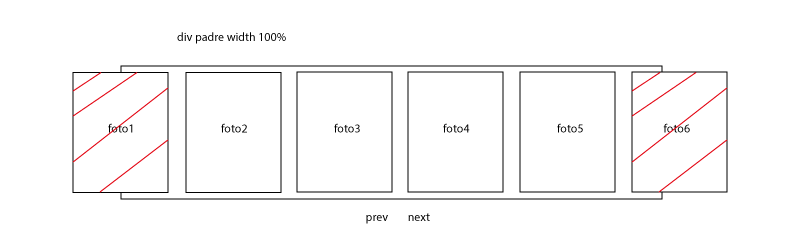
Hola quiero hacer una libreria foto que sea de solo una linea y mostrar las fotos que solo caben en el ancho del div padre y al dar next o prev que se oculte una y se muestre otra, adjunto una foto para que se entienda mejor, no quiero que baje ya que el height padre es auto sino ocultar las fotos que no caben en el ancho del padre
<div id="padre">
<div class="foto">1</div>
<div class="foto">2</div>
<div class="foto">3</div>
<div class="foto">4</div>
</div>
<div id="next"></div>
<div id="prev"></div>
#padre{
width:100%;
height:auto;
}
.foto{
width:250px;
height:300px;
background-color:red;
}