He implementado un método update y delete para los elementos de una Listview. Ambos están funcionando, pero el método update está provocando algo extraño: Cuando creo un objeto en la base de datos firebase vacía y lo actualizo, ningún problema. Pero cuando creo un segundo objeto e intento actualizar a este segundo objeto, se actualiza el primero que había creado. Creo que el fallo que se está produciendo tiene que ver con la siguiente parte del código, que es la definición del adapter que estoy utilizando. De todas formas el código completo utilizado en la clase AddMedicineModified.java (donde aparece el código de este adaptador) lo he incluido al final de esta pregunta, comentado.
class MedicinaAdapter extends ArrayAdapter<Medicina> {
Context context;
List<Medicina> medicamentos;
public MedicinaAdapter(@NonNull Context context, int resource,
@NonNull List<Medicina> medicamentos) {
super(context, resource, medicamentos);
this.context=context;
this.medicamentos=medicamentos;
}
public int getCount(){
return medicamentos.size();
}
public Medicina getItem(int pos) {
return null;
}
public long getMedicinaId(int pos) {
return pos;
}
public void showInputBox(final Medicina oldItem, final int index){//el edit no está creando un objeto medicina y por eso falla
final Dialog dialog=new Dialog(AddMedicineModified.this);
dialog.setTitle("Input Box");
dialog.setContentView(R.layout.input_box_medicine_edit);
TextView txtMessage=(TextView)dialog.findViewById(R.id.txtmessage);
txtMessage.setText("Edite el objeto");
txtMessage.setTextColor(Color.parseColor("#4169E1"));
//esto es para que salga un mensaje que indique al usuario qué tiene que hacer
//esto para que recupere los valores antiguos
final EditText editTextName=(EditText)dialog.findViewById(R.id.txtMediNameInput);
final EditText editTextDosis=(EditText)dialog.findViewById(R.id.txtMediDosisInput);
editTextName.setText(oldItem.getNombre());
editTextDosis.setText(oldItem.getDosis());
//no se puede crear una nueva medicina
//hay que guardar los datos en la key del objeto recogido
Button bt=(Button)dialog.findViewById(R.id.btMediAct);
bt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
oldItem.setNombre(editTextName.getText().toString());
oldItem.setDosis(editTextDosis.getText().toString());
//con estos set anteriores se edita en la listview
//Tengo que hacer para que edita también en la firebase
medicinaAdapter.notifyDataSetChanged();
dialog.dismiss();
toastMessage("Objeto editado");
//ahora para editar en firebase
final DatabaseReference db = FirebaseDatabase.getInstance().getReference().child(userID).child("Medicamentos");
db.addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot dataSnapshot) {
for(DataSnapshot ds:dataSnapshot.getChildren()){
//esto funciona pero al actualizar el segundo creado peta esto
/*String k=ds.getKey();
String newName= oldItem.getNombre().toString();
String newDosis=oldItem.getDosis().toString();
Medicina medicine=new Medicina(newName,newDosis);
db.child(k).setValue(medicine);
break;*/
Medicina medicamentoEditar=ds.getValue(Medicina.class);
String k=ds.getKey();
String newName= oldItem.getNombre().toString();
String newDosis=oldItem.getDosis().toString();
Medicina medicine=new Medicina(newName,newDosis);
db.child(k).setValue(medicine);
break;
}
}
@Override
public void onCancelled(@NonNull DatabaseError databaseError) {
}
});
}
});
dialog.show();
}
@Override
public View getView(final int i, View view, ViewGroup viewGroup) {
//Para el objeto i-ésimo recupero el elemento de la lista contenedora
Medicina medicina=medicamentos.get(i);
//Recupero el "inflador" de layouts
LayoutInflater layoutInflater=getLayoutInflater().from(context);
//Inflo el layout item_message que he definido
view=layoutInflater.inflate(R.layout.item_medicina,viewGroup,false);
//Recupero los componentes del item_message
TextView nombre=view.findViewById(R.id.medicamentoNombre);
TextView dosis=view.findViewById(R.id.medicamentoDosis);
//Le asigno los valores del mensaje
nombre.setText(medicina.getNombre());
dosis.setText(medicina.getDosis());
//Inicializamos ImageViews
ImageButton mEditView;
mEditView=(ImageButton) view.findViewById(R.id.iconoEditMedicina);
ImageButton mDeleteView;
mDeleteView=(ImageButton) view.findViewById(R.id.iconoDeleteMedicina);
mEditView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showInputBox(medicamentos.get(i),i);
}
});
mDeleteView.setOnClickListener(new View.OnClickListener() {//funciona bien
@Override
public void onClick(View v) {
final Medicina medicinaBorrar=medicamentos.get(i);
final DatabaseReference db = FirebaseDatabase.getInstance().getReference().child(userID).child("Medicamentos");
db.addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot dataSnapshot) {
for(DataSnapshot snapshot: dataSnapshot.getChildren()){
Medicina medicamento=snapshot.getValue(Medicina.class);
if (medicinaBorrar.getNombre().equals(medicamento.getNombre())){
db.child(snapshot.getKey().toString()).removeValue();
medicamentos.remove(i);
notifyDataSetChanged();
toastMessage("Objeto eliminado");
break;
}
}
}
@Override
public void onCancelled(@NonNull DatabaseError databaseError) {
}
});
/*medicinas.remove(i);
notifyDataSetChanged();*/ //esto funciona para quitar de listview pero no de firebase
}
});
//Devuelvo la vista que he creado
return view;
}
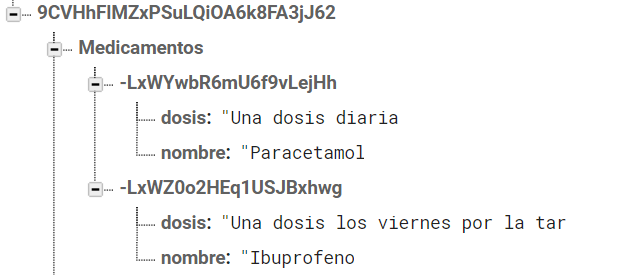
La base de datos cuenta con la siguiente estructura:

Este es el código completo que estoy utilizando:
public class AddMedicineModified extends AppCompatActivity {
private static final String TAG = "AddNewMedicine";
//declaro las variables
private Button mAddToDB;
private EditText mnombre;
private EditText mdosis;
//variables relacionadas con Firebase: para guardar los datos asociados al determinado usuario logueado, etc
private FirebaseDatabase mFirebaseDatabase;
private FirebaseAuth mAuth;
private FirebaseAuth.AuthStateListener mAuthListener;
private DatabaseReference myRef;
private DatabaseReference puntoDeAcceso;
private String userID;
//Para que se vean los datos de firebase del usuario
//
//private List<Medicina> medicinas;
private MedicinaAdapter medicinaAdapter;
private ListView mListView;
private ChildEventListener childEventListener;
//Declarar las imágenes ImageView de delete y edit
private ImageButton mEditView;
private ImageButton mDeleteView;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_modified_medicine);
mListView = (ListView) findViewById(R.id.listMedicines);
//MedicinaAdapter con layout creado y lista vacía
List<Medicina> medicinas = new ArrayList<>();
medicinaAdapter = new MedicinaAdapter(this, R.layout.item_medicina, medicinas);
mListView.setAdapter(medicinaAdapter);
mAddToDB=(Button) findViewById(R.id.btnAñadirMedicinaModified);
mnombre=(EditText) findViewById(R.id.add_new_medicine_modified);
mdosis=(EditText) findViewById(R.id.add_new_dosis_medicine);
//Firebase
mAuth = FirebaseAuth.getInstance();
mFirebaseDatabase = FirebaseDatabase.getInstance();
myRef = mFirebaseDatabase.getReference();
myRef=myRef.child("Medicamentos");
FirebaseUser user = mAuth.getCurrentUser();
userID = user.getUid();
//puntoDeAcceso=mFirebaseDatabase.getReference().child("Medicamentos").child(userID);
puntoDeAcceso=mFirebaseDatabase.getReference().child(userID).child("Medicamentos");
//esto para ver si está bien logeado
mAuthListener = new FirebaseAuth.AuthStateListener() {
@Override
public void onAuthStateChanged(@NonNull FirebaseAuth firebaseAuth) {
FirebaseUser user = firebaseAuth.getCurrentUser();
if (user != null) {
// User is signed in
Log.d(TAG, "onAuthStateChanged:signed_in:" + user.getUid());
toastMessage("Has iniciado sesión con: " + user.getEmail());
} else {
// User is signed out
Log.d(TAG, "onAuthStateChanged:signed_out");
toastMessage("Has cerrado bien sesión.");
}
// ...
}
};
mAddToDB.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String newMedicine= mnombre.getText().toString();
String newDosis=mdosis.getText().toString();
Medicina medicine=new Medicina(newMedicine,newDosis);
puntoDeAcceso.push().setValue(medicine);
toastMessage("Añadiendo " + newMedicine + " a la base de datos...");
}
});
childEventListener=new ChildEventListener() {
@Override
public void onChildAdded(@NonNull DataSnapshot dataSnapshot, @Nullable String s) {
//Si he recuperado un objeto lo muestro en el Log
if(s!=null) {
Log.d(TAG, s);
}
//Creo un objeto mensaje
Medicina medicina=dataSnapshot.getValue(Medicina.class);
//y se lo añado al adapter
medicinaAdapter.add(medicina);
}
@Override
public void onChildChanged(@NonNull DataSnapshot dataSnapshot, @Nullable String s) {
}
@Override
public void onChildRemoved(@NonNull DataSnapshot dataSnapshot) {
}
@Override
public void onChildMoved(@NonNull DataSnapshot dataSnapshot, @Nullable String s) {
}
@Override
public void onCancelled(@NonNull DatabaseError databaseError) {
}
};
puntoDeAcceso.addChildEventListener(childEventListener);
}
class MedicinaAdapter extends ArrayAdapter<Medicina> {
Context context;
List<Medicina> medicamentos;
public MedicinaAdapter(@NonNull Context context, int resource,
@NonNull List<Medicina> medicamentos) {
super(context, resource, medicamentos);
this.context=context;
this.medicamentos=medicamentos;
}
public int getCount(){
return medicamentos.size();
}
public Medicina getItem(int pos) {
return null;
}
public long getMedicinaId(int pos) {
return pos;
}
public void showInputBox(final Medicina oldItem, final int index){//el edit no está creando un objeto medicina y por eso falla
final Dialog dialog=new Dialog(AddMedicineModified.this);
dialog.setTitle("Input Box");
dialog.setContentView(R.layout.input_box_medicine_edit);
TextView txtMessage=(TextView)dialog.findViewById(R.id.txtmessage);
txtMessage.setText("Edite el objeto");
txtMessage.setTextColor(Color.parseColor("#4169E1"));
//esto es para que salga un mensaje que indique al usuario qué tiene que hacer
//esto para que recupere los valores antiguos
final EditText editTextName=(EditText)dialog.findViewById(R.id.txtMediNameInput);
final EditText editTextDosis=(EditText)dialog.findViewById(R.id.txtMediDosisInput);
editTextName.setText(oldItem.getNombre());
editTextDosis.setText(oldItem.getDosis());
//no se puede crear una nueva medicina
//hay que guardar los datos en la key del objeto recogido
Button bt=(Button)dialog.findViewById(R.id.btMediAct);
bt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
oldItem.setNombre(editTextName.getText().toString());
oldItem.setDosis(editTextDosis.getText().toString());
//Con esto actualiza en la ListView pero no en la Firebase
//Tengo que hacer para que añada en la firebase
medicinaAdapter.notifyDataSetChanged();
dialog.dismiss();
toastMessage("Objeto editado");
//ahora para cambiar en firebase
//hacerlo como en el push
final DatabaseReference db = FirebaseDatabase.getInstance().getReference().child(userID).child("Medicamentos");
db.addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot dataSnapshot) {
for(DataSnapshot ds:dataSnapshot.getChildren()){
//esto funciona pero al actualizar el segundo creado peta esto
/*String k=ds.getKey();
String newName= oldItem.getNombre().toString();
String newDosis=oldItem.getDosis().toString();
Medicina medicine=new Medicina(newName,newDosis);
db.child(k).setValue(medicine);
break;*/
Medicina medicamentoEditar=ds.getValue(Medicina.class);
String k=ds.getKey();
String newName= oldItem.getNombre().toString();
String newDosis=oldItem.getDosis().toString();
Medicina medicine=new Medicina(newName,newDosis);
db.child(k).setValue(medicine);
break;
}
}
@Override
public void onCancelled(@NonNull DatabaseError databaseError) {
}
});
}
});
dialog.show();
}
@Override
public View getView(final int i, View view, ViewGroup viewGroup) {
//Para el objeto i-ésimo recupero el elemento de la lista contenedora
Medicina medicina=medicamentos.get(i);
//Recupero el "inflador" de layouts
LayoutInflater layoutInflater=getLayoutInflater().from(context);
//Inflo el layout item_message que he definido
view=layoutInflater.inflate(R.layout.item_medicina,viewGroup,false);
//Recupero los componentes del item_message
TextView nombre=view.findViewById(R.id.medicamentoNombre);
TextView dosis=view.findViewById(R.id.medicamentoDosis);
//Le asigno los valores del mensaje
nombre.setText(medicina.getNombre());
dosis.setText(medicina.getDosis());
//Inicializamos ImageViews
ImageButton mEditView;
mEditView=(ImageButton) view.findViewById(R.id.iconoEditMedicina);
ImageButton mDeleteView;
mDeleteView=(ImageButton) view.findViewById(R.id.iconoDeleteMedicina);
mEditView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showInputBox(medicamentos.get(i),i);
}
});
mDeleteView.setOnClickListener(new View.OnClickListener() {//funciona bien
@Override
public void onClick(View v) {
final Medicina medicinaBorrar=medicamentos.get(i);
final DatabaseReference db = FirebaseDatabase.getInstance().getReference().child(userID).child("Medicamentos");
db.addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot dataSnapshot) {
for(DataSnapshot snapshot: dataSnapshot.getChildren()){
Medicina medicamento=snapshot.getValue(Medicina.class);
if (medicinaBorrar.getNombre().equals(medicamento.getNombre())){
db.child(snapshot.getKey().toString()).removeValue();
medicamentos.remove(i);
notifyDataSetChanged();
toastMessage("Objeto eliminado");
break;
}
}
}
@Override
public void onCancelled(@NonNull DatabaseError databaseError) {
}
});
/*medicinas.remove(i);
notifyDataSetChanged();*/ //esto funciona para quitar de listview pero no de firebase
}
});
//Devuelvo la vista que he creado
return view;
}
}
/**
* customizable toast
* @param message
*/
private void toastMessage(String message){
Toast.makeText(this,message,Toast.LENGTH_SHORT).show();
}
}
Cada listview está formada por un item_medicina.xml cuyo código es el siguiente:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/medicamentoNombre"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="@color/DarkCyan"
tools:text="nombre"
/>
<TextView
android:id="@+id/medicamentoDosis"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="@color/DarkCyan"
tools:text="dosis"
/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageButton
android:layout_width="40dp"
android:layout_height="40dp"
android:id="@+id/iconoEditMedicina"
android:src="@drawable/ic_edit"
android:background="@drawable/bg_round"
android:layout_marginRight="30dp">
</ImageButton>
<ImageButton
android:layout_width="40dp"
android:layout_height="40dp"
android:id="@+id/iconoDeleteMedicina"
android:src="@drawable/ic_delete"
android:background="@drawable/bg_round"
android:layout_toLeftOf="@id/iconoEditMedicina">
</ImageButton>
</LinearLayout>
</LinearLayout>