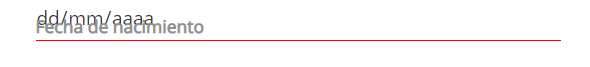
Tengo el siguiente inconveniente como tal tengo un formulario que maneja diferentes campos, entre ellos campos tipo fechas, el cual tiene como un "PlaceHolder" automático de el formato de fecha, el problema es que tengo editados mis estilos de input y como tal que se vea ese formato de fecha perjudica el UI se ve de la siguiente manera:

Como ven se sobre pone sobre mi edición del input lo que quiero lograr es quitar ese formato de fecha que se ve, este es mi código.
HTML:
<div class='estiloDate' id='datetimepicker1'>
<input type='date' class="question" name="name" id="fechaNacimiento" required autocomplete="off"/>
<label for="fechaNacimiento"><span>Fecha de nacimiento </span></label>
</div>Código CSS que se le aplica a los input:
input[type=number]::-webkit-inner-spin-button,
input[type=number]::-webkit-outer-spin-button,
input[type=password]::-webkit-outer-spin-button{
-webkit-appearance: none;
margin: 0;
}
input[type=number] { -moz-appearance:textfield; }
input[type=date]::-webkit-inner-spin-button,
input[type=date]::-webkit-outer-spin-button{
margin-right: -300px;
}
/*
Basic input element using psuedo classes
*/
h1 {
font-size: 28px;
margin-bottom: 2.5%;
}
input,
span,
label,
textarea,
select{
font-family: 'Open Sans';
display: block;
border: none;
}
textarea:focus,
input:focus,
select:focus {
outline: 0;
/*padding: 2px;*/
}
/* Question */
input.question,
textarea.question,
select.question{
font-size: 15px;
border-radius: 2px;
margin: 0;
border: none;
width: 100%;
background: rgba(0, 0, 0, 0);
transition: padding-top 0.2s ease, margin-top 0.2s ease;
overflow-x: hidden; /* Hack to make "rows" attribute apply in Firefox. */
}
/* Underline and Placeholder */
input.question + label,
textarea.question + label,
select.question + label{
display: block;
position: relative;
white-space: nowrap;
padding: 0;
margin: 0;
width: 100%;
border-top: 1px solid red;
-webkit-transition: width 0.4s ease;
transition: width 0.4s ease;
height: 0px;
}
input.question:focus + label,
textarea.question:focus + label,
select.question:focus + label {
width: 100%;
}
input.question:focus,
input.question:valid {
padding-top: 10px;
}
select.question:focus,
select.question:valid {
padding-top: 10px;
}
textarea.question:valid,
textarea.question:focus {
margin-top: 10px;
}
input.question:focus + label > span,
input.question:valid + label > span {
top: -50px;
font-size: 15px;
color: #333;
}
select.question:focus + label > span,
select.question:valid + label > span {
top: -50px;
font-size: 15px;
color: #333;
}
textarea.question:focus + label > span,
textarea.question:valid + label > span {
top: -50px;
font-size: 15px;
color: #333;
}
input.question:valid + label,
textarea.question:valid + label,
select.question:valid +label{
border-color: green;
}
input.question:invalid,
textarea.question:invalid,
select.question:invalid{
box-shadow: none;
}
input.question + label > span,
textarea.question + label > span,
select.question + label > span{
display: flex;
margin: 0;
position: absolute;
color: #8F8F8F;
font-size: 100%;
top: -22px;
left: 0px;
z-index: 1;
-webkit-transition: top 0.2s ease, font-size 0.2s ease, color 0.2s ease;
transition: top 0.2s ease, font-size 0.2s ease, color 0.2s ease;
}Muchas gracias.